基于VUE2.0的移动端SPA单页应用
钱进

摘 要:基于移动端设备的类如饿了么SPA单页应用,可以提供给客户一个选择多样化功能丰富平台。该系统严格按特点对商品进行分类,便于客户快速找到自己喜爱的食物,实时更新最新的商家外卖详情,实现24小时不间断满足客户的点餐需求,向用户展示最为齐全的商品信息,形成系统而又高效率的外卖点餐平台。
关键词:SPA单页;外卖APP
一、课题的背景、目的与意义
随着移动APP的发展,订餐APP已经占领外卖市场。手机订餐APP为用户提供一种便捷的订餐服务,用户使用该APP可以快速搜索、浏览附近店铺及菜品,进而下单、结算、支付。
就商家层面而言,APP设计的功能重点放在店铺管理、菜品管理方面,商户端管理APP的功能重点放在餐厅下单、订单管理及制作单管理方面,用户通过社交网络来分享美食,一次来提高自身的客源和并扩大企业知名度;另外,商家还可以对自己下属的门店进行全方位的移动式管理,降低自身的运营成本。就APP使用场景而言,用户可以在办公室、宿舍乃至家里,在用正餐时间,夜宵时间,下午茶等特定的开放的场景使用;使用商家只需将重心放在设计、推广、运营阶段引入该类订餐APP即可。
二、国内研究现状
科技的发展,不同软件满足人们的各种需求,O2O电商就是在这种新形势下催生出的一种模式并且近年来发展越来越迅猛。
三、需求分析与总体设计
1.需求分析
需求分析将主要考察现在市面上的网页需求和网站侧重,根据用户的体验、功能的以及非功能的情况进行项目设计。
(1)用户需求
在外卖点餐人群中,学生占很大比重,但是外卖平台并没有把学生当作核心群体。外卖平台更加重视学生群体的潜在价值,学生工作后很可能保留点外卖的习惯,对价格也不是那么敏感,消费能力也更强,是外卖平台不得不做的一块。
白领群体是重点发展的对象,这一块的利润也更加丰厚。且这一人群,不用靠不断烧钱补贴去刺激消费,他们更加关注的是餐品的质量以及配送的效率。该人群对服务的要求会更高。
(2)功能需求
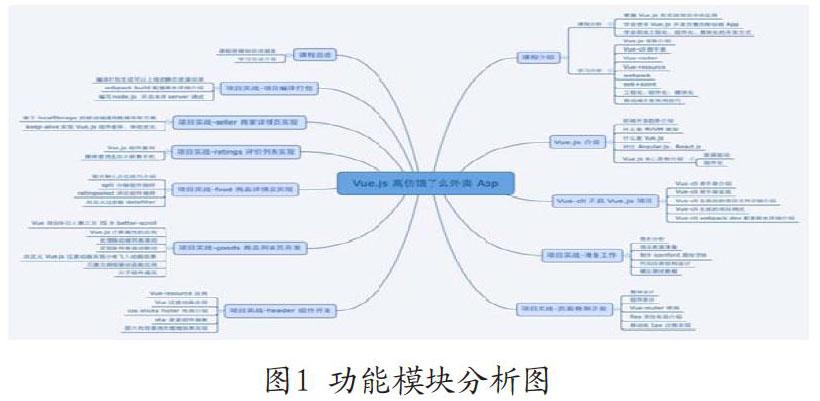
功能需求就是确定了开发过程中需要实现的软件功能,用户可以通过这个软件获得自己想要的卒伍,因此才能满足用户需求。本项目由以下部分组成:商家详情页,商品列表页以及评价详情页三个部分组成,如图所示。
(3)非功能需求
非功能需求虽然相对于前两项并不主要,但在实际的软件开发过程中却非常重要。首先SPA应用是基于web的,对于用户来说他们使用WEB平台进行操作,所以需要达到应用可以在多个浏览器上兼容的效果。其次要求用户界面美观大方,并且直观简洁,在用操作方面尽可能达到原生app的流畅度。同时,在开发层面,通过组件化的开发思想将页面细分为一个一个的小组件,大大提高了网页的复用性。在视觉层面采用饿了么app的主色调,给人一种很舒适的扁平化风格。在交互方面,通过框架自带的过渡效果以及手写实现一些动画效果来实现原生app一样的交互体验[3]。
2.总体设计
需求分析是将业务需求和用户需求归纳为一个个大致的功能点,这些功能仍旧停留在需求层面上,并未深入到软件的结构中。下一步的工作正是要将这些功能点逐步分解,确定软件系统应该由哪些模块组成,各個模块间的关系如何等。其目的是将需求逐步转化为系统的功能模块,并分析这些模块的调用方式、层次关系等,最终完成软件结构的设计,并用系统结构图和总体类图进行描述。
四、详细设计与实现
1.界面交互设计
(1)商家界面头部设计
从浏览器进入系统后,页面包括以下四个部分,整个应用的header部份,显示商家具体信息的遮罩层,显示整个商品列表的content部分以及类似于淘宝购物车的footer部分。在应用的header部分中,将商家的店铺图片,商家名称,配送方式,配送时间以及部分活动信息显示在头部,并且分别提供一个显示活动数量的按钮以及一个公告栏来控制商家具体信息的遮罩层的显示与隐藏。
(2)商家界面的遮罩层设计
在商家界面遮罩层设计上,通过设置色域偏深背景以及调整背景的透明度,与白色字体作比较,让其整个应用更符合移动端的material design设计风格。在material design的设计风格中有如下介绍和定义:采用独特而又清新的UI界面,设计既遵循经典风格,还涵盖科技创新的设计理念。
(3)商家界面的主体内容设计
首先主体内容部分的左侧会展示商家的综合评分并且将该商家与周围商家作比较;在主体内容部分的右侧则通过自定义的星型组件将服务态度和商品评分展示给用户。
(4)商家界面的底部设计
在底部购物车的设计风格上,采用深黑色的色调作为背景色,与整个应用的风格形成比较强烈的对比。底部的购物车一共分为三种状态:未选中商品状态,选中部分商品但不够最低起送价格状态以及选中商品而且达到最低起送价格状态。
此时购物车图标和商品总价已经显示为高亮状态,并且在购物车图标的右上角会用红色背景来显示此时购物车商品的总数。此时购物车图标为可点击的状态,点击购物车图标会弹出一个遮罩层,上面包含已选中商品的列表及其对应的数量。
2.详细设计与功能实现
(1)应用的数据传输
在整个SPA单页应用中,首先通过Mockjs生成一个名为data.json格式的数据文件,数据文件的格式严格按照实际生产环境生成,这与在客户端发送请求所拉取的数据是一样的。
(2)应用的样式设计
在设计风格上面采用的是普通SPA单页应用的扁平化风格,色调偏柔和,界面风格偏简洁,比较符合现代大众的审美。在用户体验方面,因为是移动端设计,考虑便捷性,所以在交互方面尽可能去避免一些复杂的交互操作,尽可能通过touch事件和点击事件来完成所有的交互。而且考虑到用户的交互体验,在所有的交互操作中,尽可能用Vue框架中自带的动画效果对交互过程进行过度,这样有利于提高用户的交互体验,也能使整个应用看起来更加流畅,体验感觉也会更舒服。
参考文献
[1]V.Prakesh Kainthola.Principles of hotel management[M].Spenter Inc.,2013.