探析信息可视化的设计要素及设计方法
刘佩芳

关键词:信息可视化;设计;要素;方法
随着科技的不断发展和进步,全球进入高速发展的信息化时代,互联网带动了大量数据的出现,数据所反应的信息成为人们生活的主导。信息化时代,信息最大的作用就是间接地反应事件的内在关联。信息可视化作为信息的发掘者,通过图像学、逻辑学、计算机图像技术、科学可视化、认知科学等诸多学科的理论和方法来反应信息。本文通过探讨信息可视化的设计要素和设计方法为信息可视化的设计与表现提供参考。
1信息可视化概述
信息可视化最早可以追溯到旧石器时代,最初的信息是通过雕刻的图形来传达的,一直到十八世纪方法论的出现,为信息可视化的发展带来了转机,著名的政治经济学家威廉-普莱费尔(William Playfair)的图形统计方法为信息可视化拉开了新的帷幕,他提出的线形图、条形图、饼状图都是现代人们数据展示及分析最常用的表现形式,这三种图形的出现为后面其他图表的表现方式奠定了基础。十九世纪随着计算机的出现,数据储存得到了很大的保护,信息可视化的载体从纸质转变为电子版。二十世纪计算机图形的出现让信息可视化更加方便利用,信息可视化进入计算机时代。大数据的出现为信息可视化的发展提供了更大的平台,人们可以通过大数据反应的信息来分析自己当下的生活状态,信息可视化越来越不可缺少。
信息可视化将复杂的信息通过图形样式简单明了地传递给人们,设计师将信息进行充分地整理、分类、理解、提炼之后,将其视觉化,让人们以最直接的方式获得自己需要的信息。信息可视化已经与我们的生活息息相关,人们在大商场或者其他公共空间想要寻找卫生间的时候,除了可以询问以外,最有效的方式就是通过寻找卫生间的图标。图形的表达不仅节省了读者的时间,还为分析数据之间的联系起到了很大的作用。
2信息可视化的设计要素
信息可视化的设计作为信息的直接传递对象,在设计要素选择、原理和方法上都需将原本复杂与难以理解的信息,通過形象化的设计要素进行直观说明,并准确地传达。信息可视化的设计要素具体包含图形与符号要素、文字与数据要素、色彩要素三个方面内容。
2.1图形与符号要素
信息图形和符号是信息设计中重要的视觉传达要素。信息图形要素有多种类型,大致可分为以下几类:统计信息图、时间线信息图、过程信息图、海报信息图、地理信息图、比较信息图、层次信息图、研究统计图、交互式信息图和云信息图。信息的图形化和符号化设计将信息的形象地概括为图形,可以降低信息认知成本,增强信息沟通能力。一般来说,在信息可视化的过程中,图形和符号依靠自身易于阅读和识别的特点,大大提高了信息视觉传达的效率和能力,具有较强的视觉冲击力和感染力。
2.2文字与数据要素
文字和数据要素是信息可视化不可或缺的组成部分。在信息设计中,文本和信息依靠其强大的客观性,可以客观和准确地呈现出信息结构。可以通过调整字体、大小、间距、行距等达到优化信息内容的功能,可以实现最大限度地控制信息可视化的视觉平衡,帮助用户舒适地阅读和理解信息,从而提高信息可视化的准确性。
2.3色彩要素
设计表达是信息可视化的最终视觉形式的呈现,理想的信息图设计要主题清晰、色彩丰富、构图合理、可读性强。在设计的过程中,色彩要素能够为用户带来超越颜色本身的情感影响,在信息设计中色彩语言凭借其极强的说服力和感召力,丰富信息的视觉层次。
3信息可视化的设计方法
3.1清晰明了地展示信息
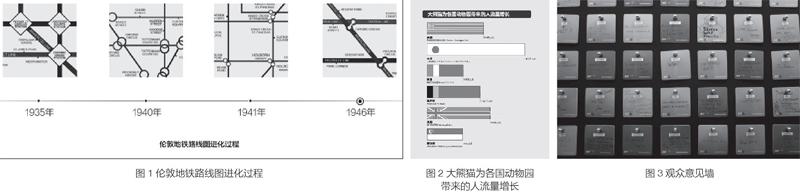
首先,在信息和数据的筛选过程中,要明确信息可视化的目的,获取真实有效的数据,选择合适的信息可视化类型展开设计,在画面中只保留那些能够讲述这个故事的元素。信息可视化的目的就是将信息简单化,让人们更容易理解,信息可视化设计最重要的就是传达主题,每一个信息可视化都要围绕着主题进行设计,设计要合理安排、合理简化、突出重点、更易于理解。例如,伦敦地铁图的设计堪称信息图设计史中的典范,设计师哈里贝克在设计伦敦地铁交通图时,弱化了各个站点之间的真实距离,以相似的间隔来标注各地铁站之间的间隔,采用不同的颜色标注不同的线路,运用垂直、水平和45度角倾斜的线条,像勾勒电路板一样绘制地铁线路。这张伦敦地铁交通图将伦敦稠密、复杂交错的地铁线路清晰美观地展示出来,对于全球的很多线路图的设计产生了重大的影响,并一直沿用至今(如图1)。
3.2应用插图进行图形转换
插图是信息可视化中常用的表现手法、插图可以生动形象地表现主题。人们每天都在各种各样的信息中筛选着对自己有用的信息,富有吸引力的信息最能引起人们的关注。在对信息内容为事物的结构或者制作的流程等进行视觉可视化时,尽量少用文字。在生活中或者信息图表的设计中,设计师会使用柱状图、饼状图来表示数值,这个是从数字到几何图形的转化,在设计中还可以将这些几何图形转换为具体的图形,例如一张大熊猫为各国动物园带来的人流增长图,图中利用柱状图和国旗外形的相似性,将每个国家的国旗与柱状图进行了结合,国旗的长度代表了人流增长的数量,这样的转换更加直观、生动、形象的展示信息(如图2)。
3.3运用对比直观展示
对比是设计中常用到的表达方式,对比可以是在同类之间进行对比,突出差异化,也可以是用身边熟悉的事物来进行形象的对比。例如,一张名为如果行星是果实的信息图,图中将行星比喻为果实,将各个行星根据大小、比例关系用生活中常见的果实来表示,最大的木星用西瓜表示,地球用小番茄表示,水星用胡椒来表示。用熟悉的事物来进行形象地比较,能够使信息更加有趣并易于理解。
3.4运用色彩展现事物的关联
色彩可以强调信息,可以帮助读者找到需要的信息,色彩与图形和数字结合可以更易于记忆。例如,一家电影院的观众意见墙,墙上挂了不同颜色的卡片,不同颜色的卡片代表了不同类型的意见,观众可以根据自己的意见选择相应的颜色的卡片,并在上面留下自己的意见和建议,这样的信息展示,不仅能够吸引观众的注意力,还能增强观众和电影院的互动(如图3)。
3.5创建时空动态展示
信息可视化融入人们的生活,信息的展示方式是很重要的,设计必须符合人们的阅读习惯,使用视线流动的规律可以展现出时空的效果。例如,一张名为动物能活多久的信息图,通过蜿蜒的曲线排列方式,引导聚集视觉焦点,图中的动物都处理成沿曲线行走的方向,方向性和时间感都更加强烈,使人们可以很流畅的阅读。动态的展示方式相对于静态的方式,更加形象生动,更能吸引人们的眼球,更加有利于信息的传递。例如,迈克杰克逊的太空舞步,通过文字的描述人们很难快速准确地了解这种舞步的方法,但一张动态的信息可视化图解可以清晰准确地展示出太空舞步的步骤及方法。
4结语
信息可视化是当下数据最佳的展现方式,作为信息的直接表达者,不论是信息图类型的选择还是信息可视化设计原理和方法都是值得研究的,在大数据面前,设计师要将原本复杂的、难以理解的信息,通过形象化的图形进行直观、明了地说明,并恰当、准确地传达给人们。随着信息技术的高速发展,信息可视化的表现手段也愈加丰富,为设计师们提供了更好、更多的载体与平台。

