层次数据可视化在网络媒体中的视觉呈现研究
闫永亮 王彩燕 翟艺晴 王丰

摘要:5G时代,信息可视化设计产品数量激增,用户需求不断增加,海量网络用户的认知心理和行为习惯决定了未来可视化设计的发展趋势。文章针对层次数据可视化的五个案例在视觉设计中呈现的不同特点,逐一进行论述、分析与比较,根据研究结果提出优化用户感知和视觉体验的可视化设计新模式以及符合信息布局的交互设计创新策略,为未来的可视化应用提供有价值的参考。
关键词:层次数据可视化;直觉体验;视觉呈现;网络媒体;用户需求
中图分类号:G210.7 文献标识码:A 文章编号:1004-9436(2022)10-00-03
随着5G时代的到来,数字化成为构建现代社会的基础力量,推动着社会走向深度变革的时代。IDC发布的《数据时代2025》报告显示[1],全球每年产生的数据将从2018年的33ZB增长到2025年的175ZB,平均每天产生491EB的数据。信息时代,人们无时无刻不在网络媒体的虚拟环境中获取和处理各类信息。网络媒体的点对点、点对面的个性化、即时性、共享性等传播特点,使用户在信息传递过程中拥有高效的互动手段。对网络媒体而言,面对拥有如此庞大信息量的网络环境,不仅要有强大的后台运算支撑,其前端网站页面设计同样重要,缺乏视觉特色的信息页面极有可能被用户忽略。眼动仪测试的相关结果显示,用户在访问数字界面时的第一印象只停留0.2秒,这充分验证了信息时代是一个情感化的时代,人们的心理、行为更多受直觉驱使[2]。如何吸引用户眼球并满足用户的需求,使其产生情感共鸣并沉浸其中,是当前可视化设计的研究重點和亟须思考的问题。
1 层次数据可视化的概念及特点
可视化设计是一门跨多项学科领域和多方位的综合研究,囊括了数据可视化、信息图形设计、科学可视化等。5G时代的信息传播技术得到迅速发展,面向广义数据的层次关系表达成为设计领域的崭新研究方向[3]。层次数据可视化在表达事物间的从属关系上,展现出了巨大的层次逻辑优势。另外,其在整体可读性、距离相关性和稳定性等相关属性上,都显示出了特殊的研究价值。
数据的层次关系,既可以是事物本身固有的整体与局部的关系,又可以是人们在认识世界时赋予的类别与子类别的关系或逻辑上的承接关系。其特点为:一是结构特点表现得更为抽象,是广泛存在的一种关系顺序,既不抛开时间顺序、空间顺序的因素,又更强调数据间的关系层次,研究对象也从单一类别转向多种对象间错综复杂的关系网,同时能够兼顾时间线、情感化的因素和数据内在关联性;二是视觉特点更加强调空间排布的合理性,避免空间浪费和视觉混淆等问题,在信息传达的有效性上展现其非凡的能力,能提高用户在单位时间内对海量信息的理解效率,建立起人与信息、人与人、人与社会之间的关系纽带。
2 层次数据可视化的视觉呈现分析
层次数据可视化设计,强调信息个体与信息群体间的层级关系和信息的传递次序,在信息传递的有效性、合理性等方面起到关键性作用。此外,在视觉呈现上注重信息内涵与视觉要素之间的逻辑关系,有效地解决了设计过程中三个方面的问题,即再现(对数据进行视觉化处理)、展示(有效展示数据)和交互(让用户从各种角度观察数据)。本文将摘取五个案例,从数据、单文本、多文档、内容分类、图形图像等方面逐一进行分析,探究目前主流网络媒体层次数据可视化的结构差异和视觉呈现。
2.1 “@文本弧形”
“@文本弧形”由纽约交互设计师W.布拉德·帕里研发。作为大数据交流领域的重要专家,他所提出的无障碍互动文本解决方案,可以帮助人们运用“杠杆原理”发现任意文本内容的结构模式和中心概念。“@文本弧形”是一款以单文本为内容的可视化工具,该设计主要是以“圆”的形式来编排每一个文本行,当用户对文本进行分析和处理时,不同信息的出现频率和重要性都一目了然。并且,该研究还发现人们对较明亮的单词会产生“优先注意”意识。当眼睛伴随大脑逐一阅读时,这一自动扫描的过程,能激发某些思想火花,跟随思维概念深入文章,并与曾出现过的单词产生关联。通过此类无意识设计的理念注入,有效提升了人们在短时间内的阅读水平,同时也对自然神经元的开发有了新的突破。
2.2 随意线形
由美国人布兰登·道斯设计的“嗡嗡涂鸦”,是一款用来查找和消化网络信息的实验性界面,该界面是随意线形的典型代表作品。当用户在界面上随意画出单根或多根线条后,与之特定检索项相关的标题就会顺着用户画线方向排列。用户可以自由地阅读摘录、搜索图上相关话题,或直接连接原创文章。信息的陈列可以是线性、手写体等任意形式,强调用户的个人感觉和体验,设计形式更为人性化。应用视觉化的语言程序,展现出极高的空间利用率和良好的交互趣味性。其动态效果有效暗示和指引了用户操作,维持了整个系统的连续性体验过程。
2.3 新闻地图形式
新闻地图使用树图布局方式将新闻文本归类与可视化,有效梳理了不同主题在文档集合中的分布以及多文档间的相互关系。从谷歌新闻采集来的信息包含了多个文档,内容丰富、关系复杂。界面中每个矩形代表一类主题,其大小和长宽比决定了与该主题相关新闻报道的数量。矩形的颜色用于编码主题的类别,而亮度则用于编码该主题出现的时间,亮度越高表明该主题出现的时间越近。新闻地图形式以层次结构整合了大量的新闻文本,并对主题进行抽取和归类,为用户提供高效获取热点新闻的方法。与传统滚动式新闻网站相比,等比边距分割方式,不仅使信息间产生关联性,其视觉化的感官体验也更具动态性。
2.4 点状圆环形式
点状圆环形式的可视化设计,以各色的点为视觉呈现方法,拓展了用户的色彩认知心理空间和提高了可视化阅读率,加深和强调了每个记忆点间的联系。以英国卫报周刊网页为例,该网页为由无数个点组成圆环的动态界面,颜色各异的点将卫报一周的信息量分门别类与可视化,所有的标题都按字母从A到Z的顺序分类排布,两点间交集成的线越密,信息量就越大。从视觉呈现上看,通过结点间相互交错的连接,既能保持原有图文的信息量,又能提高整个页面的可识别度,这种删繁就简的效果使信息间的层次关系趋于明朗。此外,协调的色彩搭配、合理的空间利用,不失为一种高效的可视化设计。
2.5 有序正等分树图形式
有序正等分树图形式主要以精确的网格版式构图为基准,根据数据的层次结构将屏幕空间划分成多个子空间,并对各区域加以相应的颜色匹配或必要说明。以德国哈勒艺术院校官网为例,该网站以发布日的设计师作品作为元素,当鼠标滑动到图片位置时,被选中的图片会按等比边距自动展开,占据页面的中心位置,用户的注意力被迅速锁定在屏幕内的指定区域,单个独立图像的动态化处理,可增强对用户视觉神经的刺激。浏览该网站时,用户视线由左上至右下移动,不仅符合日常阅读的视线习惯,还能通过图文大小来判定时间呈现的先后关系。图像所具有的动态交互性和强烈视觉冲击,体现了数字化的形式美感,不仅释放了原有的空间,还给用户带来了强烈的新鲜感和沉浸感。
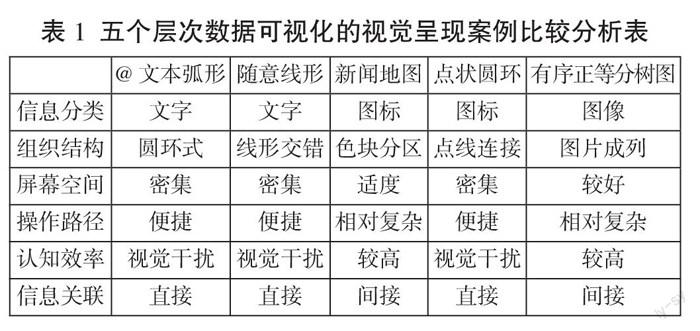
综合网络媒体中数字界面的发展进程来看,层次数据可视化在视觉呈现上应根据不同的信息内容来划分,富有艺术性和情感性的可视化设计是未来信息界面发展的总体趋势。从设计学科的角度来看,目前可视化设计领域亟须解决的问题包含信息分类、组织结构、屏幕空间利用率、操作路径的难易度、认知效率、信息关联性等方面。通过对五个层次数据可视化的视觉呈现案例进行比较分析可以看出,“@文本弧形”、随意线形和点状圆环这三种形式在操作路径的难易度和信息关联度上较占优势,新闻地图、有序正等分树图形式在屏幕空间的利用率和认知效率上较有优势(见表1)。
3 网络媒体可视化设计建议
3.1 强化动态化图形表现
信息内容的动态图形化设计,即可顺着时间流動或交互发生而产生形态变化的图形[4]。凭借时间与空间的架构,利用线性或非线性的叙事手段,整合文字、图形、视频等元素,将原本无序和难以传达的信息转化成易懂的可视化语言,对其内部所传达的信息进行感知和管理,帮助用户筛选有用信息。从信息交互和信息管理的角度来看,需考虑用户的认知负荷、认知结构、视觉思维习惯和心智模型,通过横向线性和纵向层级的设计,引导用户逐步感知和记忆图形传达的信息,提升用户的感知和信息获取能力[5]。
3.2 提升界面设计的视觉美感
层次数据可视化设计需遵循美学原则,精美的可视化设计能给用户带来意想不到的惊喜,达到增强用户黏性和提升产品竞争力的目的。为了更好地优化用户视觉美感体验,可从构图、布局和色彩三个角度出发。从构图的角度出发,可通过画面的合理组织和设计元素自身平衡的属性,共同构建起平衡的画面感,使用户产生安定和舒适感。从布局的角度出发,合理的信息布局可以借鉴格式塔原则,即接近、相似、闭合、连续、简单、对称等[6],帮助用户迅速锁定自己想要的信息,快速了解信息的具体内容。从色彩的角度出发,合理利用色彩的情感表现可优化感知效果,调动用户情绪。简洁优美、颜色搭配协调的视觉环境,能够有效帮助用户理解信息。
3.3 增强用户体验的沉浸感
优化网络媒体的沉浸式用户体验非常重要。从感官层面出发,简化页面,合理构建整体框架,优化空间布局,充分考虑信息的空间分布特征,全屏展示数据内容[7]。从交互设计角度来看,减少首页功能模块,将信息组织归纳为不同层次;减少累赘操作,优化交互方式,降低数据展示成本和观览成本。从心理体验来看,创新推送机制,确保信息的真实性,保障用户对信息内容的信任度、期待感和新鲜感,激发用户不断沉浸观看的热情[8]。从认知心理和行为习惯来看,强化无意识设计理念,注重直觉体验,做到人机间的自然沟通。此外,可将虚拟现实和人工智能等技术与可视化设计结合,给用户带来良好的体验感。
4 结语
5G时代为网络媒体提供了良好的发展条件,同时产品间日趋激烈的竞争和日益增加的用户需求,对可视化设计发起了新挑战。文章通过对五种层次数据可视化设计案例进行对比分析,结合用户的认知心理和行为习惯,提出可视化设计建议。应加强信息图形动态化设计,强调自然交互原则,注重界面与用户间的情感共鸣。了解层次数据的应用特性,掌握不断增加的用户核心需求,优化用户体验,增强产品用户黏性,提升产品持久竞争力。此外,随着数字移动界面的普遍使用,用户在处理和传达海量信息时,遇到的认知负荷大、单位页面的信息过多、页面间切换频繁、操作步骤复杂等问题,都是可视化设计领域研究的重点。
参考文献:
[1] IDC全球数据圈.数据时代2025[EB/OL].中国存储
网,https://www.chinastor.com/market/12214001R018.Html,2018-12-21.
[2] 李洋,韩海燕,谢继武,等.基于眼动仪的手机游戏APP图标视觉度提升策略[J].包装工程,2020,41(18):258-263.
[3] 许彦如,王长波,刘玉华,等.多维网络论坛数据的层次可视化[J].计算机科学,2011,38(2):206-209.
[4] 杨璇.影响信息可视化动画表征效果的关键因素[J].装饰,2018,297(1):114-117.
[5] 杨勐荷,郑雷.利用计算机交互技术的网页界面文本视觉优化设计[J].现代电子技术,2020,43(24):92-95,101.
[6] 杨洁.格式塔理论在移动终端APP界面布局设计中的应用[J].美与时代,2018(1):70-73.
[7] 朱明怡.信息可视化视觉设计的反思与创新[J].艺术科技,2017,30(7):278.
[8] 殷俊,王婉晴.基于注意和视知觉的移动端界面设计应用[J].包装工程,2019(10):68-72.
作者简介:闫永亮(1990—),男,安徽亳州人,硕士,讲师,研究方向:数字媒体艺术设计、交互设计。
王彩燕(2002—),女,江苏扬州人,本科在读,研究方向:数字媒体技术。
翟艺晴(2003—),女,江苏徐州人,本科在读,研究方向:视觉传达设计。
王丰(1978—),女,江苏无锡人,硕士,副教授,研究方
向:实验动画、信息可视化。

