刍议Web前端开发技术与优化工作
郝风平
(金肯职业技术学院,江苏 南京 211100)
0 引言
在当前科学进步速度不断提升的背景下,网络被广泛应用于各领域之中,并成为推动现代社会发展的重要动力之一。自网络技术诞生以来,受其适用性以及实际价值影响,研究人员对其的研究从未中断,因此,新技术不断涌现并趋于完善,但在此领域中Web前端开发技术以及其优化研究一直是行业内研究重点内容。随着高新信息技术不断发展,Web前端开发技术在先进技术支持下,逐渐实现了采集网络环境信息的功能,这无疑对信息传输以及服务获取具有直接影响。由此Web前端技术开发成为当前信息行业内前沿研究项目,研究者将此作为主要研究内容。
1 Web前端开发技术概述
从当前技术研究领域发展现状层面分析,Web前端运转流程在实际发展过程中可以为技术发展工作提供重要的方向指引。现阶段,网络应用较为广泛的结构主要为B/S结构。浏览器在实际提供服务过程中主要分为三个步骤:网络用户首先在浏览器中输入网址,随后对Web进行url请求,DNS服务器通过对域名进行解析获取相应的IP地址并访问计算机,在此基础上,Web服务器在页面文件内容以及具体url相关参数指引下对相关资源进行筛选,最后生成网络用户搜索的数据以及HTML页面。网络用户在实际操作过程中对计算机网络最基本的服务要求即是浏览器运转,而不同的浏览器在运转方式上具备一致性,HTML文件在实际生成后需要通过服务器渠道向浏览器传输,随后浏览器会对HTML文件进行分解。Web前端开发技术主要分为三大模块,具体包括改善开发、多向开发以及兼容开发,主要内容涵盖网页设计流程、HTML文档结构、网页制作器等。
1.1 改善开发
改善开发模块主要内容为针对现行Web前端技术应用过程中暴露出的问题进行优化改进,如基于SEO技术的Web前端运行时间优化改进流程。该技术在实际应用过程中可以有效地对Web前端反应时间进行优化,同时降低宽带占用量,进而实现提升网页加载速度的目的。该技术的主要应用原理为,在对SEI技术进行开发时,对Web前端程序进行简化,消除中间段反应导致的延时,同时对HTML请求以及URL询问进行简化,最终实现大幅提升Web前端运行速度的目的,同时该技术在降低宽带占用量方面同样效果显著,可以实现兼顾提升电脑反应速率以及降低内存占用量的目标[1]。然而从实际发展角度分析,该技术尚处于开发起步阶段,尚未应用于市场之中。
1.2 多向开发
该模块的主要内容为提升Web前端的运转功能。此方面比较有代表性的研究为以Web前端运转体制为切入点,对网络协议、IP等方面进行改进。通过促使DNS子码默认及IP网址认定同步运转,实现提升Web前端反应速率目标,进而落实优化Web前端开发质量的工作目标。但是技术人员在实际工作中应认识到的一点是,该方式在实际应用过程中呈现出较为显著的双面性特征,虽然可以有效提升Web前端开发水准,但是也对Web运转提出更高的要求,提升其更新速度是落实此方案的必要基础保障,一旦此环节出现问题则此方案也会被弃用[2]。
1.3 兼容开发
此方面内容主要为对当前浏览器兼容问题进行优化。从实际应用角度分析,在多个浏览器同时运转的条件下,Web前端运行时间以及反应速度会受到较为严重的影响,进而导致加载迟缓或是网速被拖慢等情况发生。虽然当前不同浏览器Web前端运行方式以及速度相差不大,但是在页面设计以及载入内容方面具有较为显著的差异性[3]。现阶段技术人员为实现提升浏览器兼容性目标,在实际工作过程中通常会首先利用CSS编程技术对Web前端运转程序进行优化改进,切实提升其反应速率。随后在HTHL技术基础上进行反应程序编程,并促使其独立化,通过优化宽带占有量及反应过程与时间微差促使不同浏览器对不同Web前端链接进行处理。从实际发展角度分析,虽然该方向具备一定创新性,但是当前技术人员对其开发程度相对较低,同时当前市场形势正处于不断变化之中,因此,在实际进行开发过程中应注意积极进行市场调查,并围绕市场实际需求进行技术修正。
2 Web前端开发技术优化难点
2.1 浏览器二连接限制
现阶段Web前端所应用的HTTP协议对客户端以及服务端构建过程中产生的并发连接数具有严格要求,依据其规定内容要求,同一客户端仅能实现与两个服务器在同一时刻内进行并发连接。此规定的本质目的在于避免因并发连接数量过多导致服务器阻塞情况发生,进而导致反应速率下降。但是同时也存在较大问题,主要表现为用户在实际进行浏览过程中会同时发出多个Ajax请求,进而导致服务器无响应情况发生,最终导致后续HTTP请求堵塞。
2.2 B/S结构限制
现阶段,B/S结构是当前网络应用最为广泛的结构,其对Web前端的限制主要表现在用户输入网址请求浏览至网页呈现的过程中,其主要内容包括浏览器网页URL输入、IP地址解析等。其中,浏览器及服务器通信过程、浏览器对页面渲染等是结构优化的主要难点。
3 Web前端开发技术优化方向
3.1 Web前端浏览器二连接优化
在此方向上,需要优化内容主要包含两个模块,分别为请求调度解决方案以及SACC算法优化设计。在实际进行优化设计过程中需要遵循不同模块具体内容开展有针对性的设计。
在请求调度解决方案设计阶段,技术人员在实际进行工作过程中可以将网页性能衡量指标设定为文档下载速度以及文档下载时运。在避免对浏览器连接数进行调整的前提条件下对多个HTTP请求顺序进行调整,进而实现推动HTTP整体请求回复时间下降的目的[4]。
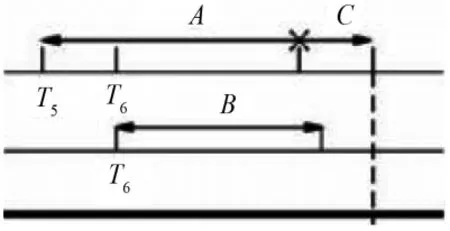
具体设计如图1所示。由图中信息可知,浏览器在不同时刻分别获取不同的请求响应。假定时刻之间的间隔为1,且浏览器在某时刻接收到3个HTTP请求,同时将A、B、C三个HTTP请求反应时间分别设定为m、n、h,且三者之间需要满足m>n>h以及m>n-1>h条件。此时,技术在以降低HTTP反应时间为目标进行的操作过程中,可以将请求发送顺序设定为A→B→C,总等待时间起始点设定为时刻,最终结果为m+n—1,相较于以往HTTP反应速断具有较大提升。

图1 Web 前端浏览器HTTP 请求顺序等待示意
技术人员在实际进行SACC算法优化工作过程中,应充分遵循TDD最小优化策略原则。在优化工作开展过程中,技术人员首先明确客户实际应用需求,并围绕此核心综合视频、文本等数据信息调用过程中的请求时间以及浏览器对网页渲染速度特征基础上,实现对TDD以及TRP进行综合调度优化。为切实提升优化工作成效,技术人员可以在模型中设置两个不同的度量属性,即将请求对象大小以及对象渲染时间分别设定为0和J,随后引入权重系数i,在此基础上重新设定请求对象大小即对象渲染时间等待时间比重,完成此环节后明确HTTP请求次序,将其设定为系数k,最终实现发送顺序达到最有效果的目的。其中0≤i≤1。
3.2 降低文件大小
从实际发展角度分析,浏览器网页打开速度是提升用户体验的重要条件之一,而网页打开速度与用户网络环境及占用文件大小之间具有直接联系。在相同网络环境下,浏览器占用网络资源会随着文件大小降低而降低,其网络打开以及运行速度也会随之提升,由此,对网页存储结构进行优化实现降低文件大小是Web前端技术开发的重要内容[5]。在实际进行优化设计过程中,技术人员应注意尽可能地削减不必要的文件,同时对其中存在的重复代码进行删减,降低网页文件总量,进而实现提升浏览速率的目标。此环节工作中需要注意的重点在于保护核心代码,如果核心代码受损会使得网页难以正常运行,进而导致用户体验直线下降。
3.3 削减网页中的HTTP请求
HTTP在网页设计以及运行过程中发挥着不可替代的作用,其本质是一个请求-响应协议,通常在TCP上运行。HTTP功能为指定客户端发送的消息以及可能得到的响应,并以及ASCⅡ代码反馈,而消息的具体内容则采用MIME格式给出。该模型为早期Web建立的基石。但是早期网页设计过程中,由于设计者缺乏相应的经验,侧重于网页的美观性导致HTTP请求过多,在网页中占据较大位置,导致用户难以直接找到搜索内容,往往需要经过大量HTTP请求,这就使用户搜索体验受到一定的影响。为此,设计者在实际进行Web前端设计优化过程中应注意围绕用户体验这一核心,对HTTP请求进行相应的削减,切实提升网页运行速度。在实际进行网页界面设计过程中应更加侧重于简洁性以及创新性,确保网页设计满足用户审美发展趋向以及实际需求,一方面提升网页运行流畅性,另一方面也可以实际提升用户的体验,为Web前端设计优化提供经验参考。
3.4 降低DNS查询时间
在互联网技术中,DNS域名系统发挥着重要作用,其主要功能为将域名以及IP地址映射至分布式数据库之中,确保用户可以更加便捷地对互联网进行访问。通常情况下,DNS使用TCP以及UDP端口53。现阶段,互联网规则中对各级域名长度限制为63个字符,总长度控制在253个字符以下。从实际发展角度分析,DNS查询时间将直接影响网页打开速度,同时,市场调研结果显示,用户在实际应用网页过程中更加青睐查询效率高的网页。因此,技术人员在实际工作过程中应注意围绕网页查询时间这一节点进行优化,切实降低网页DNS查询时间,并对复杂的DNS查询系统进行简化设计,实现提升网页查询效率目标,提升用户使用感受。
3.5 优化网页界面
以往网页设计中,设计者对界面的华丽性以及功能的多样性更加重视,这就导致网页界面冗余情况产生,一定程度上影响用户体验。由此,在实际发展过程中应注意对网页进行简化设计。同时设计者还应注意对用户使用习惯进行调查,并进行有针对性的创新,在提升网页运行速度的同时提升其对用户的吸引力。
4 结语
综上所述,在当前新时代背景下,网络已经成为民众日常生活以及工作中不可分割的部分。由此,Web前端设计开发优化成为研究人员的重要工作内容,在实际开展相关工作过程中,设计人员应注意对浏览器二接优化、网页文件占用量以及HTTP请求缩减相关问题进行重点研究,切实提升设计有效性,为提升Web前端功能性提供有力保障。

