float属性在CSS层叠样式表中的运用
彭丽蓉

摘 要:本文针对网页制作中比较难理解的float属性展开,详细解释了它的使用原则和常见运用。
关键词:网页布局;float
网页设计中对页面布局有两种方式,一种是浮动float,另一种就是定位position。两种方式的运用一直是网页设计者比较难理解的知识点,本文将会详细讲解第一种布局方式浮动float属性的原理及运用。
W3C将float划分在CSS定位属性中,对其的描述为:规定元素是否浮动。Float属性在实际运用过程中是将元素转变为浮动元素,通过属性值来确定元素浮动方向。Float有4个属性值,既:none、left、right和inherit。在CSS中,任何元素都可以利用float属性被设置为浮动状态,从而实现不同的页面效果。
在HTML文件中标准文档流排列方式遵循从上往下,从左至右,遇块(块级对象)换行的原则。为元素的float属性赋值后,该元素将从标准文档流中脱离出来,紧贴上级元素的左右边框,根据属性值进行左右浮动。而浮动元素所空出来的位置,会由下一个文档流顶上,靠着上一个文档流的底部,占距原来文档流的位置。Float属性区别于文字内容的左右对齐text-align样式,它只针对html标签设置靠左靠右浮动,且没有居中浮动的样式。
1 Float属性对于父级元素的影响
当一个元素被设置float属性后,元素自身會脱离正常的文档流,从父级元素下抽离出来。如果此时父级元素设有边框属性,失去了子元素的支撑,父级元素就不能自适应子元素高度,导致边框不能随内容而自动撑开,使元素溢出,造成网页画面错位。另一方面,在父级设置了CSS background背景属性时,父级元素不能被撑开,也会使设置的CSS背景不能正常显示。Float属性还会影响父元素和子元素之间的padding、margin属性无法正确的显示。
子元素使用float属性造成父级无法撑开时,简单的解决方法有两个,一是可以根据子元素的整体高度计算出父级的高度,为父级元素设置height高度属性,使其高度和子元素对应,在视觉上产生子元素内嵌的效果。二是可用 clear属性来清除浮动,Clear属性规定元素的某一侧不允许出现浮动元素,通常是在浮动元素的后面加一句代码来清除浮动对父级的影响:
2 浮动元素的使用规则
元素一般是作为行内元素或块级元素存在于包含块中。块级元素独占一行,可以为其设置宽度和高度,而行内元素则不会独占一行,为其设置宽度和高度属性也不会起作用。常见的块级元素包括:hn(n为1-6)标题标签、p段落标签、ul列表标签、div区隔标,常见行内元素包括:span文本内区块、a锚点、input输入框、textarea多行文本输入框等。为元素设置float属性后,元素会变成一个块级元素的感觉,可以为其设置width、height、margin、padding属性。
其中,浮动元素距离包含块的长度等于包含块的padding值加上浮动元素的margin值。
同时注意,当有多个浮动对象时,后面的浮动对象不会和前面的重叠,只会按顺序进行排列,后一个元素的顶端不会超过前一个元素的底端;包含块内如有两个浮动元素,一个向左浮动,一个向右浮动,在包含块宽度足够,两个元素会在同一平行位置向左向右排列。如果包含块宽度少于两个浮动元素的总宽度,刚两个元素会自动各占一行地向左向右排列。
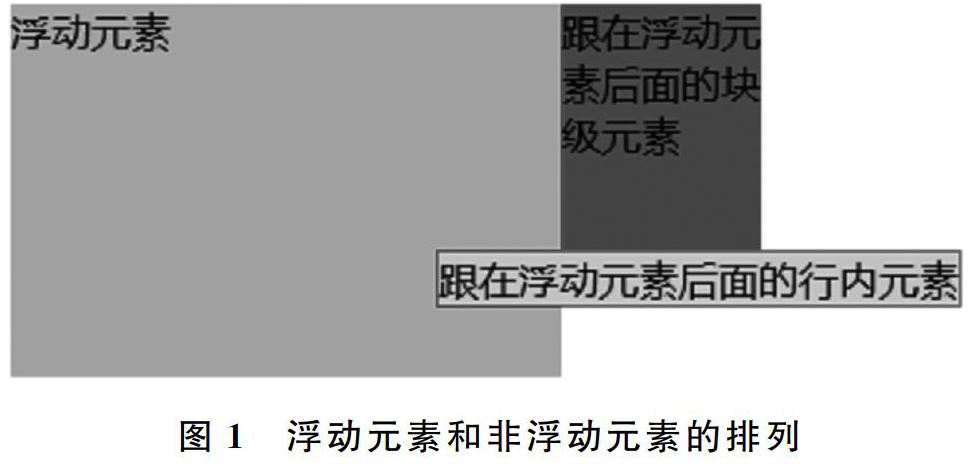
页面布局时,排在浮动元素后边的元素如是非浮动的行内元素,若两者产生位置重叠时,那么跟在后面的行内元素的背景、边框和内容都会完全显示在浮动元素的上层;如跟在后面的是非浮动的块级元素,在重叠时背景边框等属性会被浮动元素挡住,但内容会在没有被浮动元素遮挡的位置显示出来,如下图。
3 Float 常见运用
Float属性最初是用于设置图片文字环绕效果,这个属性仅应用于图像,使图片转为浮动元素后,文本可以围绕在图片四周,实现图文环绕的效果。
根据浮动元素的排列规则,可以便利地制作横向导航条,在浏览屏幕宽度发生改变后,可自动调节位置,不至于造成网页文件整体布局错位。
因此,我们在利用float属性来进行页面布局时,多个浮动方向一致的元素使用流式排列,应特别注意布局对象的高度问题。
4 总结
在深入学习网页前端开发前,对CSS应该加强学习和使用,float浮动属性能够帮助设计者快速便捷的进行网页布局,需要认真理解和熟练使用。
