基于Flash的多媒体课件设计与开发
曹晏祯
(郑州华信学院 艺术与传媒学院,河南 郑州 451100)
目前,多媒体课件已经成为教师授课的基本条件之一,以前传统的课件设计与制作软件一般采用PowerPoint,因为PowerPoint软件运行方便并且简单易用,一般系统都自带有PowerPoint软件,不用再另行安装.但是近年来,Flash课件逐渐代替了以前传统课件,成为课件制作的主流.原因有二,一是因为Flash软件本身就是个动画设计工具,具有超强的表现力;二是因为Flash软件提供有ActionScript脚本语言,具有超强的动画交互功能,如果能把动画设计和脚本应用有效结合起来,最终的Flash课件将具有更强的灵活性和交互性.
1 Flash课件的特点
Flash软件虽然不是专门制作课件的工具,但是它具有强大的交互功能,并且具有灵活的动画开发功能,足以满足制作课件所需要的条件.它具有独特的综合设计性能,以及完善的媒体支持功能,它能将我们所要展示的授课内容以及重难点,通过插入动画、音乐、图像等灵活的形式表现出来,具有强烈的动画功能的课件能吸引学生的注意力,使学生通过课件的多样化来轻松的获取知识,并能使许多抽象的事物具体化、形象化,增加课堂的生动性,提高了教师的课堂教学率,比起传统的课件具有强大的优越性.
2 Flash课件的制作流程
2.1 前期规划
制作Flash课件之前,要确定一下制作本课件的目的,以及本课件所要达到一个什么样的效果,确定给课件配用什么样的音乐,模块的划分,主要内容都包括什么,如何调用ActionScript语言给动画加以链接等.
2.2 整体风格设计
Flash课件不仅体现了作者本身的风格,而且也体现了作者的创作感情,什么样的教学内容,适合什么样的课件风格,例如一些理论性知识较多的课程,整体风格可以采用绚丽多彩型的,因为本课程内容多,本身就比较枯燥.例如一些操作性知识较多的课程,整体风格可以采用简约型的,因为本课程内容重点不在理论上,而是在实践上,实践中可以用软件直接来演示.所以,不同的课程要选择正确的和它相符合的风格.
以下是我的网页设计课件的整体界面,因为网页设计课程本身就具有多样化,所以我选择的风格是华丽型的.

2.3 课件素材准备
前期策划完成之后,就可以着手搜集素材了,可以把制作课件需要的图片素材、音乐素材、文本素材等,多搜集一些,分类放到相应的文件夹里,搜集的过程中,我们可以从网上下载,也可以从原有的动画中导出.
2.4 教学设计
教学设计也是Flash课件设计与制作的重要环节,课件的好坏,效果如何,是否满足于教学,都离不开教学设计,本环节我们应该分析教材、分析学生、确定教学目标、分清本节课的重点难点、屡清教学内容和最后的总结,根据本课程的特点,选择恰当的教学方法.Flash课件的教学设计包括教学模式设计、教学结构设计、教学策略设计和教学内容设计等几个重要部分.以下是实例的内容设计部分:

2.5 脚本设计
脚本设计在Flash多媒体课件的设计与制作中是非常关键的一步,每个画面直接的交互都离不开脚本设计,本课件里面的链接部分采用了脚本编程,教学目标、重点难点、教学内容、小结和返回这五个按钮,以及教学内容里面的前一页和后一页按钮均用到了脚本编程.脚本的设计使课件里的文本和画面具有了交互功能,课件才显得生动完美.
2.6 后期调试
课件的好坏,只有通过使用才能得出结论,课件完成后,应该调试一下动画的各个片段,看里面的链接是否成功,声音和动作是否一致,动画的细节有没有问题等,测试完成后,最终没有任何错误的动画才能投入使用.应用与课堂教学时,可以根据学生的表现判断该课件是否成功.
3 Flash课件设计与制作中采用的技术
3.1 场景的使用
按快捷键shift+F2,弹出场景对话框,在此对话框中,可以添加场景、复制场景和删除场景,在场景名上双击便可对当前场景重命名,当动画里包含两个以上场景的时候,可以单击舞台右上方的 按钮进行场景的选择.
3.2 给库里面元件分类
库里面的元件有三种类型:图形、影片剪辑和按钮,它们是可以重复使用的,拉到场景中就变成了实例,我们可以对这些实例重命名,并且改变它们的大小和颜色,例如做按钮的时候,可以先做一个按钮元件,然后通过后期改变成不同的颜色,就形成了多个不同的按钮.根据需要,我们可以在库里创建对应的文件夹,把不同类型的元件放到相应的位置,这样后期我们调用元件时能非常快捷地找到元件所存放的位置.如果没有进行分类,很多不同的元件存在于库中,显得杂乱无章,修改和调用非常不方便.
3.3 按钮的制作
按钮是元件的三种类型之一,也是Flash课件设计与制作的重要元素,是连接每页动画的桥梁,首先Ctrl+F8新建一个按钮元件,进入按钮元件的编辑区,时间轴上只有弹起、鼠标经过、按下和点击四个帧,前三个是状态帧,最后一个是鼠标的响应范围,也就是按钮的有效点击区域.
按钮做好之后,想给按钮加链接,让按钮实现跳转功能,首先选中按钮,按F9给按钮加上动作函数.按钮的几个常用的动作函数:播放play();停止stop();跳转到其中一帧并开始播放gotoAndPlay(),括号里面你需要写上跳转到哪帧.本实例的教学内容按钮为:

3.4 导入音乐
首先,我们选择菜单命令,“文件”—“-导入”—“导入到库”,选中自己所想要插入的音乐,导入后的音乐会自动作为一个元件保存在库里,把音乐统一放在一个文件夹里,便于修改和调用,然后在Flash中新建一层,重命名为音乐层,选择关键帧,然后在库中拖动导入的音乐到音乐层的关键帧,或者直接拖到舞台.另外,在选择音乐方面,也是要重视的,音乐和动画要协调,包括按钮音乐,作为Flash课件,选择按钮音乐的时候,不要太另类,这样会引起学生的反感.
3.5 层的使用
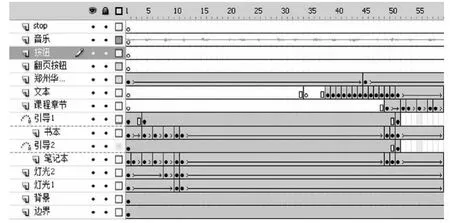
在Flash多媒体课件的设计与制作中,层的使用是必要的一步,Flash里面一个图层犹如一张透明的纸,上面可以绘制任何事物或者书写任何文字,把所有的图层叠加在一起,就组成了一幅完整的画.图层有两大特点:一是除了画有图形或文字的地方,其他部分都是透明的;二是图层是相对独立的,修改其中一层,不会影响到其他层.本实例的图层为:

动画里面使用图层时,首先要给每个图层重命名,在一个场景里制作一个课件的时候,会添加很多图层,图层的默认名称是图层1、图层2……,如果没有重命名,完成一个画面之后,想再修改一下,会找不到在哪个图层里修改,不知道每个层里放了什么内容,为了便于移动、修改和区分,我们必须对每个图层重命名,重命名之后一目了然.
重命名后的图层上就可以添加各种动画了,不同的对象要放到不同的层中,一个Flash课件里面会包含音乐、动作、图片、灯光等,甚至灯光又包含了多个灯光,由于每个灯光出现的先后顺序不同、动画过程不同,如果放到同一个图层里,在制作动画时非常不方便,甚至出现混乱,因此不同的对象要放到不同的图层中.
4 结束语
总之,一个优秀的Flash课件不仅体现了内容的丰富性和教学设计的合理性,而且还应该体现的是如何能发挥学生的潜能,吸引学生,从而达到强化教学效果的目的,虽然课件只是教师授课辅助的一个教学手段,但是,这样的一个教学手段能带来意想不到的教学效果,比起传统的板书授课,能节省很多的时间,比起ppt课件,它又具有超强的表现力和灵活性,随着计算机技术的发展,我们也应该不断去探索,用Flash课件所特有的优势,帮助我们获取出色的教学效果.
〔1〕张国团.用FLASH制作多媒体课件时声音控制的方法和技巧[J].教学探蹊,2009.54.
〔2〕文银娟.浅谈基于FLASH平台的多媒体课件制作[J].科技创新论坛,2010.16.
〔3〕缪亮.Flash多媒体课件制作实用教程[M].清华大学出版社,2011.
〔4〕莫治雄.Flash MX网上动画从入门到精通[M].北京:北京希望电子出版社,2006.4.

