以阅读为中心:“互联网+”时代数字出版的“掌上阅读”体验
□文│周 睿
移动互联网技术广泛的商业运用已经深刻地影响了出版业,出版业与移动互联网的融合也正体现了当前“互联网+”的产业发展方向。这种趋势正逐步地改变着报纸、杂志等新闻纸媒的生存竞争方式以及读者受众的阅读方式。[1]数媒技术与读者生活方式的双向影响渗透到数字出版物的生产、传播、载体、衍生产品等新闻业态的方方面面。在“互联网+”时代背景下产生的对传统纸媒的影响或冲击,也改变了当前人们的阅读方式,逐步形成了基于数字出版的“掌上阅读”的行为习惯,并进一步地融入和强化了移动互联的生活方式。与纸媒出版不同的是,数字出版涉及自身产品的设计开发。要真正赢得数字阅读用户的可持续性和提高产品的黏度,除了关键的内容开发,“掌上阅读”的交互体验也是提升整体阅读体验的重心。
一、生活形态的改变:全民掌上阅读
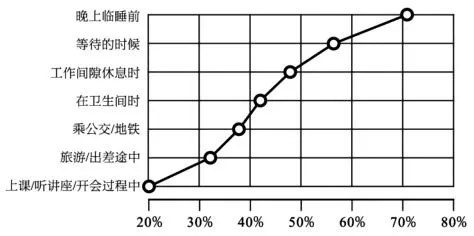
真正契合“互联网+”时代趋势的数字出版需要运用互联网思维来重新审视和打造自身的产品。“用户体验”因此也成为出版业所需要高度重视与引入的互联网理念,融入出版业并赋予创新性的产品视角。数字出版物的设计与开发,和纸媒产品有着重要的区别。从阅读的行为模式来讲,全民阅读呈现出“掌上阅读”的显著特征。“百度阅读”项目组针对大众的阅读习惯展开了用户研究,如图1所示,手机阅读的时间往往爆发在早晚的上下班高峰及临睡前。[2]临睡前本来也是传统纸质出版物的典型阅读时间,如今也被数字阅读所替代。而上下班途中的阅读,在地铁上以简单的现场观察法就可以得出初步结论,数字阅读的行为模式甚至形成了单一化的“掌上阅读”。一方面是当今都市生活的阅读时间碎片化,另一方面则是整个移动互联生活方式的高度浸染,即“互联网+”产业的方方面面都愈发集成于手机、平板、穿戴设备等可移动式的终端载体。因此可以这样说,当前也是全民掌上阅读的生活形态。面对这种现状,数字出版物的研发过程应该重视较纸媒出版物有着重大不同和改变的阅读习惯。

图1 “百度阅读”对手机阅读习惯调研的场景结果
二、以行为为中心的设计:阅读核心
数字阅读的读者,也是数字出版物产品的用户。那么基于互联网产品开发的逻辑与视角,用户体验是成为产品可持续发展的至关重要的因素,并奉行以用户为中心。由于阅读成为了读者作为数字出版物的“用户”角色几乎唯一的现实消费或使用行为,因此,以阅读为核心的行为应成为数字出版物研发中心,即采用以行为为中心(Activity-Centered Design, ACD)的设计模式。对于“以行为为中心”来讲,关键考虑的是用户的行为:以用户能够适应或习惯的方式去设计产品。对于很多产品来说,把用户理解为人远不如把用户理解为行动的执行者来得重要,[3]众多数字出版物就是这类典型的方便用户便捷地进行掌上阅读的产品。ACD依然需要更加深刻地去了解人从而认知用户所需。[4]究竟什么样的数字出版物才能提供给读者便捷的操作交互、流畅的阅读体验?当数字出版经过了内容开发和市场开拓的高速增加阶段之后,必须重视回归到对读者的重视方面,而非产品本身。对于数字出版产品的设计而言,以阅读行为为核心的设计才能真正提升读者的阅读体验,其本质应是扎根于用户的阅读需求:“需求—行为—产品”成为了“掌上阅读”产品开发的设计逻辑。
三、契合“掌上阅读”的交互特征
要实现真正以阅读为中心的“掌上阅读”体验,数字阅读产品的交互设计就必须契合针对于阅读行为的用户需求。交互设计在传统纸媒出版产品上是基本没有的概念,对于数字出版来讲则成为关键的研发过程。这不仅是“互联网+”产业改变的体现,而且也成为全民阅读的现实需求。契合于“掌上阅读”的交互设计应充分针对数字化的内容信息特征和读者的行为模式寻求产品细节上的创新。
1.多元化的使用场景
信息交互产品(不仅仅是手机移动应用,包括其他多种围绕移动信息技术产生的创新,例如可穿戴式设备等)非常态化的使用场景可称为边缘场景,而常态化或高频发生的则被认为是真实使用场景。“掌上阅读”的使用场景则没有一个固定化的范式,呈现的是非常多元化的情况,大致有以下几种情形。①静态情形:从私人空间里的沙发、床榻到公共空间中的地铁上、公交座位等;②动态情形:例如走路的过程,即一边走一边阅读;③暂时情形:例如开车等待红灯时候的一瞥(这种行为并不提倡,但的确时有发生)。
上述情形均可视为本文所指的“掌上阅读”。使用场景多元化的背后是快节奏工作生活使得用户时间碎片化,也改变了阅读习惯并逐步成为当今都市人的一种生活方式。这对新闻客户端的交互创新提出了挑战:可以通过重视微交互设计来改善产品的用户体验。微交互就是产品中涉及一种使用场景的交互,只体现为一种功能,只完成一件事。[5]例如,新闻客户端中更新或刷新当前页面资讯的操作,在早期的产品老版本中需要用户准确地点击状态栏附件的半圆形箭头图标,而现在的版本大多数则采用按住页面任意位置往下拖动就实现更新的操作(同时配合反馈的响应设计)。前者的交互方式实际上沿袭的是电脑终端产品的刷新模式,无法让用户在前述的动态与暂时的使用场景中快捷操作;而后者的交互方式则真正地适合于“掌上阅读”的多种场景。因此,移动应用的交互设计创新应当顺应当前大部分人的阅读方式,使用场景蕴含的其实是用户使用行为的研究。
2.图片化的阅读动效
与其他工具类移动应用不同的是,当下也是一个“读图”的时代,因此绝大部分数字阅读均是图文信息并存和杂糅,新闻APP提供读者每天获取新闻讯息就是典型的例子。APP呈现的“掌上阅读”以图文为主要信息内容形式(某些嵌入的视频内容在未触发前依然为图片形式进行显示)。经过模块化的布局设计,文字与图片恰当地组合,形成相对单一的图片页面主体,这成为了新闻客户端信息交互的显著特征:图片既是页面信息负载的主体,也是重要的交互元素。因此,产品的交互设计可以将图片化信息作为重点创新突破口,通过增强契合形式的动效来提升新颖或独特的阅读体验;反过来讲,恰当的动效所起到的动作隐喻,又促进了图片化信息的认知及其操作。譬如定位于“社会化杂志”和“个性化阅读”的应用飞丽博(Flipboard),是一种实现实时“出版”、自动生成内容、个性化的社会媒体,与传统的将报纸杂志内容电子化的方式截然不同。它通过翻折页面动效达到翻页操作目的(见图2),创新的交互构成了独特的阅读体验。由此带给设计研发团队的思考是,新闻客户端的交互设计应充分针对图片化的信息特征寻求创新与微创新。常见的图片响应动效有完全自适应式轮播图、多图可见式轮播图等。[6]又例如应用“知乎日报”的首页采用了前者模式,而点击进入具体文章后,则围绕图文关系形成了自身产品的创新——别致的阅读动效。与常见的图文整体滑动不同的是,文字模块浮于图片之上,随着滑动操作,图片逐步被遮挡直至消失(如图3所示)。其创新在于该动效设计潜在地反映了当前的阅读进程,而非仅仅依靠侧边进度栏。

图2 Flipboard的图页翻折动效

图3 知乎日报APP的阅读动效分析
3.角色化的可用性
“掌上阅读”面临着相当的挑战性,以苹果手机(iPhone) 为例,用iPhone尺寸的屏幕阅读的用户的理解水平只有桌面端的48%(桌面端屏幕理解能力为39.18%,移动端屏幕为18.93%)。[7]针对用户理解认知难度,契合于“掌上阅读”的交互设计必须高度重视产品的可用性。“互联网+”的“+”的一端,面临着多重用户的叠加,数字出版产品的开发依然应建构于“读者”角色这一基础,诸多新闻客户端APP的阅读功能定位介于工具型和沉浸型之间,区别于诸如一般电子书的阅读客户端,产品操作的目的性更明确。这也使得可用性的要求更为突出。而新闻阅读的可用性问题往往集中于“读者”阅读行为本身:“掌上阅读”是一系列的通过手眼高度关联性的连续操作过程。

表1 不同类型代表性新闻资讯APP的阅读字体设置
一方面是遵循视觉传播规律。移动应用视觉传播的交互流程应易于操作和理解,能够顺畅的进行视觉查询,将其重要的信息放在视觉传播的习惯地带,[8]并且将通用化的一般视觉规律与具体的用户角色相结合,可以产生出符合用户使用习惯的交互创新。譬如,针对“夜猫子”读者的睡前深夜阅读模式、专门针对老年读者的大号字体的视觉呈现(与一般大字体设置不同的是,实际上是为了实现不戴老花镜的阅读状态)等。而就仅调节阅读字体大小的操作,不同的APP的操作方式也不尽相同(见表1)。这些操作方式都是交互设计为了改善阅读体验所做的努力。
另一方面是符合移动手势操作习惯。“掌上”意味着手持式的阅读行为,则必须考虑契合手拇指的热区(见图4),而且不同尺寸移动设备的热区不尽相同。例如非大尺寸的手机,尽量能实现单手操作。因此,许多应用将早期版本里常使用的顶部下拉式菜单导航改为了当前流行的隐藏式侧边栏菜单导航。后者方式的好处就在于解决了由于单手操作超出拇指热区产生的可用性问题。抛开平板电脑因其硬件设备尺寸带来的双手操作的必要性,就一般尺寸手机而言用户偏向于单手操作,这好比极少有纸媒读者是用双手进行翻页操作。迭代设计的过程要求交互设计师必须用读者身份角色的“同理心”去重新审视和改善产品的某些可用性问题,才能根本上提升阅读体验。

图4 手机与平板阅读过程中的手拇指热区示意图
四、结语
“互联网+”的时代趋势已经渗透到社会生活的各个方面,也正深刻地改变着整个出版业态。要进一步提升全民阅读水平,就必须让数字出版产品真正地融入现实社会民众的生活形态中,并与人们的“掌上阅读”行为习惯紧密结合。将用户体验理念引入数字出版,通过产品开发的创新提升阅读交互体验,契合广大读者的需求。以读者需求为内涵的数字出版产品设计,才能适应这场跨时代意义的产业变革。当数字出版产业全面成熟后的内容差距或鸿沟消失,从“全民阅读”到“全民掌上阅读”的差异消弭,就是“互联网+”时代背景下全民阅读观念的转变体现和全媒体阅读的形成。

