基于移动端的公共仪器实验室信息化建设
奚忠华, 孔璇凤, 周爱东, 章文伟
(南京大学 化学化工学院,化学国家级实验教学示范中心,南京 210023)
0 引 言
随着移动互联网的不断发展,移动终端数量呈爆发式增长,来自移动终端的互联网访问量剧增。近几年,随着翻转课堂和微课的日益普及,本科生理论和实验教学中对移动终端的使用需求也日趋高涨[1-7]。因此,实验室的信息化建设也必须顺应时代的发展做出相应的调整,需注重教学资源对于移动终端的兼容性和友好性。化学国家级实验教学示范中心(南京大学)(以下简称“中心”)公共仪器实验室是为本科生实验教学专门设立的大型仪器共享平台。实验室原有网站为多年前所建,与移动终端兼容性较差,非常有必要进行移动端优化。本文对基于移动端的公共仪器实验室信息化建设做了一些有益的尝试与探索,以少量的人力物力投入搭建了一个适合移动终端访问的平台,实现了基于移动端的教学资源的快捷获取。利用该平台还可快速开发扩展功能,如实验药品信息数据库、实验器材管理系统等。
1 基于移动端的实验室建设必要性
为提高大型仪器使用率、提升实验技术人员工作效率,避免重复投资重复建设,针对本科生实验教学,中心专门设立了公共仪器实验室(其前身为中级化学实验室[8]),即中心大型仪器共享平台,主要服务于本科生实验教学并对科研适当开放。目前,大学化学、有机化学、仪器分析、物理化学、综合化学等实验课程均依托本平台开设相关实验教学内容。实验室原信息化建设是以网站、电子文档及多媒体视频为主,主要适用于台式机浏览,并未对移动端进行相应的优化。随着各类移动终端的普及,来自智能手机和平板电脑的浏览量也在逐步上升。使用这类设备浏览内容时,存在兼容性问题,如网站文字图片过小、页面布局不合理、视频无法播放等。为便于学生快速且顺利地获取信息资源,有必要对原有平台进行改造升级。
2 基于移动端的实验室建设思路
为有效解决旧系统的各种问题,新平台的建设需以下列原则为基础:
(1) 解决在移动终端上的内容呈现问题。中心网站最新版于5年前完成建设,其中公共仪器实验室有2个介绍页面。网站没有设计移动端页面,因此,移动终端访问实验室网页显示效果不佳。新平台首要目标就是必须解决页面显示兼容性的问题,确保在移动端有良好的显示效果。
(2) 解决视频无法播放的问题。在互联网HTML5标准[9-10]之前,网页视频的播放主要是通过Flash来完成的[11],然而移动终端所带的浏览器基本都不支持Flash,因而会出现视频无法播放的问题。HTML5标准中加入了音频、视频的支持功能,新平台的建设需遵循HTML5标准。
(3) 提供快速访问的渠道。中心网站内容丰富,信息全面,随之而来的问题就是二级三级目录多,需要一定的时间成本才能找到所需内容。新平台可以利用二维码技术来实现网站内容的快速访问[12-14]。
(4) 低成本改造,避免花费巨资重新建设。原有信息资源的建设花费了大量的人力和物力,新平台应该以此为基础通过增加功能模块的方法来建设,避免浪费和重复建设。在平台建设的支撑技术选择上可以选取免费的开源工具和系统框架,以进一步节省成本。
3 系统设计与实现
3.1 系统设计
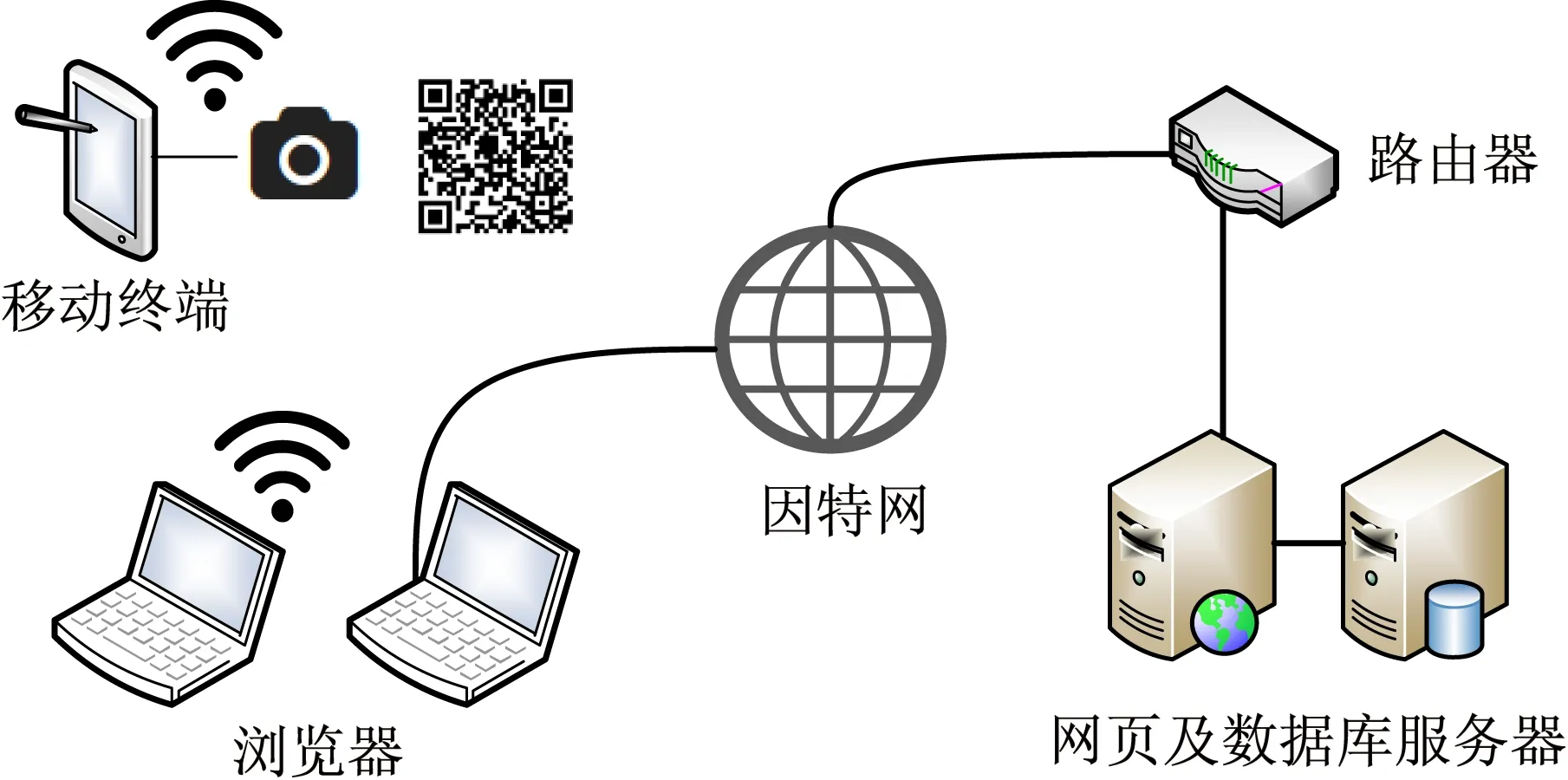
中心网站的架构是基于浏览器/服务器,新平台以此为基础,增加二维码作为浏览器和服务器间的快速访问通道,其架构如图1所示。

图1 系统架构拓扑图
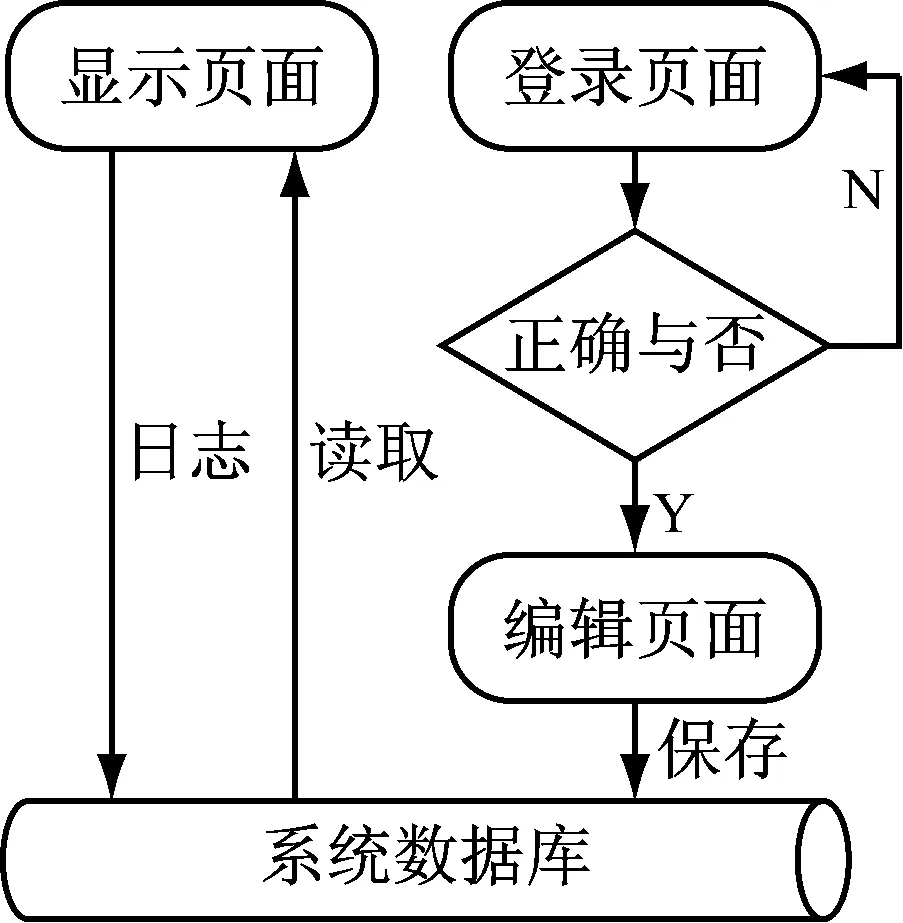
中心网站是基于IIS网页服务器和SQL Server数据库,以ASP.NET作为开发平台建设的。由于项目开发公司的核心代码是闭源的,因此增加或修改任意动态功能模块都需要花费大量人力和物力。考虑到公共仪器实验室网站以展示仪器相关信息和记录访问数据为主要功能,采用图2所示的网站逻辑结构来进行自主建设,网站基于JAVA Web技术,以Bootstrap作为前端框架[15-16],Eclipse作为开发工具,Tomcat作为服务器软件,MySQL作为数据库软件,采用MVC设计模式进行开发。

图2 网站业务逻辑图
3.2 功能实现
在上述建设思路的指导下,采用下列方法来具体实现平台功能。
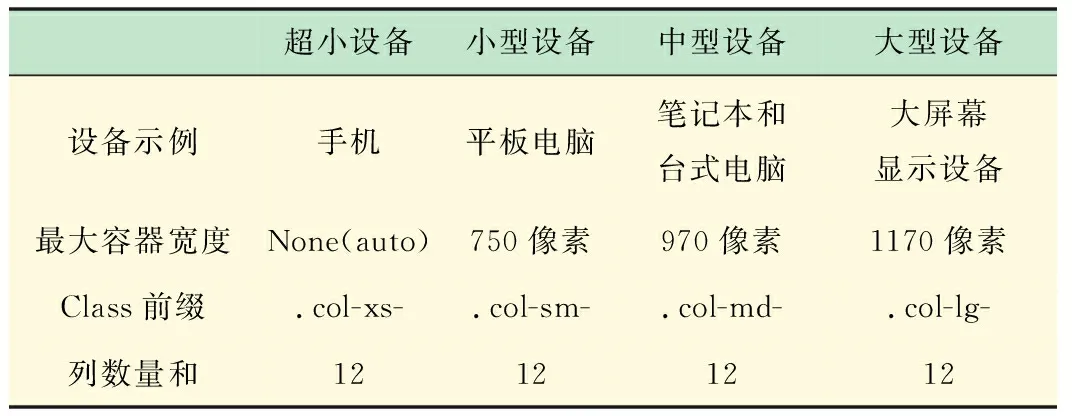
(1)采用Bootstrap作为前端显示框架。Bootstrap基于HTML、CSS和JavaScript,其响应式CSS代码采用先进的网格系统,包含各类常见的Web组件(如下拉菜单、按钮组、导航、对话框、面板等),可用于开发响应式布局、移动设备优先的Web项目。以此开发的页面具有在不同尺寸显示屏上自动切换显示效果的功能,一次开发即可同时满足台式机和移动用户的浏览需求,大大提升开发效率。制作页面时,先利用Bootstrap的各类组件将原页面的内容进行分类包装,再将组件放置在新页面的网格系统中,最后为各组件添加响应不同屏幕的代码即可。例如“class="col-xs-6 col-sm-3"”这段代码表示该组件显示于超小设备(手机等)时占据网格系统6列,显示于小型设备时占据网格系统3列,网格系统的详细信息见表1。网站最终显示效果见图3,与旧网页相比,新网页具有良好的移动端兼容性。

表1 Bootstrap跨设备工作情况

(2) 采用HTML5标准中的“
(3) 利用WPS Office 2016文字处理软件可以将仪器介绍网址的链接制作成二维码。电子版的二维码可以图文混排后发布于网站、电子公告屏等,而打印于不干胶标签纸上的二维码可以粘贴在固定的地方,如:仪器主机、室内墙壁、室外展板等。二维码还有其他多种制作方法,如采用在线制作二维码、安装浏览器二维码插件等。
(4) 系统开发使用的技术和框架多为开源或免费项目,在满足项目需求的前提下能大大节省开发成本。网站各页面的主要功能如下:登录页面是基于Bootstrap框架制作的静态页面,用于输入用户名和密码;显示页面则是基于JAVA Web技术的动态页面,用于读取数据库中的仪器信息并将得到的信息显示在Bootstrap组件中,同时将用户的访问记录保存于日志数据库中;编辑页面同样是一个动态页面,使用开源的UEditor富文本web编辑器,可用于在线编辑和保存文字、图片、视频等仪器相关信息。
4 系统运行状况
新系统目前用于公共仪器实验室和仪器分析实验室的大型仪器信息录入、资料上传和信息呈现。实验室每台大型仪器都粘贴了对应的二维码,学生或教师用手机扫描后可以获取仪器的参数、原理、操作步骤、注意事项、开设实验以及其它相关资料。由于仪器数量少,当实验学生人数较多时,部分学生可能无法完全了解教师所授内容,以往采用展板或纸质文档的方式帮助学生了解仪器,但是这都没有通过扫描二维码获取信息来的快捷和详细。
二维码的使用明显提升了访问量,提高了资源的利用率。系统上线一个学期来,各类仪器总共获得近千次访问量,其中扫描二维码带来的移动端访问量,约占总访问量的40%。如果扣除恶意攻击带来的无效访问量,二维码带来的访问量实际占比超过50%。这些访问流量是在未做推广的前提下获得的,可见访问流量仍有大幅提升的空间。
通过分析学生扫码访问量的数据,可以进一步了解实验课程的特点,帮助教师改进实验教学。本学期实验室仪器的单独访问量见表2,其中扫描二维码访问量前3名分别是热重分析仪、液相色谱仪和红外光谱仪,以这3类仪器为例进一步分析具体情况:

表2 实验室主要仪器一学期访问量(2017.3~2017.6)
(1) 热重分析实验仪器少而学生多,实验耗时长,且学生第一次在教学实验中接触此类仪器,故学生扫码访问量高。后期可以在系统中添加更多与实验相关的内容,便于学生提前做好预习,有助于提升实验教学效果。比表面与孔分布仪作为学生新接触仪器,本学期虽未安排实验,却获得较多扫码访问量,原因是学生对新仪器的好奇心,后期设备添置可参考此类信息。
(2) 液相色谱主要用于有机化学实验产物的结构表征,学生人数多,时间安排密集,每名学生需要在短时间内完成进样并对谱图进行处理。学生在实验前通过手机查看实验步骤,做好充分了解,便于实验顺利进行。教师在后期教学中可以鼓励学生扫码预习实验。与液相色谱实验安排类似的气相色谱质谱实验则因为学生在此之前已经进行多次气相色谱实验训练,故扫码人次较少。
(3) 红外光谱仪学生接触较多,且操作简单,尽管课时安排较多,但在三者中扫码访问量却最少,说明学生对该仪器操作熟练,在条件允许情况下可放手让学生独立操作。与之情况类似的还有紫外光谱仪。
实验室新系统运行以来,虽然受到多次网络恶意攻击,但没有出现系统瘫痪的情况。原因主要源于以下两点:①系统所采用的框架和插件均是成熟可靠产品;②系统功能实现所需代码数量有限,从而大大减少漏洞出现的几率。新系统也具有很好扩展性,基于此系统,快速开发了实验药品信息数据库,目前已投入试运行。
5 结 语
原有实验室信息化平台已经无法满足当前信息化背景下对教育资源在移动端的快捷需求。本文基于HTML5标准和Bootstrap框架,使用多项开源工具对原系统进行改造,为公共仪器实验室建立了一个新平台,大大提升了来自移动端的访问流量。相比项目外包所需数万甚至更多费用来讲,新平台建设投入极低,满足需求的同时可以大大节省教学经费。学生通过此平台能够快速访问仪器资源,提高学习效率。教师和实验室管理人员通过对学生访问数据的分析,可以改进实验教学方式方法,节省教学时间,提高教学效率。基于移动端的实验室建设进一步提升了实验室的信息化水平,同时也提高了实验室的管理水平。

