ASP.NET中的Forms身份验证的研究
义艳刚
(武汉船舶职业技术学院实训中心,湖北武汉 430050)
在Visual Studio.NET中开发Web应用程序项目时,在默认情况下,任何人都可以访问这些Web页面。如果想拒绝某些不受欢迎的人访问页面,这就需要对访问页面的用户进行“身份验证”。
ASP.NET中支持三种类型的身份验证:Windows身份验证,它结合Internet信息服务(IIS)身份验证,只允许某些 Windows账户访问页面;Passport身份验证,它是由 Microsoft提供的集中身份验证服务,用于为其成员站点提供单一登录和核心配置服务;Forms身份验证,它是使用自定义表单来实现身份验证,这是最流行的身份验证方法。
当用户访问使用Forms身份验证的页面时,他们会被重新定向到一个登录页面。在这个页面,用户可以提供用户名和密码,然后检查其身份验证信息是否有效,并据此授权或拒绝访问页面。本文主要对ASP.NET的Forms身份验证进行讨论。
1 使用Web.config存储用户的Fo rms身份验证
Web.config文件是一个XML文本文件,它用来储存ASP.NET Web应用程序的配置信息。在Visual Studio.NET中新建一个Web应用程序后,默认情况下会在站点的根目录下自动创建一个默认的Web.config文件,包括默认的配置设置,所有的子目录都继承它的配置设置。通过对Web.config文件进行重写或修改,可以设置ASP.NET Web应用程序的Forms身份验证方式,设置步骤如下:
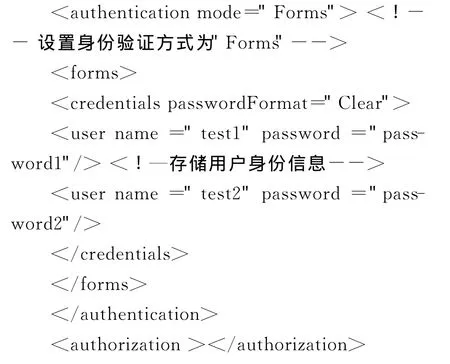
(1)在项目解决方案中打开 Web.config文件,编辑<authentication>元素,设置应用程序的身份验证方式为“Forms”,并为应用程序提供一组有效的用户,如下所示。

(2)在 Web.config文件中,从<authorization>元素中删除<allow users=”*”/>行。因为这一行向任何人授予访问权限,所以需要删除。
(3)在 Web.config文件的<authorization>元素中,添加<deny users=”?”/>行,拒绝所有未通过身份验证的用户。
(4)创建一个名为“login.aspx”的页面。在默认情况下,所有未通过身份验证的用户都会被重新定向到这个页面。在该页面中添加两个TextBox控件(txt_Username和txt_password),以便用户提供身份验证信息;添加一个CheckBox控件(chkPersist),供用户选择是否由计算机保存身份验证信息,方便下一次自动登录;添加一个Button控件(bt_login)作为登录按钮,以便用户登录网站进行身份验证。
(5)给login.aspx页面的登录按钮添加如下代码:If System.Web.Security.FormsAuthentication.Authenticate(_txt_Username.Text,txt_password.Text)=True then'验证用户身份System.Web.Security.FormsAuthentication.RedirectFormLoginPage(_txt_Username.Text,chk-Persist.Checked)'验证通过,重新定向到最初请求的页面ElseRespone.Write(“用户名或密码错误!”)'验证没通过,显示错误信息End If至此,使用Web.config设置ASP.NET Forms身份验证就完成了。现在,当用户访问应用程序中的页面时,如果未通过身份验证,他就会被重新定向到login.aspx页面。在该页面上,用户提供用户名和密码后,.Authenticate方法会尝试将这些身份验证信息与Web.config文件中定义的用户信息进行比较。如果用户提供的验证信息是无效的,就会显示一个错误消息;如果该信息是有效的,就运行.RedirectFormLoginPage方法将用户重新定向到最初请求的页面。
2 使用数据库存储用户的Forms身份验证
在开发Web应用程序项目时,如果只有几个核心用户组访问站点,可以很容易地将用户身份信息存储在 Web.config文件中;否则,使用Web.config设置ASP.NET Forms身份验证就不是很有效了。而且,用户密码存储在纯文本的XML中,开发小组中的任何人都可以提取这些信息,将影响到用户身份信息的安全。
此时,将用户身份信息存储在数据库中,使用数据库中的信息来验证用户的身份就比较可靠了,具体步骤如下:
(1)建立一个数据库(mydatabase.dbf),在数据库中建立一个用户身份信息表(表名:tab_users,包含列username和password)。
(2)编辑 Web.config文件,把<authentication>元素修改为<authentication mode=”Forms”/>;从<authorization>元素中删除<allow users=”*”/>行;添加<deny users=”?”/>行。
(3)创建login.aspx页面,如前所述。
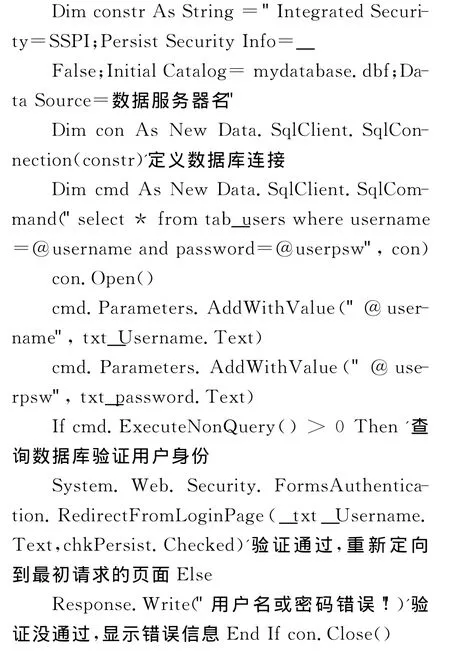
(4)给login.aspx页面的登录按钮添加代码,这里不使用.Authentication方法,使用ADO.NET代码查询用户身份信息表,并检查所提供信息的有效性。如果信息有效,就运行.RedirectFormLoginPage方法将用户重新定向到最初请求的页面。代码如下:

3 只验证站点的部分页面的Forms身份验证
在开发Web应用程序项目时,有些情况下,站点的部分页面需要向任何人开放,而另一部分页面需要用户身份验证,只有已授权用户才能访问。当然,这可以通过保存一些Session会话变量和(或者)使用cookie来实现,但还有一种更简单的解决方案,它仍然允许使用ASP.NET Forms身份验证,但只用于站点的部分页面,具体的步骤如下:
(1)修改Web.config文件,以使用Forms身份验证。如前所述,如果使用Web.config文件存储用户,则编辑<authentication>元素,设置应用程序的身份验证方式为“Forms”,并为应用程序提供一组有效的用户;如果使用数据库存储用户,则把<authentication>元素修改为<authentication mode=”Forms”/>。
(2)因为部分页面需要向任何人开放,所以不需要从<authorization>元素中删除<allow users=”*”/>行,也不需要添加<deny users=”?”/>行。
(3)在 Web.config文件中,在<configuration>元素的后面添加如下代码:


代码中,用要保护的页面替代checkpage.aspx,以确保ASP.NET拒绝任何未通过身份验证的用户访问这个页面。如果有多个要保护的页面,则添加多个<location>块,在路径path参数中也可以包含文件夹和文件名。
创建login.aspx页面,如前所述。
给login.aspx页面的登录按钮添加相应的身份验证代码。
现在,创建了一个这样的 Web应用程序,它使用Forms身份验证,在默认情况下允许任何用户访问,但是在Web.config文件中添加了一个<location>子句,要求所有试图访问checkpage.aspx页面的用户都必须通过身份验证,当他们访问该页面时就会被重新定向到login.aspx页面。
如前所述,本文介绍了使用Web.config存储用户、使用数据库存储用户、只验证站点的部分页面等三种ASP.NET Forms身份验证,详细介绍了这三种Forms身份验证的设置步骤和实现代码。

