前端开发调试工具探析
——以谷歌浏览器的元素面板为例
曾博玲
(广州松田职业学院,广东 广州511370)
俗话说,工欲善其事必先利其器。作为计算机应用专业的高职学生来说,欲将来从事前端开发,则除了学习前端的基础知识以外,还需要掌握基本的前端调试工具,这也是作为前端学习的必备技巧。Chrome 开发者工具(Chrome DevTools)是一套内置在Google Chrome 中Web 开发和调试工具[1],作为初级开发者来说,该工具中的元素面板(Elements)、控制台面板(Console)、源代码面板(Sources)和网络面板(Network)是最常用的几个面板。笔者在此以谷歌浏览器的元素面板为例,探析其基本用法。
1 Chrome 开发者工具的安装和调用
首先,如何调用浏览器的开发者工具呢?这套工具是直接内嵌在谷歌浏览器中,只需要在PC 端上下载安装谷歌浏览器,那么就已经自带其开发者工具了,可以满足大部分网页的基本调试,不需要再额外去安装插件。
安装好谷歌浏览器之后,打开一个网页,可以通过如下几种方式调用此工具:
1.2 在页面空白处,鼠标右击,选择“检查”,如图②所示。由于版本不同,有些版本则是选择“审查元素”。

图1

图2
1.3 快捷键F12 或Ctrl+Shift+I。
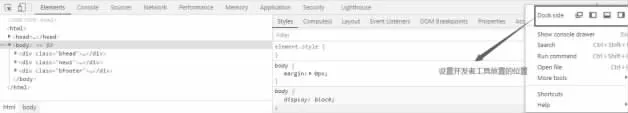
2 Chrome 开发者工具的位置放置
元素面板:

图3
元素面板,即Elements 面板,使用此面板可以自由的操作DOM和CSS 来迭代布局和设计页面[2]。点击元素面板后,在调试工具处,左边是HTML DOM 元素结构,右边显示对应DOM 元素的CSS 样式。不仅有利于查看修改文件结构及元素、样式动态、帮助学生快速查找页面问题,还可以学习模仿线上案例的相关做法。
2.1 网页元素的定位
如何使用此面板呢?首先先了解如何快速匹配到网页上某一元素对应的DOM节点和CSS 样式?可通过如下三种方案。
方法一:选中某一元素,鼠标右击,选择“检查”(版本不同,有些版本对应的选项为“审查元素”),则可以在面板上调到对应的HTML DOM结构和CSS 样式。
方法三:在元素面板上的HTML DOM 结构中,找到元素的DOM结构,定位到对应网页元素和样式。如图④所示,左边是“新闻资讯”的DOM结构,右边是“新闻资讯”对应的CSS 样式。

图4
2.2 DOM节点编辑
在左边的HTML 结构中,双击对应的结构或者右击,选择“Add attribute”可以对元素添加属性,选择“Edit attribute”可以对元素属性进行修改,选择“Edit as HTML”可进行对应的HTML 结构进行编辑,选择“Delete element”可将元素从页面删除。还可以查看绑定在该元素的事件。
如图5 所示,双击DOM 元素或者右击>选择“Edit as HTML”,可进行页面修改。

图5
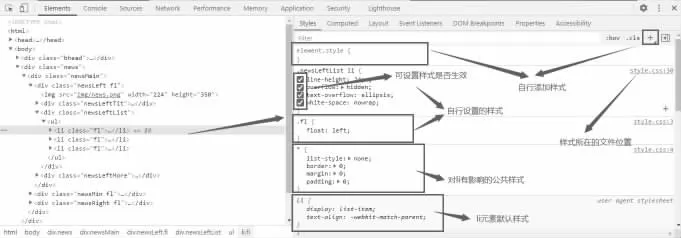
2.3 CSS 样式编辑
在右边显示的CSS 样式中,可查看到DOM元素自身的默认样式、公共样式以及自行设置的样式和不生效的样式;可以对自行设置的样式进行动态的增加、删除和修改;查看到该样式对应的文件及所在行数;还可以额外增加对应的样式。此处的样式修改后无需刷新直接在页面上看到对应效果,大大提高了初学者的学习兴趣,同时帮助初学者拍错,快速找到不生效或者有影响的样式,提高开发效率。
如图6 所示,右边是li 所对应的样式。越在上面的样式优先级越高,在上面的白色底纹,双击后可进入编辑状态的都是自行设置的样式,包括对li 有影响的公共样式,自定义样式都可以进行增加、删除、修改等编辑。灰色底纹的则是不可编辑的默认样式。

图6
如图7 所示,笔者欲修改新闻标题列表二字的颜色,可点击颜色的值“#fff”,当其改为可输入状态时进行选择或者直接输入颜色值进行修改。欲修改新闻标题列表的字体大小时,则点击影响字体大小的数值“24”,当其变为可输入或者修改状态时,通过直接输入,或者键盘上下键对元素的样式数值进行加减微调,从而达到想要的效果。此改变数值大小的方法同样适用于修改元素的长宽、行高、时间等样式。

图7
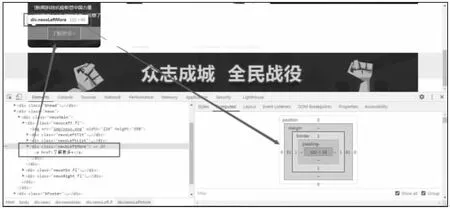
2.4 盒子模型
在元素面板上选择元素时,所选择的DOM元素上可显示其盒子的大小,同时在样式的Computed 处可以非常直观地看到该元素的盒子模型,即元素的长宽、padding、border 和margin 的值。如图8 所示,在选择“了解更多”的DOM节点时,可以直观的看到网页上对应显示其大小为102*40,该值也刚好是在(元素的with+左右borde)*(元素的height+上下border)。

图8
3 同步本地更改
当调整好样式时,如果没有设置同步本地文件,在浏览器刷新时会清空所做的修改。那么如何设置同步本地更改?在souce面板中,可通过添加本地源文件到工作区,暂存保留更改的方法实同步本地更新[2]。
4 结论
Chrome 开发者工具功能非常强大,除了以上说的基本的DOM编辑和CSS 编辑外,还可以模拟各种终端设备,显示日志/警告/错误信息,查看页面请求、网页源文件和优化网页加载性能等功能。笔者在此也只是展示了此工具的冰山一角,页面结构和样式的调试也是初级前端开发工程师必备的技能技巧,同时抛转引玉,后期将继续对此类工具进行探析研究,愿能为前端开发高职课程的发展做一份力所能及的贡献。

