面向用户的电子废弃物回收网站规划与设计
陈爱妩 刘永清



摘 要:随着电子信息产业的发展,电子废弃物已成为亟待解决的环境问题之一。为拓宽电子废弃物回收渠道,完善其回收体系,构建一个面向用户的电子废弃物回收网站。通过HBuilder、MySQL等数据库软件进行开发,运用HTML、CSS、JavaScript及PHP等技术进行网站设计,实现了用户对电子废弃物信息的浏览、查找、分类、登录、注册等功能,进而实现对电子废弃物回收、交易的目的。
关键词:电子废弃物;回收网站;网页设计;面向用户
中图分类号:TP393 文献标识码:A 文章编号:2096-4706(2023)12-0010-04
Planning and Design of a User Oriented Electronic Waste Recycling Website
CHEN Aiwu1, LIU Yongqing2
(1.School of Mathematics and Computational Science, Hunan University of Science and Technology, Xiangtan 411201, China;
2.School of Business, Hunan University of Science and Technology, Xiangtan 411201, China)
Abstract: With the development of the electronic information industry, electronic waste has become one of the urgent environmental problems to be solved. To expand the channels for electronic waste recycling, improve its recycling system, and build a user oriented electronic waste recycling website. Use the database software such as HBuilder and MySQL for development, and use HTML, CSS, JavaScript, PHP and other technologies for website design, implement functions such as browsing, searching, classifying, logging in, and registering electronic waste information for users, thereby achieving the purpose of electronic waste recycling and trading.
Keywords: electronic waste; recycling website; website design; user oriented
0 引 言
随着我国电子信息产业的迅猛发展,电子废弃物的产生和堆积也大量增加。大量人群流行病学研究证明电子废弃物暴露可导致多种健康危害效应,如肝肾损害、甲状腺功能异常、肺功能退化以及致癌风险增高等[1]。2019年我国全年电子产品报废量有近6亿台合计670多万吨,经预测,到2030年将达到2 722万吨[2]。十九大提出关于“加快生态文明体制改革,建设美丽中国”中指出“加强固体废弃物和垃圾处置”是必须“着力解决突出环境问题”之一。显然,研究电子废弃物回收系统,规划与设计其回收网站,对完善我国电子废弃物回收处理体系,有效发挥电子废弃物的资源性,降低其环境危害性有着非常重要的现实意义。
1 需求分析
1.1 用户需求分析
电子废弃物作为人类一种正在日益迅速增长中的巨大潜在的资源,其主要特点也越来越容易被我们人类自身所了解。政府在开始逐步加强对电子废弃物的处理和利用工作后,将逐步采取政策规范引导和相关行业的支持,进行废旧电子产品所需的原料废物的资源化處理利用。电子垃圾回收网站是更好实现电子产品回收产业的重要基础。本电子垃圾回收网站研究可为从事电子产品回收的企业提供技术和理论支持。同时,根据我国电子产品回收现阶段状况,为政府制定电子产品回收立法提供重要参考。
1.2 网站功能需求
为了方便用户完成电子废弃物回收,本网站需要有三个功能部分。前端网页负责吸引新用户注册,方便老用户完成回收,同时更好地展示网站内容;后端功能主要是完成前端到数据库的数据传输,保证前端能够正常调用数据库数据。数据库功能主要完成对于用户、商品和订单信息的添加,以及相关信息的搜索、更改和存储。
2 开发框架与技术体系
2.1 开发模块分析
从上面需求分析可知,本网站界面共分为三大部分:
1)游客模块:用于游客浏览网站,游客具有注册、浏览、查询功能。
2)用户模块:用于用户完成网站所提供的服务,为了满足用户的需求,它包括用户登录、信息浏览、信息查询、信息搜索、选择回收等功能。
3)数据库模块:用于储存网站内电子废弃物信息和用户信息的储存。
对于以上三个模块的设计,下面对每个部分给出主要页面的设计思路以及实现其功能相关技术。
2.2 相关技术
前端制作软件采用HBuilder网页开发软件[3],数据库开发软件采用MySQL小型关系式资料库管理系统[4];网页设计采用了主流的编程语言HTML、JavaScript(JS)语言[3]、层叠样式表(Cascading Style Sheets, CSS)语言[5]和PHP“超文本处理器”高级脚本语言[6]等技术。
3 概要设计
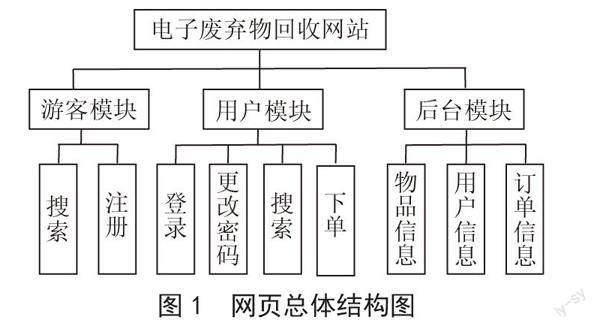
3.1 网页总体结构图
本回收网站由游客、用户和后台三大模块组成,其总体结构图如图1所示。
其中,游客模块和用户模块属于前端部分,主要依靠HTML、CSS、JavaScript等编程语言在网页中实现。后台模块属于后端,依靠PHP和MySQL数据库的相关技术实现。
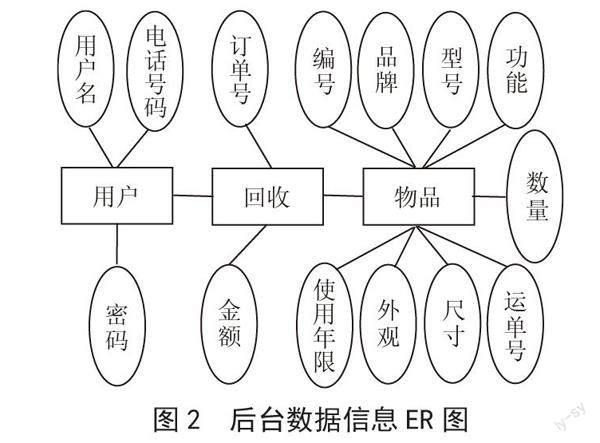
3.2 后臺数据信息ER图
本回收网站的后台数据信息主要由用户、回收及物品三部分组成,其数据信息ER如图2所示。
用户:用户名、密码、电话号码。
回收:订单号、用户名、编号、金额。
物品:编号、名称、品牌、型号、功能、数量、运单号、尺寸、外观、使用年限。
3.3 网页配色
网页的配色主要采用白色、灰色、黄色、橙色这样一种配色。黄色的光谱是处于红橙色与蓝绿色光谱中间地带的一种色彩,带给人一种愉悦,充满着希望与生命的感受。黄色是一种可见性佳的颜色,所以通常会被用作电子产品或相关网站内;并且显示在网页背景中也比较容易吸引人眼球,给用户带来一种较好的体验。而白色和灰色主要为背景颜色,白色和灰色的搭配简洁而又可以突出重点。
4 详细设计与实现
4.1 主页设计
网站主页是整个网页导航设计过程中非常关键的一部分,所反映的信息是完整网页内容的外观,围绕整个网页内容的特定主题显示与内容相关的一些消息。它可以使网络浏览器在互联网上第一时间欣赏到导航网页本身的特点。回收网站首页的前端部分主要包含了除后台数据库在外的其他部分,只需要用DIV+CSS就可以完成全部的网页模块,包含了登录模块、导航栏、宣传栏和底部链接等模块。
登录模块处于页面左上角位置,同时颜色与普通文字有区分,让用户一眼就能看出点击此处即可进入登录页面;导航栏位于页面中部位置,将鼠标移至导航栏上即可显示更多选项;宣传栏和底部链接为静态展示,展示的信息可以树立网站的整体形象,了解与网站相关的信息。DIV标记是用来控制代码的递归次序,CSS样式可以控制其他变化,如在网页上显示的代码的方向和颜色。
列表的侧拉功能通过float实现,次列表通过hover隐藏。使用position控制导航栏背景色的定位方式,通过调试每种样式的长度、宽度、高度、厚度、分词、字体大小和间距,可以达到更舒适、更美观的效果。其中主要分为两个列表,通过HTML中的UL、LI标签来实现。第一个列表为电子废弃物类别,有家居类、电池电源类、手机、电脑四个分类,用于给用户初步选择;第二个列表需要鼠标移动至第一个列表选项上自动展开,展开后为该类具体的电子废弃物品种,给用户进行选择,如电视、冰箱等。这样设计的好处是在既能够将站内的信息有效地进行引导展示的同时,又不会因为一次展示所有的商品项目而导致用户眼花缭乱。
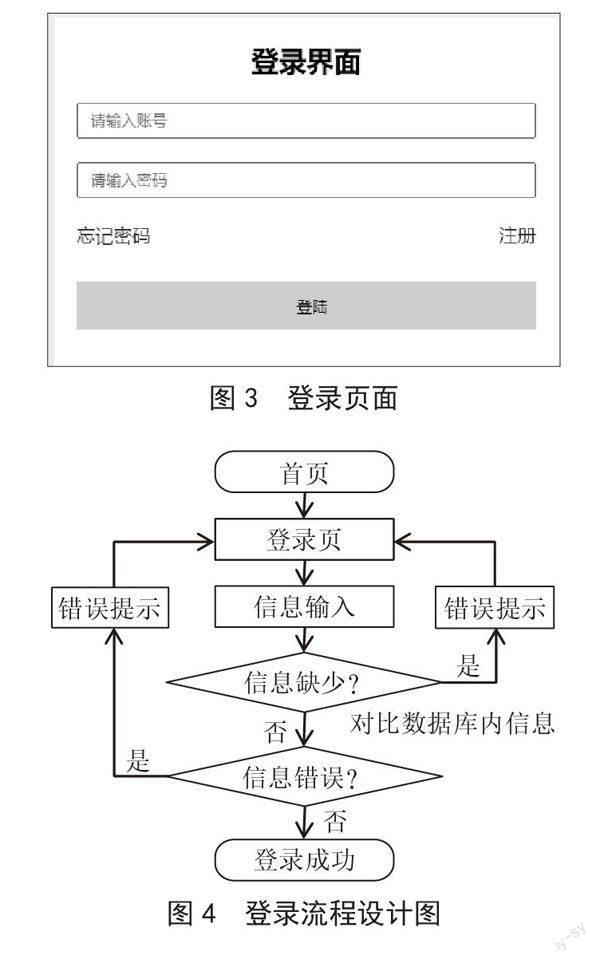
4.2 登录界面设计
回收网站的登录界面设计如图3所示。用户进入首页后,若点击左上方登录按钮,则会进入至登录界面,在此页面可以进行登录,也可以点击下方两侧“忘记密码”“注册”按钮,进入更改密码页面和注册页面。其登录设计流程图如图4所示。
4.3 注册页面设计
点击登录页面上的注册按钮后,用户将进入注册页面;注册页面拟输入的信息为:“请输入账号”“请输入密码”
“请再次输入密码”等内容。每次输入信息后,点击注册按钮,首先判断内容是否为空。如果为空,则会提示账户或密码不能为空;如果输入不为空,将首先比较输入前后的密码。如果密码不同,会弹出提示:两次输入的密码不同,请重试!如果两个密码相同,账户和密码数据将提交到后台,后台将提取存储在数据库中的用户信息进行比较。如果用户信息存在,将弹出一条错误消息:用户已经存在。如果用户信息尚未存储在数据库中,则注册成功并返回登录页面。
其中,代码主要实现的是判断账号密码输入是否为空,用户名是否符合规定,密码和确认密码是否相同,以及确认用户名是否存在,无误则写入数据库。
4.4 商品下单页设计
以家电类电视机为例,其商品信息选择实现图包括品牌、尺寸、外观、功能、已使用年限、型号、数量等。从主页或者搜索框进入商品下单页后,用户根据自己所需回收的电子废弃物信息,选择好品牌、尺寸、外观等关键信息,并将该页数据带到确认下单页,以供用户在下页确认信息有无错误。选择好相关信息后,点击“确认”后得商品信息选择图(略)如图5所示。
该页主要用于用户进行对自己产品相关属性的选择和确认,做好确认下单的准备。其中localStorage.setItem()可以将本页关键数据:品牌、尺寸、外观、功能、已使用年限、型号、数量存储到本地,利用var value=document.name.value来获取表单值,以供后面的页面用于展示数据信息、存入数据库等步骤。
用上述相似的方法,对更改密码页、确认下单页、搜索模块及个人中心页面等模块进行设计。
4.5 后台设计
1)用户信息表由id(用户编号)、username(用户名)、password(密码)、phone num(电话号码)构成,其中id为主键。用户在注册本网站账户时填写username、password、phone num等信息,注册成功后这三个信息将存入数据库,同时自动生成用户编号,其数据库内设计表如表1所示。
2)物品表由no(物品编号)、name(物品名称)、size(尺寸)、appearance(外观)、function(功能)、time(使用年限)、model(设备型号)、num(数量)、waybill(运单号)构成,其中num为主键。当用户在下单时选择name、size、appearance、function、time、model、num、waybill各项数据后,页面会将数据存入数据库,并自动生成物品编号,其数据库内设计表如表2所示。
3)订单表由order(订单号)、id(用户编号)、num(物品编号)、money(交易金额)构成,由管理员自行根据库内物品和用户信息填写id和num,以及根据对用户回收的电子废弃物进行评估后的价格写入money,订单号自动生成,其数据库内设计表如表3所示。
5 结 论
电子废弃物回收网站是基于HTML、CSS、JavaScript、PHP和MySQL等技术,完成了用户登录、更改密码、新用户注册、用户下单、搜索、查看订单信息以及相关联的数据库设计而实现,对各个组成部分的视觉设计和功能设计进行探索,将各个模块界面相互联系,并且能够实现相应的功能。当用户需要回收电子废弃物时,进入本网站完成用户注册或者登录,然后找到相关电子废弃物类型、填写相应的信息并进行下单,完成回收用户的订单信息,解决用户的实际需求。
参考文献:
[1] GRANT K,GOLDIZEN F C,SLY P D,et al.Health consequences of exposure to e-waste:a systematic review [J].Lancet Global Health,2013(6):e350-e361.
[2] 华经产业研究院.2021—2026年中国废弃电器电子产品回收处理市场发展前景预测及投资战略咨询报告 [R/OL].[2023-11-18].https://www.huaon.com/channel/proenv/684134.html.
[3] 莫振杰.从0到1HTML+CSS+JavaScript快速上手:微视频版 [M].北京:人民邮电出版社,2019.
[4] 卜耀华,石玉芳.MySQL数据库应用与实践教程 [M].北京:清华大学出版社,2017.
[5] 祝红涛,张钦.CSS网络大讲堂 [M].北京:清华大学出版社,2013.
[6] 刘洋.基于PHP语言的行业网站建设实践分析 [J].现代信息科技,2018,2(12):101-102.
作者简介:陈爱妩(1967—),女,汉族,湖南湘潭人,助理实验师,大专学历,研究方向:计算机应用、计算机软件维护;通讯作者:刘永清(1963—),男,汉族,湖南娄底人,教授,碩士生导师,本科,研究方向:管理信息系统、逆向物流系统及供应链管理与优化。
收稿日期:2023-01-05
基金项目:湖南省社科基金重点项目资助(21ZDB020)

