基于Three.js模型屏幕适配的研究
钟志强 李超

摘要:Three.js图形引擎为浏览器展示3D模型提出了很好的方案。文中首先介绍了通过Three.js向浏览器中展示3D模型的过程,然后详细叙述对展示过程中不同模型自适应居中的问题解决。
关键词:Three.js;三维;WebGL;屏幕适配;3D
中图分类号:TP311 文献标识码:A 文章编号:1009-3044(2018)33-0182-02
1 概述
随着互联网的技术不断发展,Web技术起到的作用越来越重要,一个好的网页对吸引用户起到了很大的作用。现如今,Web技术不再局限于2D界面了,更多的用户青睐3D界面带来的视觉冲击感,例如3D商品展示、3D网页游戏、3D博物馆。
该文主要研究3D模型展示。其实现主要分为两部分:一是分析浏览器展示3D模型的过程;二是如何让模型正确的适配各种屏幕大小不同的终端。
2 基于Three.js的3D模型展示
随着HTML5的普及,网页的表现能力越来越强大,浏览器提供了WebGL接口,可以通过调用对应API进行3D图形的绘制,Three.js在这些基础接口之上又做了一层封装,并且提供了各种模型加载器用来适配各种3D建模软件导出的模型,极大地减少了了对3D页面的开发难度[1]。利用Three.js在浏览器中展示3D的模型过程如下:
1)创建场景:存放所有需要的3D物体,在后面的各种部件都是存放在场景里面,相当于一个大三维容器。
2)添加相机:3D相机分为两种投影模式:
① 透视投影,这一投影模式被用来模拟人眼所看到的景象,它是3D场景的渲染中使用得最普遍的投影模式[2];
② 正交投影,在这种投影模式下,无论物体距离相机距离远或者近,在最终渲染的图片中物体的大小都保持不变。
3)添加光源:在初始的3D场景中是漆黑一片的,在如果没有加入光源的情况下。所以为了更好地展示3D模型得加入适合的光源,使得模型光泽亮人,光的类型也有很多种,比如环境光源、点光源。
4)添加渲染:渲染器是整个3D模型展示最核心的部分,也是整个引擎最核心的部分,它需要将3D物体模型绘制到屏幕上。
5)加载模型:Three.js提供了很多加载器,可以利用加载器加载需要的模型文件,然后在添加到场景中交给渲染器渲染。
6)加载材质与贴图:材质是模型的贴图,相当于人类的衣服,给模型加上材质是必要的,这样不会显得模型没有质感和美感[3]。材质也分为很多种,比如:Phong网格材质、基础网格材质等。
整个过程如图1所示,完成以整个操作以后一个3D模型就能展示在浏览器上了。
3 模型适配不同终端
现如今,科技越来越发达,人们的设备终端也随着科技发达变得多样化,以前只有PC端,到现在有PC端和移动端,在移动端上又有各种大小的屏幕,网页适配各种终端成了很大的问题[4]。,在3D模型展示的时候同样有一样的问题,我们需要把模型完整的展示在各种终端的屏幕中央,这才是我们理想的效果。
3.1 透视相机(PerspectiveCamera)
前面说过,透视相机(图2)是最普遍的相机,因为它能最接近自然的视图,符合近大远小的规律。
透视相机的参数解析:
fov — 摄像机视锥体垂直视野角度
aspect — 摄像机视锥体长宽比
near — 摄像机视锥体近端面
far — 摄像机视锥体远端面[5]
上面四个参数都会影响成像结果,fov和aspect参数设置场景成像的范围,也就是广度。near和far参数影响的是纵深,也就是深度。纵深只要确保模型离相机距离在这个范围内就可以了,由用户设置,只渲染我们需要的东西,可以节约性能。
这些参数设置好之后,成像结果就相应确定了。最后 three.js 把相机抓取到的区域对应好四个顶点渲染到屏幕上。同比例的屏幕看到的圖像是一致的,与屏幕大小无关
3.2 目标效果
在任何屏幕下,都能最大限度地显示完整的立方体。最大程度,就是保持纵横比缩放立方体,使立方体的长边能完全显示出来。也就是说,可以完整地将图片显示出来,且至少充满垂直或者水平屏幕。效果如图3:
3.3 适配屏幕解决
要想模型适配各种宽高比的屏幕,我们最先想到的肯定是改边相机(camera)距离物体的距离,这样是可以的,但是这个计算方法是复杂的,而且还可能影响其他的数值,造成不必要的影响,所以我们寻找另一种办法。
前面讲到fov是摄像机椎体垂直视野角度,所以可以用fov来控制成像内容,这里适配各种屏幕用的就是这个fov,用fov控制视野内容的原理如图4:
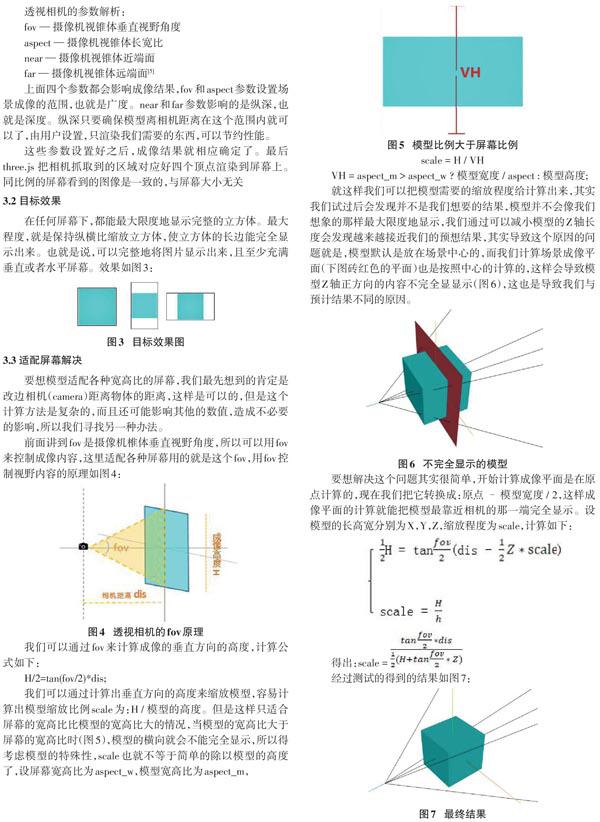
就这样我们可以把模型需要的缩放程度给计算出来,其实我们试过后会发现并不是我们想要的结果,模型并不会像我们想象的那样最大限度地显示,我们通过可以减小模型的Z轴长度会发现越来越接近我们的预想结果,其实导致这个原因的问题就是,模型默认是放在场景中心的,而我们计算场景成像平面(下图砖红色的平面)也是按照中心的计算的,这样会导致模型Z轴正方向的内容不完全显显示(图6),这也是导致我们与预计结果不同的原因。
要想解决这个问题其实很简单,开始计算成像平面是在原点计算的,现在我们把它转换成:原点 – 模型宽度 / 2,这样成像平面的计算就能把模型最靠近相机的那一端完全显示。设模型的长高宽分别为X,Y,Z,缩放程度为scale,计算如下:
到这里,模型的屏幕适配问题就解决了,现在模型可以适配任何大小不一样的屏幕,这是我们想要的效果。
8 结束语
模型展示早屏幕上面可能是简单的,让模型适配各种屏幕往往是困难的,就如同web页面需要适配各种屏幕一样,是一个比较难解决的问题,该文只是解决3D模型的简单屏幕适配,可能还有很多特殊情况存在,等着我们一一解决。
参考文献:
[1] 向俊. 基于WebKit浏览器WebGL的并行化图形渲染研究[D]. 成都: 电子科技大学, 2015.
[2] 陈自强. 透视投影研究[J]. 华东理工大学学报, 2000, 26(2): 201-205.
[3] 张竹悦. 优秀的贴图对游戏模型的重要性[J]. 卷宗, 2016(4).
[4] 王政达. 面向移动终端的网页适配测试平台的设计与实现[D]. 哈尔滨: 哈尔滨工业大学, 2013.
[5] PerspectiveCamera[EB/OL].https://threejs.org/docs/index.html#api/en/cameras/PerspectiveCamera.
【通联编辑:谢媛媛】

