融入用户特征的网站界面艺术设计研究
何沐遥
摘 要: 针对传统网站界面设计存在兼容性弱、浏览速度慢、视觉效果差,无法满足用户需求等问题,提出融入用户特征的方法对网站界面艺术性进行设计。以访问者视觉信息传达为导向,结合网站界面设计的基本原则,从页面背景、导航、版面、文字、图像等方面进行深入研究与设计;合理安排界面图形、颜色与文字标记的重要信息,将网站界面调整得更加条理化,并进行实验,验证网站界面艺术设计的合理性。实验结果表明,该网站界面艺术设计具有兼容性较强的特性,不但提高了上访者的浏览速度,而且节省了浏览时间。
关键词: 融入; 用户特征; 网站界面; 艺术设计; 视觉效果; 适应度
中图分类号: TN02?34; TB472 文献标识码: A 文章编号: 1004?373X(2018)13?0133?05
Abstract: The traditional Web interface design has the problems of poor compatibility, slow browsing speed and poor visual effect, which can′t meet the demand of users. Therefore, the method integrating user characteristics is proposed to design the artistry of the Website interface. By taking the visitors′ visual information transmission as a guide, the page background, navigation, layout, text, images and other aspects are deeply researched and designed in combination with the basic principle of Web interface design. The important information such as interface graphics, color and text marking is arranged reasonably to make the Web interface more visual. The rationality of Web interface art design is verified with experiment. The experimental results show that the Web interface art design has strong compatibility, and can improve the browsing speed of the visitors and save the browsing time.
Keywords: integration; user characteristic; website interface; art design; visual effect; fitness
0 引 言
网站界面艺术设计是一个整体概念,具有一定的目的性,进行每一个页面艺术设计不但需要对运营手段进行综合运用,还需融入用户特征。网站策划需要明确建设的目标,对上访者进行研究与分析,确定网站设计的方向。根据融入的用户特征,对网站设计内容进行修改,以满足不同需求,并进行交互流程设计。网站界面作为信息传达的媒介,在设计上需要与其他传达媒介具有共同之处,但是不同之处在于网站界面自身独特的表现形式具备了其他媒介无法触及的传播范围和速度,具有交互化的优势。为了能够吸引上访者的注意力,争取较多的浏览量,网站界面设计趋向视觉方面的传达,提升自身信息的表达能力,拓展可持续发展的未来之路。通过界面设计实现网站最终的视觉效果,当网站策划有具体方向时,需要用户审核通过,设计者与用户之间不断沟通才能达到良好的效果。而传统网站界面设计存在兼容性弱、浏览速度慢、视觉效果差等问题,无法在各种浏览器下清晰地展示出网站界面的设计,基于此,本文设计了融入用户特征的网站界面。设计实验,证明该网站界面艺术设计具有兼容性较强的特性,不但提高了上访者的浏览速度,还大大节省了浏览时间。
1 网站界面艺术设计基本内容
1.1 界面背景
融入用戶特征的网站界面背景被称为整体背景,也是最核心的背景层,该层次由图片、材质和其他元素共同构成;而内容背景由文本、图案和基本数据信息组成[1]。
1) 主要内容与背景分层。多层背景结构是该页面主背景,呈现在最底部,而内容背景呈现在最顶层。根据用户特征,将背景设置为一个大图片,在图片中采用实心背景,头部采用半透明背景。界面背景设计需要通过视觉元素实现整个内容的传达,为了达到最好的传达效果,该界面设计必须适应大众的视觉流向特征[2],确定构成视觉的各种元素。在设计时应该重视各种元素之间的距离与位置,进而确定流程。
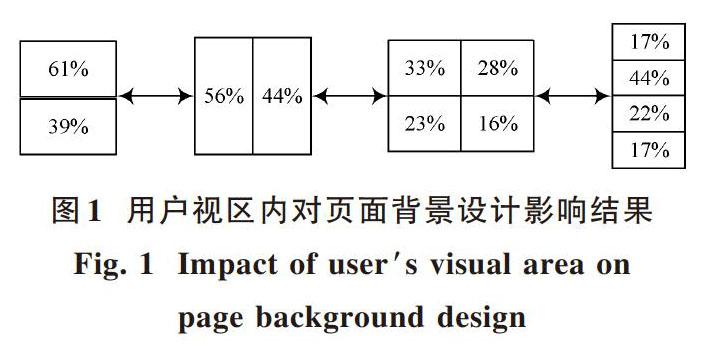
视觉流程需要根据用户特征实现,用户对背景欣赏程度取决于人类的视觉特性,人眼视线沿着水平方向运动比垂直方向运动速度更快,并且不易疲劳[3]。由于大部分用户视觉特征是按照从左到右、从上到下的顺序进行运动,经过调查发现,用户视区范围内的上方比下方注目程度要高,且左侧比右侧更容易,对于页面设计需要遵循用户视区内对页面背景的注目程度,结果如图1所示。
根据图1可知,图像的上方和中上方被称为最佳视域,也是最为优质的地方,通常将界面设计突出数据信息放置在此位置。
2) 内容与背景图案或纹理的结合。当主背景是由材质、图片和各种复杂的图案构成时,通常采用内容与背景图案或纹理结合的方式[4]。该方式技巧较难把握,一般以图片为背景,注重颜色平衡搭配,取得良好的视觉效果,进而保证背景与文字之间的对比度清晰,获得良好可读性。
3) 内容与主体背景共用。主背景最基本、最简单的结构就是内容的背景[5],通常采用单种色系或者几种颜色较少色系作为该结构的色彩调度方案。
1.2 导航设计
融入用户特征网站界面中特定的有效导航能够让上访者在复杂的信息数据中安全、快速地找到想要搜索的文件。在创建界面导航时,需要确保導航设计以用户为出发点,而不是以整个系统为出发点。为了增加该网站导航特色,在左侧导航的基础上,设计具有搜索特色的右侧导航。
1) 左栏导航。网站左栏导航的设计灵感来自于互联网方便的网页布局结构,左栏导航设计是大多数界面网站采用的模式,该布局对于网站用户来说相对安全,且左侧导航能够有效弥补内容网站的空洞感,但缺乏创新。按照惯例在界面的左侧设计导航,在中间位置加入图片素材,并在右下方留下联系方式,以便用户与上访者之间方便沟通,设计结果如图2所示。
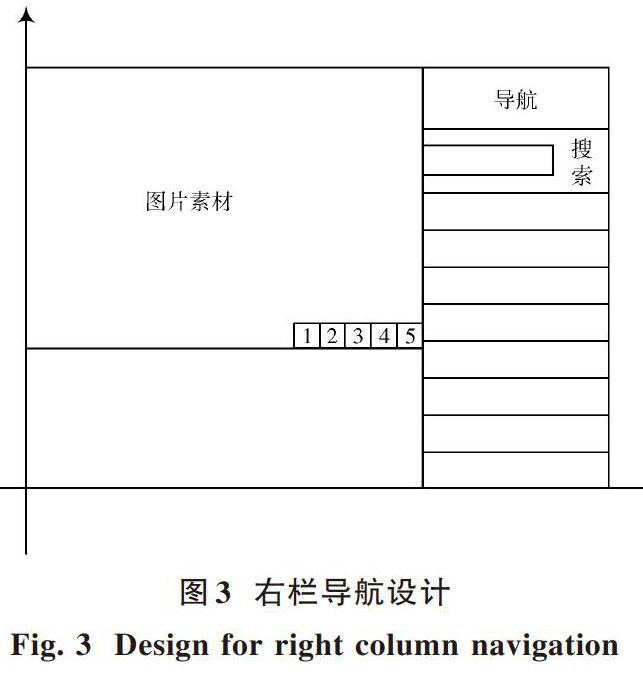
2) 右栏导航。在界面网站中设计右侧导航的网页布局结构,是使用频率较低的结构,缺点在于:上访者对信息进行阅读时,一般从左侧顶部开始阅读,而采用右侧导航结构不易引起上访者的关注[6]。在对融入用户特征的网站界面右侧导航中加入搜索引擎后,上访者能更加方便地找到想要搜索的目标,设计结果如图3所示。
1.3 版面设计
无论任何形式的网站设计,其主页既需要文字,又需要图片。文字有大小之分,文本有正标题和副标题之分,而图片大小各异、形态不同,有横竖之别。图片文字通过版面呈现给上访者,需要根据用户的特征,将图片文字按照一定秩序进行合理编排,组合成一个有机体呈现给上访者。该版面需要具备主次分明、中心突出,首尾呼应、颜色搭配得当,图文并茂、相得益彰的特点[7]。
根据版面设计的视觉效果,在有限的空间屏幕里将元素按照排列组合规律,突出用户特征。运用“非遗”类APP界面版式增加整个页面设计的平衡、和谐和庄重之美[8];而文字自上而下,以竖行形式排列在文字结尾处,并以红色印章相配,更具有均衡界面设计的效果。
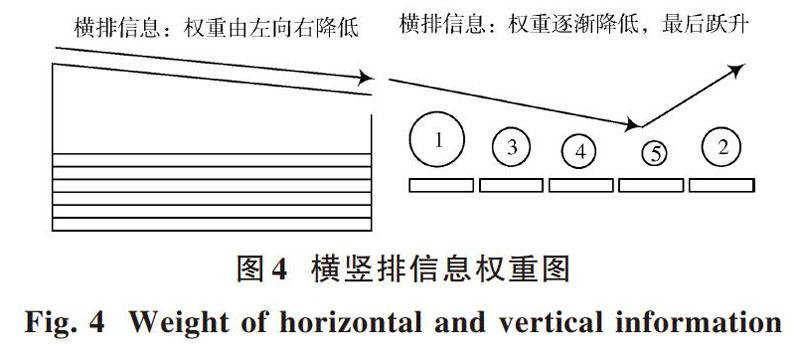
为了合理安排版面,设计横竖排信息权重图,结果如图4所示。由图4中展示的信息权重关系,协调界面各种视觉要素,促使界面设计结果图更加协调且美观,宽松布局也会使界面变得更加时尚与清新,使用户浏览起来富有强烈节奏感。
1.4 文字设计
网站界面文字的设计是视觉信息传达的主要媒介,除了内容本身的传达,还包括情感的激发与心理各个因素的碰撞,不同文字在形象的传达上具有潜移默化的影响[9?10]。在整个界面设计的过程中,必须重视文字的使用与不同版式的编排,根据选定的大小、颜色和行距,使用户网站的上访者能产生愉悦感,进而更好地完成信息搜索。充分利用字体大小、粗细程度来引导人们的视觉,重点突出内容与主题,确保上访者用最短的时间精准地找到想要搜索的目标信息。文字的编排密度也十分重要,比如字与字之间的距离、行与行之间的距离也会影响访问者视觉感官,良好的编排可以帮助上访者梳理阅读路线,进而方便在海量信息中流畅地选择搜索目标。
1.5 图像设计
网站界面艺术图像设计相对于文字信息传达来说,更为直观与生动。与传统网站界面设计不同的是,上访者对网页进行浏览是连续且可选择的,而用户接收的信息是非单线性的。界面信息隐藏、凸显以及跳转在较大程度上需要依赖图像引导。融入用户特征,充分考虑用户认知心理,从图像整体构造与色彩角度出发,注意图像语义表达的精准性,确保图像与用户认知度相适应。比如,在网站界面设计过程中向左或向右进行翻页时,可以使用上访者熟悉的箭头来引导,帮助上访者根据自己的需求对内容进行读取或关闭,进而保持页面整洁。
2 实验结果与分析
为了验证融入用户特征的网站界面艺术设计的有效性,选择某市的多媒体旅游信息系统进行实验。
2.1 实验环境
网站界面设计在VC++平台下实现,摆脱了传统的Windows界面风格,使用生动美观的界面,使操作变得更加简单、灵敏。对该页面进行设计时,融合视觉传达的设计理念,遵守设计原则,对界面中的文字、图片以及封面进行如下设计:
1) 文字。针对文字设计是用户显示主题的核心步骤,采用艺术字体与黑体相互结合的方式,使字体对比性较强、跳跃性明朗。
2) 图片。图片应用在界面上是为了说明网站设计的内容与用途,如图5所示。整个界面由这六大要素和主界面共同组成,主界面没有放置大图片,只有操作图标。
3) 色彩。该界面不但需要展示该市的旅游特色,还应展示该市的良好风貌,因此在对图片进行设计时,应设计出具有代表性的图片,如图6所示。
2.2 结果与分析
2.2.1 兼容性对比
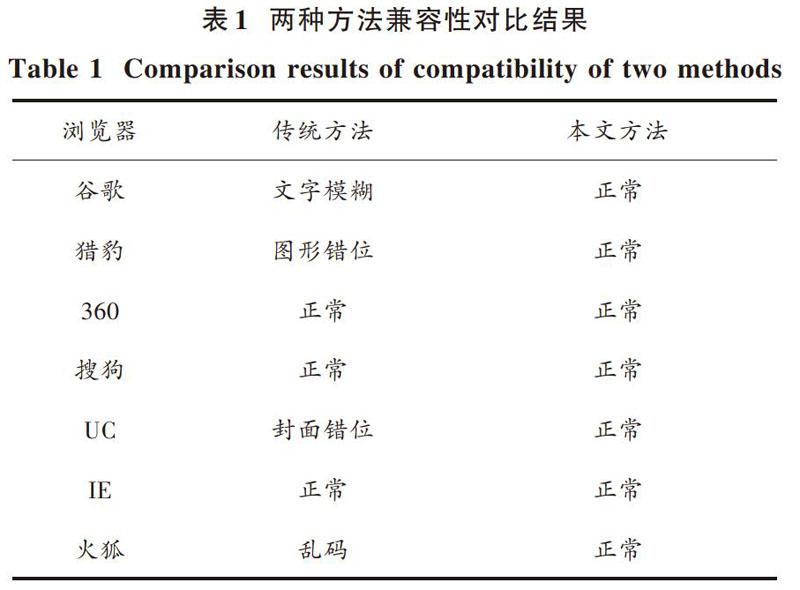
根据上述实验内容,将传统网站设计与融入用户特征的网站界面艺术设计的兼容性进行对比,结果如表1所示。
由表1可知:由于传统方法存在兼容性差的问题,导致文字、图片以及封面不能在不同浏览器下正常地展现出来;而设计的融入用户特征的网站界面兼容性较强,能够将图像信息、文字信息完整地展现在界面上。
2.2.2 适应度值对比
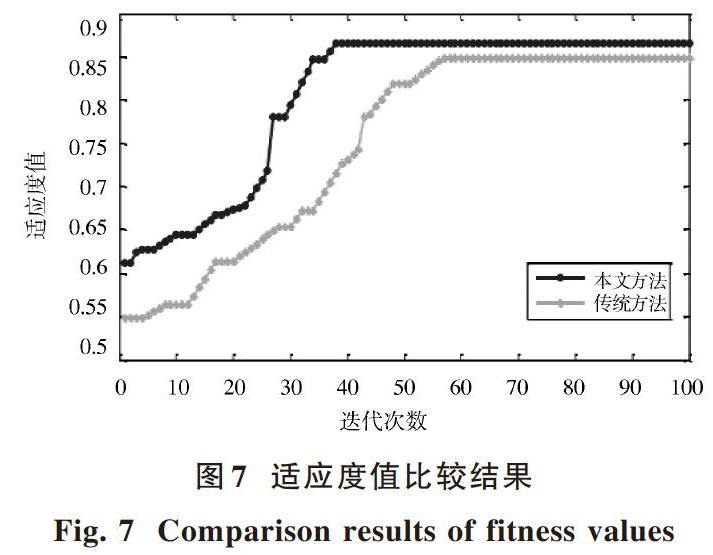
采用改进方法与传统方法为对比进行最优特征的融入,当适应度值不再变化或迭代次数最大时,结束融入用户特征。最大适应度值对应的被搜索的用户特征即为获得最优网站界面艺术效果的关键因素,得到的对比结果如图7所示。
由圖7可以看出,改进方法相比传统方法能够更快达到最大适应度值,且改进方法的适应度值大于传统方法。由此可知,改进方法在融入最优用户特征时,速度要比传统方法快,且使用改进方法融入的特征进行网站界面设计时,能够获得更高的适应度,网站界面艺术性更强。而适应度的设定是用户特征融入对网站界面艺术表现的综合指标,适应度值越高,说明融入效果越好。
2.2.3 不同用户特征选取对比
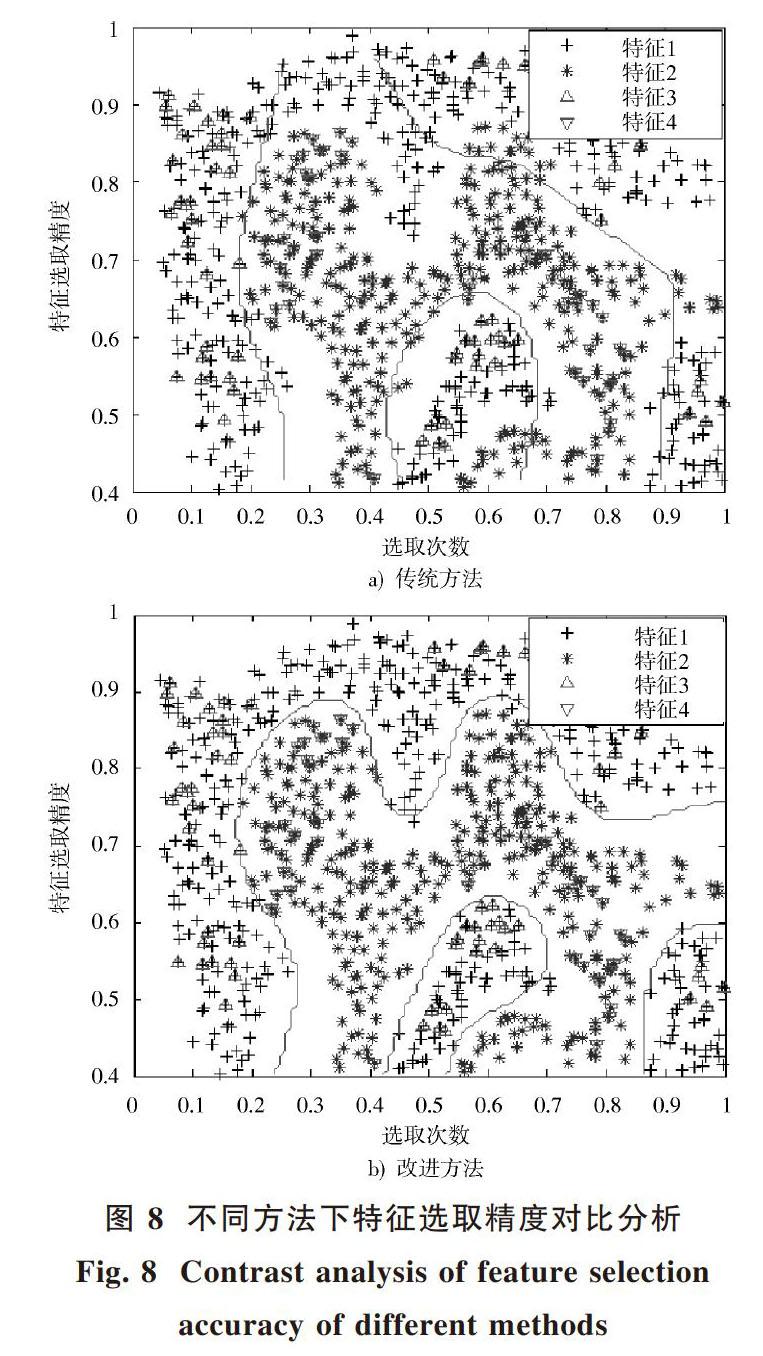
在将用户特征融入到网站界面时,其用户特征的选取是影响网站界面艺术效果的最直接因素,需要对提取性能进行验证。验证过程中共给出用户的4个特征,选取其中的特征2,结果如图8所示。由图8可知,采用传统方法时,选取特征2出现选取不全,选取的特征中存在其他特征的现象,导致出现网站界面艺术效果不佳的问题;采用改进方法时,对特征2的选取准确,虽然存在特征4,但其量较少,对网站界面艺术效果影响较低,具有一定的优势。
3 结 论
融入用户特征的网站界面艺术设计具有兼容性较强的特性,能够将文字、图像信息清晰地展示在用户面前,并且方便上访者对用户网站界面的浏览。该页面设计不但提高了上访者的浏览速度,还大大节省了浏览的时间,美观且合理的艺术设计更是提高网站浏览量的重要因素。通过运用视觉传达原理设计网站界面有助于提高界面设计的视觉效果与实际应用价值。
参考文献
[1] 熊英,张明利.基于用户体验的互联网产品界面设计分析[J].包装工程,2016,37(4):88?91.
XIONG Ying, ZHANG Mingli. Design and analysis of Internet product interface based on user experience [J]. Packaging engineering, 2016, 37(4): 88?91.
[2] 王成舜,陈毓芬,郑束蕾,等.基于眼动数据的网络地图界面用户兴趣分析方法[J].地理与地理信息科学,2017,33(2):57?62.
WANG Chengshun, CHEN Yufen, ZHENG Shulei, et al. User interest analysis method of Web map interface based on eye movement data [J]. Geography and geo?information science, 2017, 33(2): 57?62.
[3] 谭坤,刘正宏,李颖.“非遗”传承创新语境下的APP界面设计研究[J].包装工程,2015,36(8):60?63.
TAN Kun, LIU Zhenghong, LI Ying. Research on APP interface design in the context of "nonlegacy" inheritance and innovation [J]. Packaging engineering, 2015, 36(8): 60?63.
[4] 翟佳佳,张辉.“数字唐陵”用户界面的设计原则研究[J].包装工程,2016,37(18):67?71.
ZHAI Jiajia, ZHANG Hui. Research on the design principles of the user interface of "digital Tang tombs" [J]. Packaging engineering, 2016, 37(18): 67?71.
[5] 周睿.启动时态界面中动效的交互设计研究[J].包装工程,2015,36(8):83?86.
ZHOU Rui. Research on interactive design of dynamic effect in starting temporal interface [J]. Packaging engineering, 2015, 36(8): 83?86.
[6] 姚江,封冰.体验视角下老年人信息产品的界面交互设计研究[J].包装工程,2015,36(2):67?71.
YAO Jiang, FENG Bing. Research on interface interaction design of information products of old people from the perspective of experience [J]. Packaging engineering, 2015, 36(2): 67?71.
[7] 谭浩,刘进,谭征宇.基于意象的交互界面动效设计方法研究[J].包装工程,2016,37(6):53?56.
TAN Hao, LIU Jin, TAN Zhengyu. Research on dynamic effect design method of image based interactive interface [J]. Packaging engineering, 2016, 37(6): 53?56.
[8] 马云,虎雅东.“互联网+”背景下的品牌设计与推广特点研究[J].包装工程,2016,37(10):17?20.
MA Yun, HU Yadong. Research on brand design and promotion of Internet plus background [J]. Packaging engineering, 2016, 37(10): 17?20.
[9] 周睿.“互联网+”背景下新媒体品牌形象建构研究:以新闻资讯App为例[J].出版科学,2015,23(6):75?79.
ZHOU Rui. Research on App news to build new media brand image Internet plus background [J]. Publishing journal, 2015, 23(6): 75?79.
[10] 孙彩红.运动视觉跟踪的三维虚拟平台设计与实现[J].现代电子技术,2017,40(2):39?42.
SUN Caihong. Design and implementation of 3D virtual platform for moving visual tracking [J]. Modern electronics technique, 2017, 40(2): 39?42.

