UI设计中用户交互体验的色彩构成与视觉心理
丁春
山东工艺美术学院 山东 济南 250014
引言:随着社会的发展与进步,在科研产品及工业生产产品方面实用性已经不是参考其价值的唯一标准,需求性才是如今产品的重中之重。针对这一点,在对人机交互技术进行研发时,研发方可将研发成果实施用户体验,令用户凭借视觉感官对产品进行感受并以此为依据提出优化策略,从而令研发方真正把握住用户的视觉心理,持续优化色彩构成,为后续产品的使用与推广奠定基础。
1. 用户交互体验与色彩构成、视觉思维间的关系
1.1 用户交互体验的视觉需求
用户体验是所有产品研发与生产的最根本前提,亦是产品后续优化的最根本依据。在当今时代下,用户的视觉需求在用户对UI产品的整体需求中占据了相当大的一部分比重,在UI产品市场中常常会见到这样的情景,两类质量效果相似的产品视觉效果良好的产品使用量远远超过另一类产品,这便是用户的视觉需求,可以说用户交互体验与视觉需求间联系紧密[1]。故此如今研发人员需要考虑的并不仅仅是产品的质量与功效,视觉思维同样应当纳入研发的考虑范畴之中。那么在UI设计中该如何满足用户的视觉需求呢?一般而言,UI设计中的视觉需求可以利用具备色彩结构及文字设计支持的框架结构与整体风格来进行维持,而在其中色彩结构的重要性要略高于文字设计,合理的色彩结构设计能够在一定程度上满足产品的不足,增强产品本身的竞争力。
1.2 视觉思维在UI设计用户交互体验中的价值
UI设计的本质在于帮助用户对产品形成一定的了解,而所谓视觉思维,即用户在见到UI设计后脑中会形成与之相关的图像,此后用户便可实现“可视化”,当产品信息与用户脑中的图像相似时自然会与用户产生共鸣,令用户产生需求感。由此可见,视觉思维在UI设计用户交互体验中的价值便是满足用户视觉需求,以优良的视觉体验提升用户交互体验速度[2]。
2. 色彩构成与视觉心理在UI设计用户交互体验中的应用
2.1 风格定位
在当今时代下,人民素质与生活质量均发生了普遍性提升,在此状况下,人们对UI设计的需求也水涨船高。而为了满足用户们的需求,设计一般需要对用户的视觉需求进行了解,对用户喜爱的界面风格及需要的色彩结构进行定位。一般而言,以科学合理色彩结构进行设计的界面能够实现对大部分用户操作顺序的引导,令用户在对产品进行操作时产生难以名状的顺畅感,对用户交互体验做出保障。举例而言,小米的概念机(如图1)采用当今时代比较流行的无边界屏幕式手机便是最典型的UI设计风格定位,以透明的屏幕取代以往黑白的手机边框能够令手机产生现代科技感,与手机本身的定位相得益彰[3]。

图1 小米概念机
2.2 框架设计
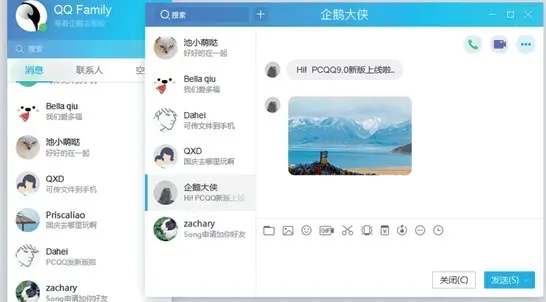
框架是除了风格外UI设计的另一大应用,通过对色彩结构进行调整以达到视觉平衡能够令产品尽可能地迎合用户的思维习惯顺序,譬如从左到右、自上至下的阅读顺序等等,由于现代人的阅读顺序习惯,故此设计人员可以将比较醒目的色彩摆放在偏上方、左方的位置以抓住用户眼球,将相对柔和的色彩堆积在下方、右方,除了色彩外,内容的排列顺序也应遵循这一原则,在用户快速熟悉产品操作后能够产生与产品使用相关的顺畅感[4]。举例而言,目前使用率较高的腾讯QQ软件(如图2)将蓝色设置在软件的最上方,而下方则全部是浅色,令人忍不住向下翻阅;除此之外,腾讯QQ还在上方设置了搜索功能,极大地帮助用户节省了搜索时间,在一定程度上加强了用户体验。

图2 腾讯QQ
2.3 图形设计
图形是用户在UI设计中获得产品相关信息的主要渠道,同理,图形设计亦在视觉思维中占据了较大比重,诸如色彩构成及文字标识等内容皆是其重点。这一点主要受生活节奏影响,随着社会的发展,人们的生活节奏越来越快,人们对信息的阅读习惯也日渐偏向于简短化、直观化,故此图形设计在UI设计中占据的比重也日益增大[5]。因而在进行UI设计时研发方多会选择与现实有所关联的图标或能够激发用户关联思维的色彩构成完成设计,以微信为例,微信所使用的图标(如图3)本身是两个“对话框”,能够令用户直观地了解产品功能,而图标背景则是使用了青翠的绿色,直接阐明产品的使用简洁易懂,其本身算是UI设计中比较成功的典范,如此UI设计能够有效提高用户交互体验,大幅度提升产品在同类产品市场中的竞争力。

图3 微信图标
2.4 色彩感知
色彩是人类视觉思维中最敏感的感官,对于用户而言,色彩并不仅仅是简单的“颜色”而言,其本身也具有不同的意义,且不同用户对色彩的见解也各不相同,比如有的用户在见到蓝色时会想到大海,有的用户在见到蓝色时则会想到天空[6]。除了用户本身的见解外,UI设计中的色彩含义也各不相同,在以往及现今的UI设计中,设计方多会选择以紫色来代表科技,用绿色来代表希望等等。设计方在进行UI设计时应当充分考虑到用户的视觉思维,既要做到吸引用户又不会令用户产生突兀感等视觉疲劳,换句话说,在吸引用户及色彩突兀间有一个微妙的平衡点,如何去把握这个平衡点还需对产品的实际状况进行探究方能确定。举例而言,红色等偏向暖色调的色彩能够吸引用户的注意,但其本身也极容易令用户产生紧张感,故此设计方可以对红色进行调整,在红色周边增添橙色、黄色等偏暖色调但不及红色突兀的色彩,令其形成“渐变色”,做到以红色代入、以橙色及黄色进行维持等等[7]。一般而言,色彩结构包括以下几个要素:一,色彩数量,相同的颜色如果搭配比例与位置不同就会产生不一样的感情色彩。一般不要超过三种颜色是所有色彩原则的基础;二,色彩搭配,如果使用色彩来搭配,那么一个页面最好使用同一色系的颜色来进行搭配,如此便可避免色彩不协调的问题;三,色彩互补,在UI设计中可以使用互补色进行搭配,如果使用比例得当,互补色的搭配一样可以收获很好的视觉效果,也可以使用邻近色进行色彩搭配,当其中一种颜色的纯度比较高的时候,另一种颜色纯度低或名度低的;四,选用优先色,在所有的色彩中,UI设计一般以黑白灰优先,如果没有很好的配色,黑灰色应当成为优先考虑的配色,若搭配得当,黑白灰UI设计同样能够体现出超凡的层次感,若想继续添加其余色彩,可以在黑白灰的基础上加入一种色彩,在大面积的黑白灰上添加小面积的其余色彩,如此搭配既显得高雅又不失活力,是UI设计色彩搭配的优良选择。
3.视觉设计在UI设计用户交互体验下的应用趋势分析
在当今时代下,任何设计都讲求“事前”、“事中”与“事后”,所谓“事前”即是在设计前对用户的实际需求进行调研,依据用户的实际需求进行设计;而“事中”则是在设计中及产品使用的过程中发现问题,对产品存在的问题进行改善;“事后”则是则是在用户使用过设计后对产品进行意见反馈,由设计方收集意见,对意见进行分析后对设计产品予以改善[8]。其中,在设计前与设计时设计方可以利用本身具有一定内涵的图形及丰富但并不杂乱的色彩进行搭配,初期先行吸引用户的注意力,为产品争取被了解的机会与实践,如3D交互的发展和使用等。而在UI设计被用户使用后,用户会根据使用UI设计产品的感官体验提出意见,比较常见的意见有UI设计产品界面中虽然图形相对华丽充实,但图形却缺少一定的内涵;图形包含的内容比较多,但各类图片、图形结构混乱,感官体验较差;色彩搭配过于简单平凡,无法真正引起用户关注。在UI设计中,色彩及其余方面的视觉设计问题是必定会存在的,设计方需要不断发现问题、不断进行改善,以此满足不同时期的用户需求。
结语
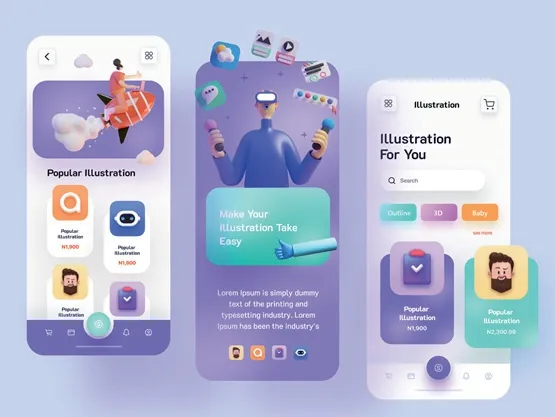
综上所述,无论是色彩结构还是视觉思维都是当今时代下UI设计中比较重要的部分,在进行UI设计时,设计方首先要做到的是对用户的行为习惯及视觉思维进行初步考量,在满足用户使用需求的基础上持续满足用户的视觉需求,提升用户交互体验。而在UI设计的色彩结构方面,色彩极大程度上代表着作品的美感,色彩运用的好坏是考验一个设计师功底的最重要知识点,设计师需要在设计过程中及日常生活中不断提升配色能力,针对UI设计色彩结构内容进行长期自我训练,在市面上寻找时下比较成功的UI设计成果,做到多观察、多学习与多请教,同时也要从二维空间设计逐步向3D交互设计迈进,将能够解决UI设计现存问题的3D交互设计(如图4)作为未来发展的主要方向,通过UI设计的色彩构成与视觉心理不断增强用户的交互体验,令研发及生产的UI设计产品真正做到满足大众的品味。

图4 3D交互设计

