无需软件在线完成图片编辑
万立夫
轻松实现图片的裁剪
有的时候我们在处理一些图片素材时,只需要用到素材中的一部分内容,这样就需要对图片进行切割操作。现在我们首先通过浏览器打开ResizePixel这项服务(https://www.resizepixel.com/),点击网页正中的“UPLOAD IMAGE”按钮以后,在弹出的对话框中选择要进行编辑处理的图片。当图片上传到服务页面后,在窗口里面就可以看到多个编辑功能。
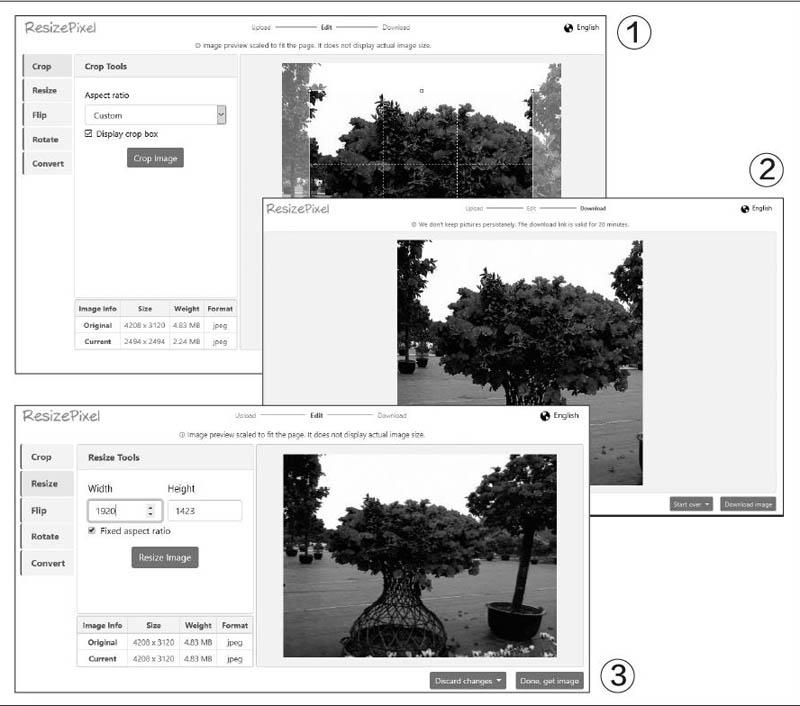
现在点击编辑页面左侧列表中的“Crop”选项,在出现的“Aspectratio”列表中可以看到,该服务为用户提供了一些常见的比例可选项。我们在选择需要的比例選项后,在页面右侧的预览窗口中就可以看到一个选择框,通过鼠标将选择框拖动到需要的位置以后,点击“Crop Image”按钮就可以开始图片的裁剪操作(图1)。如果列表中没有用户需要的比例选项,那么我们可以选择列表中的“Custom”这一项。然后在预览窗口通过鼠标拖动选择框的边框,从而进行自定义的比例选项设定。

当图片裁剪完成以后,在预览窗口中就会显示出需要的部分。然后我们点击编辑页面右下角的“Done get image”按钮,可以在弹出的页面对剩余部分进行一个较完整的预览。如果没有问题的话,点击“Downloadimage”按钮就可以进行下载(图2)。如果用户对预览效果不满意的话,那么可以点击“Startover”按钮在弹出的菜单中选择“Continueediting”命令,然后返回到刚刚的编辑页面中重新进行编辑。
图片比例的缩放操作
现在利用手机随手拍非常方便,有的时候我们想将拍摄的照片作为电脑桌面来使用。但是由于手机拍摄照片的分辨率和电脑显示器的分辨率不匹配,因此我们就需要对照片的分辨率进行相应的调整才行。现在点击编辑页面左侧列表中的“Resize”选项,在“VVidth”和“Height”输入框里面,就会显示出当前照片的分辨率信息。由于现在主流的电脑显示器都采取的是1920 x1080像素的分辨率,因此我们就在输入框里面分别设置这两组数据。最后点击“Resize Image”按钮,就可以完成照片分辨率的修改操作(图3)。
如果上传的照片采用的是传统的4:3比例,那么直接设置成1920 x1080像素这个分辨率的话,就会形成照片信息的扭曲。因此我们可以先利用“Crop”功能进行照片的裁剪,使得照片的主要内容保持在16:9比例这个流行的分辨率上,剪裁完成以后再对其分辨率进行调整修改即可。除此以外,如果用户想要保持当前照片的比例,那么需要勾选上“ResizeImage”这个选项。然后用户无论是设置“Width”或者“Height”选项,那么另外一个选项都会自动地进行调整。