招商平台数据可视化大屏的设计与实现
刘亚茹 张军



摘要:基于Vue.js框架,使用DataV和Echarts图表库技术,对业务数据进行多维度、深层次的分析,文章设计了招商数据可视化大屏页面。该页面采用条形图、折线图、饼图等标准图形将产业、园区、企业等数据以图表化形式生动展现,能够实时展示招商引资最新进展及成效,方便进行量化分析,让政府部门在做决策时有了科学化的依据,在招商方面可以更加精准化,提高服务质量,从而极大地提升政府部门价值。
关键词:数字化;可视化;Echarts图表;Vue.js框架
中图分类号:TP312.1;TP311.13
文献标志码:A
0 引言
目前,世界已经进入数字经济时代,数字经济成为支撑当前和未来世界经济发展的重要动力[1]。数据作为数字经济时代最核心、最具价值的生产要素,正深刻地改变着人类社会的生产和生活方式[2]。数据信息资源呈现海量化、多元化、分布范围广、异构性等特点。数据只有被合理解读和分析才能发挥其价值[3]。数据可视化依托数据挖掘、人工智能等技术,具有可视性、动态性、交互性、立体性、直观性的数据特点,为解决利用信息资源提供了有效路径[4]。2022年,国务院办公厅印发《全国一体化政务大数据体系建设指南》要求各地区各部门深入挖掘、充分利用数据资源,促进政务服务模式创新。《数字中国建设整体布局规划》指出,要发展高效协同的数字政务,强化数字化能力建设,促进信息系统网络互联互通、数据按需共享、业务高效协同,提升数字化服务水平。本文基于Vue.js框架,使用DataV和Echarts图表库技术,对业务数据进行多维度、深层次的分析,设计实现了招商数据可视化大屏页面。采用条形图、折线图、饼图等标准图形对产业、园区、企业等数据生动展现,为领导提供智能监管和有力的决策依据。
1 数据可视化大屏
数据可视化最早可追溯到20世纪50年代的计算机图形学。数据实质上是种类繁多的数字,而利用恰当的图形或图表进行归类展示,能够更加直观地观察和获得数据显性或隐性的价值。数据可视化是将信息技术与视觉艺术完美融合,借助图形化手段达到交互效果,增加数据的生动表现力,从而赋予数据可视化的价值,帮助用户更好地解读数据。
数据可视化大屏以大屏幕智能设备为载体,将复杂数据以可视化的方式展现,易于查看、分析和做出更好的决策。数据可视化大屏广泛应用于政府、教育、医疗、化工、金融等行业的智慧场景。
2 数据可视化大屏设计原则
2.1 传递信息要高效
不要添加过多与主题无关的信息,即减少屏幕上的冗余元素。展示数据区分主次要信息,将内容具体化、详细化,主要信息字体可以更大,颜色高亮。在图表选择上,本设计使用常见、惯用的图表。
2.2 重视视觉效果
合理划分布局,尽可能在一屏上展示完整信息,不出现滚动条。在色彩选择上,多以深色系为主,用深色背景烘托彩色图表,保证数据明度与色调的和谐统一。这样不仅可以在视觉上更好聚焦,还能达到长时间观看也不会让眼睛出现刺痛感的效果。
2.3 展示图表合理
根据数据的特点以及数据之间的关系,决定选择什么样的图表类型,梳理数据包含的维度,突出关键信息。一些常用图形如图1所示。
比较关系:各种数据在同一时间或维度内的比较或排行,可选用柱状图、堆叠图或横向柱状图。
趋势:一条或多条数据在一段时间内的走势及变化情况,可选用折线图。
占比:各种存储、计算资源的使用占比情况、总量占比等,可选用饼状图、环形图、堆叠柱状图。
区间:数值是否达到阈值,或资源使用情况。可选堆叠图、堆叠面积图。
地图:全国、各省之间或市区之间的数据对比。可选地图。
一些常用图形如图1所示。
3 相关技术介绍
3.1 Vue.js框架
Vue.js是一款基于JavaScript的面向Web前端的开源框架,它能够实现软件工程项目的高效开发,可以缩短开发者的交付周期。Vue.js是轻量级的,有很多独立的库或功能,是一套用于构建用户界面的渐进式框架。相比于目前已存在的其他前端框架,Vue.js的特点在于采用自底向上增量开发设计方法。Vue.js的核心库只关注视图层,并且考虑到开发强度,Vue.js學习起来并不难,对于开发者来说很容易掌握并在项目上应用[5]。
3.2 Echarts
Echarts是一款常用于数据可视化开发的图表库,它是基于JavaScript脚本语言来实现的[6],并且是开源的。Echarts是由百度团队开发出来的,在2018年初由百度团队捐赠给了Apache基金会,所以也称Apache Echarts。Echarts满足各行业图表展示需求,具有以下特性。
Echarts图表库提供了种类丰富的可视化图形[7],如可以展示数据走势的折线图,可以展示数据排行或类比的柱状图,展示数据占比的饼图、股市及期货市场中反映大势状况和价格信息的K线图,展示地理数据的地图,描绘数据关系的关系图和旭日图等。
Echarts支持跨平台开发使用。Echarts图表主要在浏览器上渲染,不仅可以用在小屏幕的移动设备上,也可以用在电脑设备上。同时,Echarts还可以用在小程序开发中。
Echarts支持多种数据格式的数据源,省去对数据转换的环节,还支持多个组件共享同一份数据。同时,Echarts内部也提升了数据可视化应用的性能。
Echarts支持多维度数据,满足基本的交互功能。Echarts支持对多维度数据进行筛选,支持在视图上缩放、查看细节等操作,也能够使用不同的字体颜色、字体大小、字体透明度等映射不同维度的数据,提升了视觉体验。
Echarts还提供了一些炫酷的特效,让图表有动态的效果,能够抓住用户眼球。
3.3 DataV
DataV是一款主要用于构建大屏或者全屏的数据可视化图表组件库,有Vue和React两种版本。该组件库提供了多种SVG边框和装饰功能,用来美化页面,提升视觉效果。该组件库不仅包含常用的图表组件,如柱状图、折线图等,还有一些特殊图表,如水位图、飞线图等。
4 政务招商平台数据可视化设计
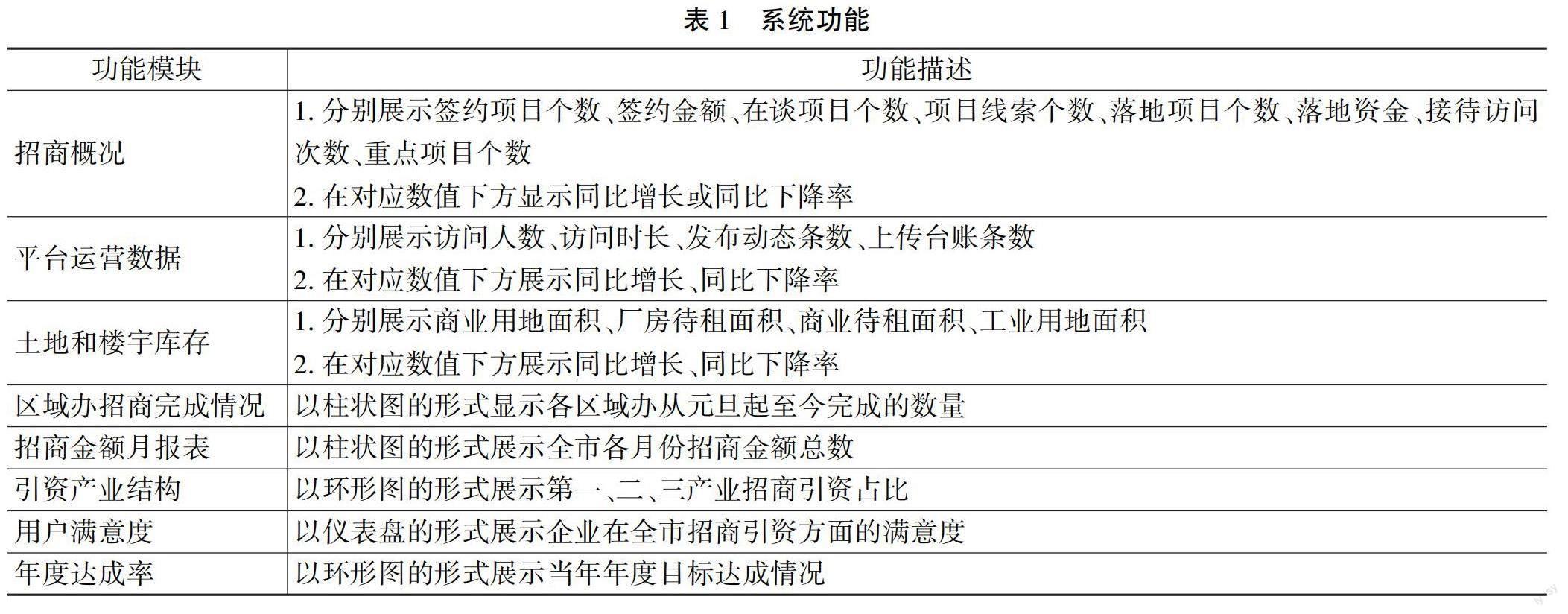
目前,各市政务为了推动区域经济发展,对数字化技术高效赋能,建设数字招商平台,实现产业招商数字化创新。市域借助智慧化、数字化、场景化的平台,可以多元、全面地展现区域的投资兴业魅力。市域充分运用大数据为科学招商、精准招商助力,能够促进产业协同发展,为高质量发展经济奠定坚实基础。而政务招商平台数据可视化则是打破传统商业发展壁垒,用数据赋能产业发展,实现数字产业化、产业数字化。政务招商数据可视化平台可以直观地反映招商现状,对地区土地、楼宇、厂房等数据资源以图表化形式呈现,能够实时展示招商引资最新进展及成效,方便进行量化分析,让政府部门在做决策时有了科学化的依据,在招商方面可以更加精准化、提高服务质量,从而极大地提升政府部门价值。该系统的功能描述如表1所示。
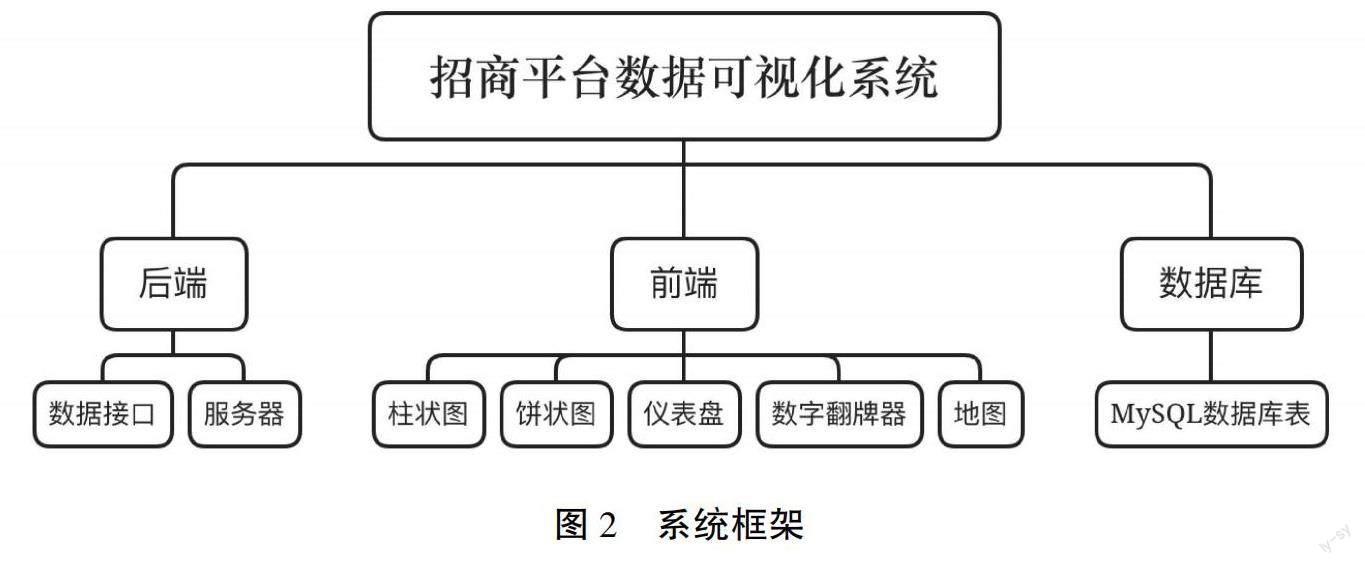
数据可视化系统由数据库、后端和前端3个部分组成,系统框架如图2所示。
数据库:在关系型数据库MySQL中创建对应的表,将数字招商平台数据信息存储在MySQL表中,使用SQL语句查询需要的部分数据。
后端:使用Springboot+MyBatis技术搭建后端服务器,快速开发后端接口。后端功能主要是对数据库数据和业务逻辑进行处理后,将数据封装成json格式,向前端提供数据接口。
前端:前端发送Http请求到后端,获取数据,以图表的形式展示在页面上。前端使用Vue-cli+DataV+Echarts创建项目环境。前端通过axios进行数据请求,在main.js文件中进行全局配置,代码如下。
import axios from 'axios';
//把方法放到vue的原型上,這样就可以全局使用了
Vue.prototype.$http = axios.create({
//设置20 s超时时间
timeout: 20000,
baseURL: 'http://XXXX:8080', //这里设置后端地址
});
由于要获得实时数据,所以通过定时器setInterval()函数,设置每隔10 s重新调用一次接口,以实现ECharts图表前端显示数据的更新。
5 平台功能模块的实现
按着以上系统功能设计及流程,实现了界面中的各项功能。接下来展示部分模块实现的前端代码及界面效果。图中数据为演示数据。
前端将Echarts图表配置封装成了组件,对数据和屏幕改动进行了监听,能够动态渲染图表数据和大小,在使用时只需引入封装,代码如下:
// 引入封装组件
import Echart from '@/common/echart'
export default {
// 定义配置数据
data(){ return { options: {}}},
// 声明组件
components: { Echart},
…
}
5.1 招商概况模块
通过招商概况模块数据展现如图3所示,可以直观了解当前项目个数、签约金额、在谈项目个数、项目线索个数、落地项目个数、落地资金、接待访问次数、重点项目个数。在各项数字下方展示了和上一年对比的同比增长率或同比下降率。
代码如下:
{{ item.title }}
5.2 土地和楼宇库存模块
土地和楼宇库存模块展现如图4所示,以直观的数字展示商业用地面积、厂房待租面积、商业待租面积、工业用地面积。在各项数字下方还展示了同比增长率或同比下降率。
5.3 招商金额月报表模块
招商金额月报表模块展现如图5所示,以柱状图的形式展示各月招商金额数。
5.4 引资产业结构、满意度及目标达成率模块
引资产业结构、满意度及目标达成率模块展现如图6所示。产业结构以环形图的形式展示了第一、二、三产业的占比情况。满意度以仪表盘的形式展示。年度目标达成率以环形图的形式展示,中部展示具体的数据。
6 結语
数据可视化是将信息技术与视觉艺术完美融合,借助图形化手段,如柱状图、折线图、饼图、仪表盘等达到交互效果,增加数据的生动表现力,赋予数据可视化的价值,帮助用户更好地解读数据。招商数据可视化大屏可以直观地反映招商现状,对地区土地、楼宇、厂房等数据资源以图表化形式呈现,能够实时展示招商引资最新进展及成效,方便进行量化分析,让政府部门决策时有了科学化的依据,招商方面更加精准化、提高服务质量,从而极大地提升政府部门价值。
参考文献
[1]赵俊湦.数字经济发展趋势及我国的战略抉择[J].中国工业和信息化,2022(9):68-71.
[2]叶晓兵.大数据时代信息安全探讨[J].现代信息科技,2018(6):169-170.
[3]程妮,尚宇波.基于JavaScript的疫情数据可视化系统的设计与实现[J].运城学院学报,2022(6):6-9.
[4]张阳.智慧图书馆大数据可视化服务与实践——以武汉纺织大学图书馆为例[J].武汉纺织大学学报,2022(5):92-96.
[5]刘亚茹,张军.Vue.js框架在网站前端开发中的研究[J].电脑编程技巧与维护,2022(1):18-19.
[6]郑戟明,柳青.Echarts在数据可视化课程中的应用[J].电脑知识与技术,2020(2):9-11.
[7]郭子豪,刘一林,田鑫裕,等.基于ECharts的新冠肺炎疫情实时监控系统的设计与开发[J].电脑与信息技术,2022(1):35-39.
(编辑 王永超)
Design and implementation of large screen data visualization for government investment platformLiu Yaru, Zhang Jun
(Henan Vocational College of Water Conservancy and Environment, Zhengzhou 450000, China)
Abstract: Based on the Vue.js framework, using DataV and Echarts chart library technology to conduct multi-dimensional and in-depth analysis of business data, the paper designed and implemented a large screen page for investment promotion data visualization. This web page uses standard graphics such as bar charts, line charts, and pie charts to graphically display data on industries, parks, and enterprises. It can display the latest progress and effectiveness of investment promotion in realtime, facilitate quantitative analysis, and provide a scientific basis for government departments to make decisions. In terms of investment promotion, it can be more precise and improve service quality, greatly enhancing the value of government departments.Key words: digitalize; visualization; Echarts chart; Vue.js framework

