Jquery Mobile框架在教学质量评价系统中的应用研究
杨 寅,卫 敏
(山西职业技术学院,山西 太原 030006)
随着智能手机与平板电脑等设备在教师、学生群体中的普及,各类教育信息化软件系统也开始面向移动终端平台进行升级与更新。教学质量评价系统作为教育实践工作的反馈环节,在检验教学质量与教学管理水平方面具有重要意义[1]。Jquery Mobile作为新出现的移动Web开发框架,在系统的设计开发过程中起到了关键作用。
1 教学质量评价系统
在现代高等教育管理体系中,教学质量评价与反馈系统是一项重要的组成部分,通过学生对教师教学能力、课程体系设置与学时安排等项目进行评分与意见反馈来获取现有人才培养模式在具体实践过程中存在的问题,并进行汇总与分析。为完善教学管理体系建设、提升教师队伍素质提供了来自教学一线的基础数据支持。
当前教学质量评价系统的发展趋势是在信息化、网络化的基础上进一步拓展系统的平台兼容性,提高系统部署的便捷性、运行可靠性与用户体验。实现从传统的PC平台向移动终端平台迁移,以Web App或微信小程序的形式部署在用户终端,充分利用无线网络与智能手机、平板电脑的便捷优势,大幅简化教学质量评价工作流程、提升教学管理水平与效率。
2 Jquery Mobile框架
开发基于移动终端的用户界面时,需要解决的最主要问题是界面的自适应能力。由于移动设备生产厂商很多且规格不统一,屏幕的尺寸、分辨率种类繁多,固定一种布局的设计方案,经常会在不同类型的设备上发生显示错误的情况,传统的解决思路是针对常见的屏幕类型设计多种界面布局在实际运行过程中进行动态适配,以保证系统功能得以正常运行。这种模式的缺点在于系统开发时间长、投入成本高且在系统投入运行后对新出现的高配置设备适应性差,依然存在无法适配的可能。
Jquery Mobile是一款基于Hhml5的UI界面开发框架,专门针对屏幕触控与尺寸适配功能进行了优化,以Viewport视区为中心展开设计的开发模式适用于所有的智能手机和平板电脑上的Web系统UI界面设计[2]。Jquery Mobile框架在提供了优秀的屏幕自适应能力的同时,还包含了功能强大的控件库与丰富的动画特效,同时在数据图表的创建方面也有优异的表现,非常适用于开发移动端Web应用系统。
3 Jquery Mobile框架在教学质量评价系统中的应用
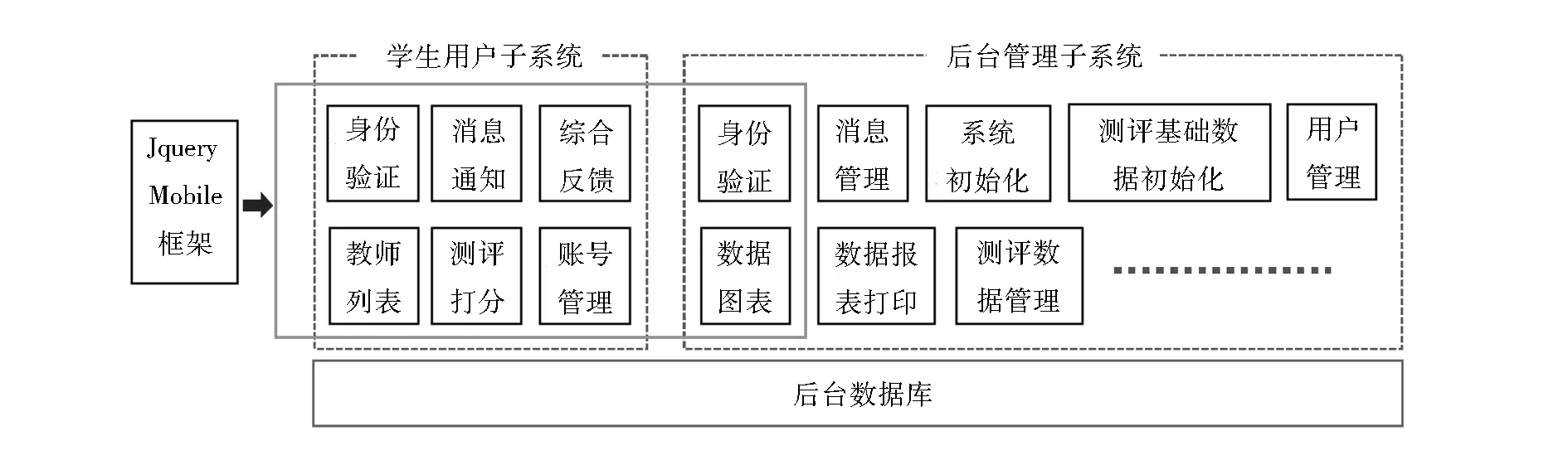
教学质量评价系统架构包含多个功能模块,Jquery Mobile在系统中的应用范围如图1所示。

图1 Jquery Mobile在教学质量评价系统中的应用范围
Jquery Mobile在系统开发过程中主要被应用于学生端子系统的全部模块开发以及后台管理子系统中数据展示模块的开发,主要负责实现学生用户在智能手机、平板电脑等设备上登录系统,并完成教学质量评价信息的提交。此外,还向教学管理人员提供在智能手机上登录并查看相关数据图表的功能。
3.1 Jquery Mobile在系统UI设计中的应用
3.1.1屏幕自适应功能的应用
由于学生用户基数大,所使用的移动终端设备的品牌与种类繁多,屏幕尺寸与分辨率规格无法统一,系统UI界面需要具备良好的屏幕自适应性能,以保障系统操作界面在各类移动终端设备上都能够完整显示,并正常使用。基于Jquery Mobile设计的教学质量评价系统UI界面在不同移动终端设备上的微信浏览器中的显示效果如图2—图5所示。
为保证UI界面在不同设备上具备良好的适应性,各页面在设计过程中必须严格按照Jquery Mobile框架的规范进行设计。首先需要在页面头部引入Jquery Mobile的相关文档,以实现对移动设备的支持;其次需要对视区(Viewport)的范围与缩放级别进行定义,同时在中文字符集的选择上需要使用能够在IOS与Android浏览器上正确显示的GBK字符集,以避免在部分手机上出现乱码的情况;最后在自定义页面元素尺寸时,需要注意应摒弃在PC端页面开发中常用的单位Px(像素),转而使用Jquery Mobile框架中的Em(相对长度)单位。关键代码如下:


//引入Jquery Mobile功能库文件
font-size:1.2em;//在定义文字尺寸时使用Em单位
line-height:2em;//在定义行高时使用Em单位
对于GBK字符集的选用,主要是基于其良好的中文支持能力(包含了简体、繁体中文字符)与相对UTF-8更加轻便的字符数据库,以尽量提升系统在低配置手机上运行时的响应速度。而对于Em单位的使用,则是用于提高页面中自定义(不采用Jquery Mobile默认值时)文字、图片等元素的自适应性能,用Em单位标识的页面元素在被浏览器解释时,其尺寸是基于该设备上浏览器中的默认字号大小来计算的(1Em=默认字号×1),当屏幕尺寸与分辨率较低时元素的在屏幕上显示面积就较小,反之则较大。这样可以保证在不同的尺寸与分辨率的屏幕上,页面元素所占的相对面积不会发生太大变化,页面整体布局不会产生错误。
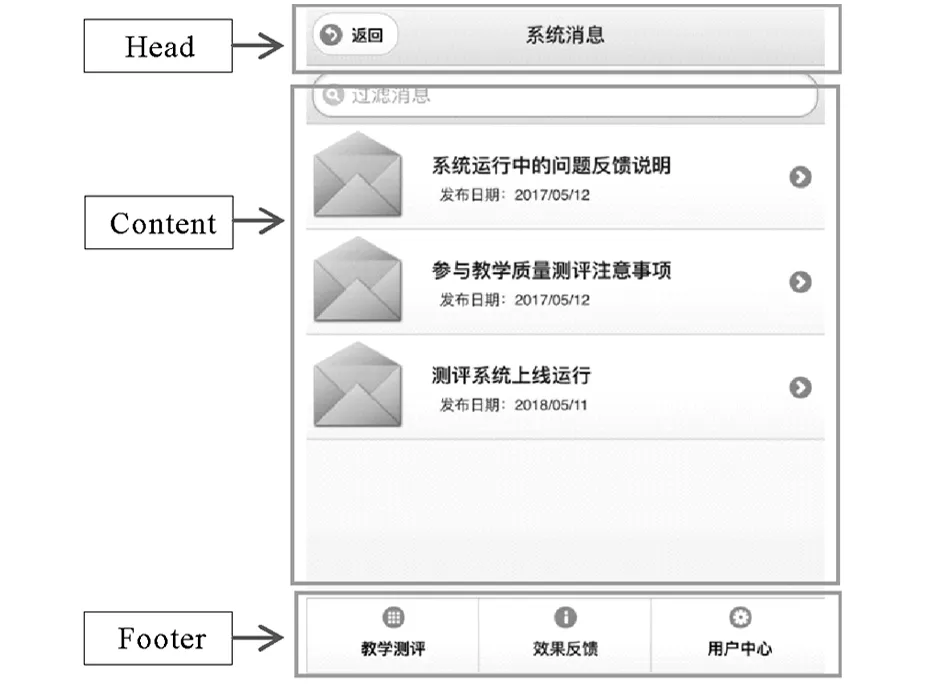
在完成以上设置后,即可进行页面内容的设计工作。在此过程中,需要严格按照Jquery Mobile设计规范将页面划分为Head(顶部)、Content(内容)、Footer(底部)三个组成部分[3],其结构如图6所示。

图6 Jquery Mobile框架的页面结构
其中Head部分用于设计页面顶部的按钮与标题,Content部分用于显示页面的主要内容,Footer部分则用于设计底部的导航菜单。在按照设计规范创建页面后,Jquery Mobile框架将为置于其内部的各种页面元素提供默认的自适应功能,使它们在各类智能手机与平板电脑上正常显示,并发挥作用。
3.1.2页面事件的应用
教学质量评价系统在移动终端上正常运行的前提,是系统界面的正常显示(即Jquery Mobile框架所包含的各资源文件被完整的载入浏览器缓存中并被执行)。而在实际运行环境中,受到移动网络拥堵、手机信号不佳等因素影响,页面文件载入失败的情况也时有发生(浏览器中仅显示 “Error Loading Page” 消息),进而影响到评价数据的采集。为保证系统具有良好的实用性能,本文基于Jquery Mobile框架中的页面事件设计了容错机制,该机制的实现原理是通过在Pageloadfailed事件(当页面加载请求失败时触发)中加入自动刷新机制,重新进行资源文件的载入操作。同时,为提升系统响应速度与执行率,本文将读取后台数据库的相关操作设置在Pageinit事件(当资源文件全部被载入浏览器并执行后触发)中来实现,以确保在实际运行环境下将有限的网络带宽与服务器资源首先应用在系统界面的正常显示方面。
3.1.3UI控件的应用
Jquery Mobile框架中的UI控件的外观与标准的APP应用开发工具中的控件类似,并针对在浏览器中运行的特点进行了优化,同时集成了更加丰富的功能与显示样式,以提升系统开发的效率。以下将重点介绍Jquery Mobile的UI控件在教学质量评价系统中导航菜单、数据过滤与智能输入功能实现方面的应用。
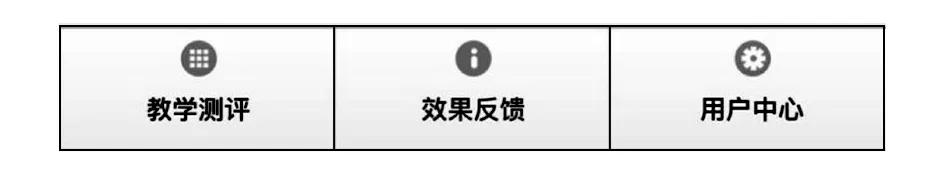
标准的APP应用程序,导航菜单通常被放置在顶部或底部,并且数量不超过4个,而本文所设计的系统需要接入微信公众平台中部署,因此其界面风格与微信公众号保持一致(即导航菜单置于底部,数量为3个)。其具体实现通过将Jquery Mobile框架中的Navbar组件配置于页面的Footer区域中来完成,关键代码如下:
- //定义第一个菜单//定义第二个菜单//定义第三个菜单
最终效果如图7所示,其中需要注意的是,菜单上的图标样式是通过Data-icon的参数来设置的,开发人员可以在Jquery Mobile技术开发文档中获取到全部图标与对应参数的详细内容,根据实际需求进行配置。

图7 Jquery Mobile框架中的导航菜单
在传统的Web开发框架中,页面中的数据过滤功能需要在动态配置数据库查询命令的基础上,根据用户输入的关键字从数据库中读取相应记录,并重新刷新页面内容,对数据库的反复检索操作不仅会延长页面的响应时间,而且还会占用更多的服务器资源,从而进一步影响系统运行速度。而Jquery Mobile框架中提供了数据过滤组件Data-Filter,该组件可以直接对已经被读取至页面中的数据进行二次过滤而无需再对数据库进行访问,有效提高了响应速度,节省了服务器资源。需要注意的是,Data-Filter的所过滤的数据是Jquery Mobile的列表对象中的文字内容,因此在使用该组件时,需要先将数据库中的内容读取至列表中以备使用。Jquery Mobile数据过滤组件如图8所示。

图8 Jquery Mobile数据过滤组件
数据过滤功能实现的关键代码如下:
- //其中True表示在该列表中启用数据过滤组件
- 刷新生活的页面保健医苑(2022年1期)2022-08-30
- 无人机智能巡检在光伏电站组件诊断中的应用能源工程(2022年2期)2022-05-23
- 答案动漫界·幼教365(中班)(2021年4期)2021-05-23
- 让Word同时拥有横向页和纵向页电脑爱好者(2020年17期)2020-09-14
- 新型碎边剪刀盘组件重型机械(2020年2期)2020-07-24
- U盾外壳组件注塑模具设计装备制造技术(2019年12期)2019-12-25
- 微软发布新Edge浏览器预览版下载换装Chrome内核中国计算机报(2019年12期)2019-06-21
- 反浏览器指纹追踪电子制作(2019年10期)2019-06-17
- 桥梁组件搭配分析中国公路(2017年16期)2017-10-14
- 浏览器网络传播(2009年5期)2009-05-26
系统的数据智能输入功能主要用于对用户所输入数据的有效性识别,例如数字、日期、邮箱地址等,过去主要使用正则表达式在输入完成后再对数据内容进行检测。而在Jquery Mobile框架中,常用的数据识别功能被预置在输入框的组件类型中,在实际运行过程中由Jquery Mobile负责自动完成数据的识别,大幅提高了系统开发的效率,节省了开发时间与成本。常用的数据识别功能的关键代码如下:
//仅允许输入数字
//仅允许输入电子邮件地址
//启用Jquery Mobile日期组件
Jpuery Mobile日期组件在手机浏览器中的运行效果如图9所示。

图9 Jquery Mobile日期组件在手机中的应用
3.1.43D动画特效的应用
在传统的Web应用系统中,受到PC端浏览器兼容性的限制,极少会使用3D动画特效。而在原生APP应用程序中,则需要投入大量的时间与精力逐帧绘制动画效果,造成系统开发成本上升。而在Jquery Mobile框架中,内置了大量3D动画切换效果,能够在Google与IOS系统浏览器中流畅运行,并且这些动画效果是基于超链接来调用的。因此,在从同一个页面向不同页面跳转时,可以灵活配置多种3D切换效果,例如底部导航菜单之间的切换采用3D翻转效果,而页面内部的数据提交按钮则采用滑动效果。关键代码如下:
//从右向左滑动到下一页
Data-transition的参数用于设置切换效果,其它动画特效对应的参数可由Jquery Mobile开发文档中获得。
3.2 Jquery Mobile页面数据可视化功能的实现
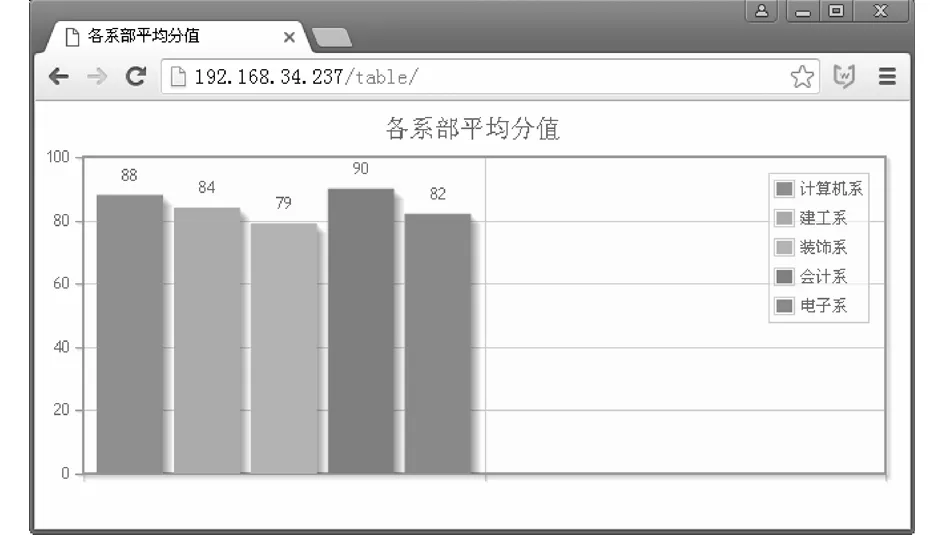
Jquery Mobile良好的继承了Jquery类库中对可视化数据的支持功能,以Jsp语言配合Css样式搭建的图形界面在拥有体积小、响应速度快等优势的同时,还具备良好的浏览器兼容性,非常适合用于显示各种类型的图表数据,效果如图10所示。

图10 基于Jquery Mobile实现的教学质量评价数据图表
3.2.1与数据库的交互实现
用于生成图表的数据需要从系统后台数据库中获取,该过程是通过在Jquery Mobile页面中嵌入PHP代码的方式来实现的。PHP作为在服务器端运行的程序,并不直接参与页面布局设计与实现的过程,仅负责建立与后台数据库(MySQL)之间的连接以及发送查询语句从相应数据表中获取数据,并通过PHP输出语句Echo将数值插入Jquery Mobile数据图形组件的配置代码中。关键代码如下:
var chartsetting={
config: {
title: '各系部平均分值',//设置图表标题
labelx: ["<%echo data1;%>"," <%echo data2;%>",…],//设置X轴分类项目
scaley: {min: 0,max:100,gap:20}}//设置Y轴参数,范围0-100,间隔20
data: [
[<%echo value1;%> <%echo value 2;%>,…]]//设置每个分类对应的具体数值
};
3.2.2与服务器端变量的交互实现
在页面切换时,部分数据需要进行缓存,考虑到数据的安全性问题,教学质量评价系统通过服务器端的Session对象来完成页面之间临时数据的交换,该模式虽然占用了部分服务器资源,但是却提高了数据传递的安全性,避免了传统的URL变量传递模式中因数据库关键索引信息(例如数据表中教师信息的Id、课程Id等)直接显示在地址栏中而引发的注入攻击等问题。在Jquery Mobile框架中,多页面间传递数据的原理为将发送页面中将准备进行传递的参数写入到Session对象中,并在需要获取该参数的页面中读出。关键代码及说明如下:
sessionstorage.setItem('session标识', 数据);//向Session对象中写入数据
var data=sessionstorage.getItem('session标识');//从Session对象中读取数据
sessionstorage.clear();//退出登录时,清除临时数据,释放服务器资源
3.3 优势与缺点分析
基于Jquery Mobile框架开发的教学质量评价系统在无线网络与移动终端上的部署与应用方面有着明显的优势,框架本身具备的优秀的自适应性能可以保证用户在不同屏幕尺寸与分辨率的手机、平板电脑上都能够正常访问,并使用该系统。此外,基于Jquery类库改进并提供给开发人员的数据图表、数据过滤、输入检测等实用功能在当前移动平台中的主流浏览器中也可以稳定的运行,而开发人员并不需要专门进行复杂的功能编程设计,直接调用框架中的接口即可。同时,Jquery Mobile所包含丰富的动画特效功能,也使系统用户界面的展示效果更加丰富与美观,为终端用户提供了更好的操作体验。最后,对于当前各类移动端应用软件系统需要兼容手机微信APP的发展趋势,能够在微信内置浏览器中稳定运行的Jquery Mobile框架具有巨大的技术优势。在系统接入微信小程序或微信公众平台时,Jquery Mobile为开发人员提供了一种快捷高效的实现方案。以上优势使Jquery Mobile框架在教学质量评价系统在以信息化、网络化为基础,并向移动终端推广的过程中起到了重要的支撑作用。
在系统的开发过程中,Jquery Mobile框架的缺点也显而易见。在教学质量评价工作的具体实施过程中,当无线网络发生拥塞及故障时,学生不得不临时切换至有线网络中使用PC端平台进行相关操作。而Jquery Mobile作为一种专为移动终端设计的框架,在PC端上被使用时体现出了适应性不足的问题,自适应模式下的自动缩放功能导致页面内容在显示器上显示面积过大,不符合用户在PC端上的操作习惯,影响用户使用体验。同时,由于在PC端上IE内核的浏览器占有大部分市场份额,Jquery Mobile在低版本IE内核浏览器中的执行效率与显示效果都受到了一定影响。
4 结论
Jquery Mobile框架以其优秀的自适应性能与丰富的可视化图形样式以及功能强大的组件类库在新一代基于移动终端的教学质量评价系统的开发过程中起到了重要作用,但其在PC端运行效果不佳的缺点也需要被重视,合理的解决方案是在页面头部加入浏览器识别机制,对当前用户所使用的设备进行判断,并针对PC平台专门设计一套基于Jquery框架的界面,在保证教学质量评价系统各项功能都能够稳定运行的基础上,为学生用户提供设计美观、操作便捷的UI界面。

