疫情图表的信息可视化表达研究
辛智晟



摘要:分析并归纳当下信息可视化设计需要考虑的重要因素,以及可视化过程中设计形式与设计内容以及目标受众的内在联系。通过采集境内外二十家性质不同的媒体、机构所发布的“疫情地图”案例,运用视觉传达设计以及情感化设计原理对其进行分析与解构。在信息可视化设计过程中,有可视化受体、目标受众、设计手段需要纳入具体考虑范围。首先,通过深入调研可视化受体的人文背景、社会环境、事件属性,再通过目标受众的需求层级分化解构,最终形成设计手段与内容形式以及受众情感体验的有机统一。此外,信息可视化设计形式需与科技、传媒形式的进步与发展紧密相连,科技进步往往意味着设计承载介质的升级与变迁,而社交传媒的形势变化往往代表着可视化设计受众的资讯接收平台的改变。
关键词:视觉传达 信息可视化 疫情地图 情感化设计 视觉信息设计
中图分类号:J524 文献标识码:A
文章编号:1003-0069(2021)02-0063-05
引言
信息可视化设计是一门专业于整合复杂、抽象信息流并将其转换为直观、清晰的可视化形象的视觉艺术,通常运用在各类大数据展示终端中。在2020年初,新型冠状病毒自湖北省武汉市爆发,随即在之后的数月蔓延至全国各地,在国内疫情形势逐渐向好之际,以欧洲为首的全球各地相继爆发,最终被世卫组织正式确认为“全球大流行疾病”。境内外的政府部门、国家机构、科研院校、新闻媒体等各类平台相继发布了运用视觉信息设计手段的可视化信息面板,用于向公众展示当前疫情的最新态势与相关信息。
概述
德国设计理论家马库斯·斯诺普在《论信息图形》一书中指出:信息图形是一种集合信息、数据、知识的视觉表现手段【1】。信息可视化可被理解为将抽象且难以理解的观念【2】、数字等转换为具有提供直观视觉形象效果职能的信息图形组合。在转换过程中,形式与内容应当达成一致,视觉设计需符合当下内容的本质需求,且其表达形式应当拥有一定的视觉美感。在当下这个爆发式信息传播的时代,信息每时每刻都在刷新,故信息可视化也需要符合新媒体业态矩阵下随时随地的特质与特征【3】。信息可视化的过程往往意味着综合学科的交叉运用,包括且不限于:版式设计、平面设计、情感化设计等不同类别不同方面的学科,并受到图像学、新闻传播学、经济学、社会心理学、设计艺术学等领域的深刻影响【4】。
在1854年,一种在对当时的人类完全未知的疫病席卷了英国伦敦,大量的人群死亡而人们不知其因。直到当时的流行病学研究先驱JohnSnow医生将死亡病例的数量以黑色方形绘制在伦敦地图上(如图1),并将水泵以黑点表示在图上后分析发现,大多数的病例都居住在某一个特定水源地附近,而后伦敦政府依据此结论禁止了此水源地的继续使用,并成功抑制了疫情的蔓延。这也是有名的“霍乱地图”,其历史性地运用数据可视化系统解决了当时医疗能力无法解决的疫病蔓延,而此无疑开创了信息可视化应用的先河,并在此后被沿用到医学、流行病学研究等领域中【5】。
而在二百年后的今天,各类新媒体已成为了人们获取信息的重要工具与平台,在疫情爆发时,疫情地图一度成为人们在家中隔离时与一日三餐同等重要的获取疫情相关信息的可视化面板,抽象数据信息通过色彩、版式、图形等视觉传达设计手段重新组建后变得清晰明了且容易理解,为目标群体提供实用的相关信息,并成为决策与目标群体的行为依据6。
二、境内媒体的“疫情地图”
本次收集了以官方新闻媒体为主的“央视新闻”、以资讯类APP为主的“腾讯新闻”、“丁香园”、“知乎”等11家机构、媒体的疫情地图。在国内便携互联网的背景下,所有平台都使用了以移动化终端平台为主导的载体模式,目标锁定在移动终端介质,其显示信息基本机制以适应移动平面端宽高比为主。
在总体版式设计中,绝大多数的界面都遵从了“顶部突出主体信息、图形化海报设计;从上至下依据信息优先级”的设计方式。字体均使用了简洁美观的无衬线体黑体或以黑体为基础的字体。其优秀的阅读性与现代性使得整体的界面干净,现代,符合移动传输介质的潜意识期待。
三、境外媒体的“疫情地图”
在境外媒体的疫情信息发布平台中,本次收集了世界卫生组织等7个发布平台,与境内媒体不同的是,境外媒体主要以桌面终端介质作为主要适配平台,这也决定了其总体设计采用了“数据面板型”(Dashboard),主要包括了“图表”(Diagram)/“热力图”(HeatMaps)/“数据”(Statistic)三类信息可视化方式,以“热力图”作为最大视觉面积,其余区域竖列作为次要视覺面积放置的版式模式。
四、“疫情地图”的异同化信息传达
通过对比、分析境内外媒体的“疫情地图”信息可视化方案,从视觉传达的角度来思考其设计方式的异同化表现。
(一)“数据”的直接化表达
对比境内外媒体的各形态疫情地图,其都呈现了以字体设计中字号、字形、字体粗细、颜色四大要素为主的数据直接化表达。
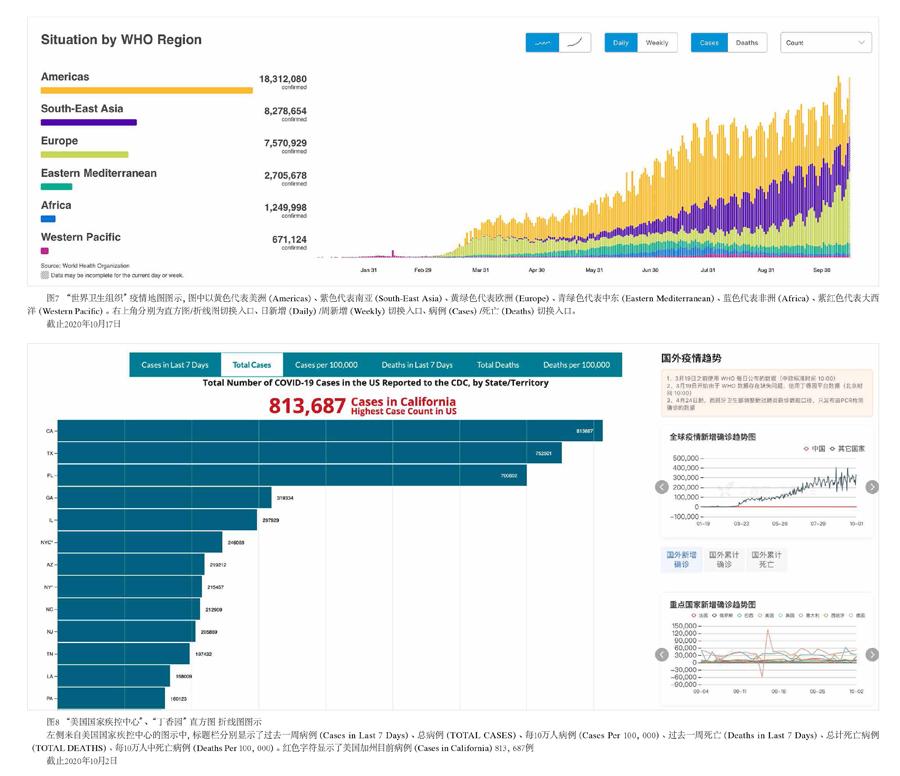
图2、3、4中分别展示了境内媒体“丁香园”、境外媒体“世界卫生组织”、“美国疾控中心”、“美维吉尼亚大学”的疫情地图,在图中“确诊病例”(ConfirmedCases)、“现存病例”(ActiveCases)、“治愈病例”(RecoveredCases)、“死亡病例”(Case-Fatality)等数据类型都进行了直接化表达,颜色的区分使得其数据类型可被直接辨识,说明性文字与关键信息文字的字体以及大小区分也有效地将信息进行了重新分级,达到了直观展示信息的目的。
对比境内外媒体的字体设计,可知多家不同类型的发布平台均以橙黄色、红色、蓝色、绿色四大类色相对数据类型进行了区分,依照数据类型在视觉上进行了色相偏移的设计。在字体大小方面,均以数字本身作为最大字号字体,以大小的变化突出视觉优先级别。
在“疫情地图”设计中,多发布平台根据自身性质设计了多平台化的二级功能入口,以满足自身用户对母产品逻辑的产品预期。
例如图13中“美国疾控中心”发布的“疫情地图追踪面板”,其提供了非常详尽的医学数据,如“按州细粉的商业、公共卫生及医院实验室检测数据”由于其权威发布平台的性质,多类别的数据被进行行为层设计化以符合不同受众的需求。
多功能的行为层设计可辅以多层次的视觉信息可视化手段,以多级别的立体视觉层次与多功能的行为层设计传达给受众实用的使用体验。
(三)反思层设计
反思层设计是指受众通过或从本能层设计或行为层设计中产生的某种行为,使得受众反思其意义,并引起高级情感反应,这类反思可能是正反两向的,可能是对于本身行为意义的一个升华或是反向抑制。“疫情地图”由于其特殊的事件属性与产品性质,反思层设计显得尤为重要。
疫情袭来时,生命受到威胁,疫情席卷地区的人群的心里反应与心理波动应当是较大的,如何释放这类情绪是“疫情地图”产品需要解决的问题。
例如图14中境内媒体的案例,在页面底部出现了飘浮的圆角矩形功能入口,其中主要为“分享”、“加油”、“报平安”等功能,这一功能的设计清晰地表达了在设计时对人文情感价值的反思层设计,这样的设计通过引导我们与操作界面产生交互,并去思考这样的行为可能带来的意义与作用是对人类深层情感的一个呼应与暗示。
结语
本文收集了境内外二十家机构、平台、媒体的“疫情地图”,以对比论证的方法详细分析并解构了各类“疫情地图”中视觉可视化的可取之处以及不足之处,同时使用情感化设计的研究方法对当下“疫情地图”进行了分层,从用户本身需求出发分析可视化设计表达的正确方法。信息可视化本质上是将抽象的概念、数据转换为直观易懂的视觉形象的艺术【10】。在设计时,首先我们需要考虑当下目标受众的可视化展现媒介与载体,由此确定可视化表达的主要构成形式与方法;其次,我们需要考虑可视化目标的人文背景,社会环境,事件性质,因地制宜地选取符合当前情况的设计方法与设计理念;最终,我们需要站在目标受众的角度上,从受众本身的需求出发,分别考虑本能感官层面、功能行为层面以及人文感官层面的实际情况,最终将各方条件有机结合以期达到设计形式语言与信息内涵的统一。在当下科技日新月异发展的时代,设计师应紧跟时代发展趋势,将信息可视化与最新技术有机融合,以达到科学与艺术的有机统一。做好信息可视化设计,能在当前“信息爆炸”的时代有效整合各不同类别的繁杂信息,以在高信息流、高复杂信息交汇整合事件中发挥重要作用。大工业化时代语境下的信息传播,更前所未有的需要化繁为简的信息整合技术以及信息视觉呈现的优秀艺术。
参考文献
【1】马库斯斯洛普,吴琼.论信息图形【J】.装饰,2007(8):37-45.
【2】付心仪,刘世霞,徐迎庆.信息可视化的发展与思考【J】.装饰,2017(4):16-19.
【3】王闻仪.数据可视化设计的应用研究【J】.设计,2019,32(7):48-50.
【4】赖虹竹,汪泳.基于地理信息的疫情可视化设计探讨一以《重庆市新型冠状病毒肺炎疫情地图》可视化设计为例【J】.工业工程设计,2020(2):39-49
【5】齐兰兰,周素红,闫小培,等医学地理学发展趋势及当前热点【J】.地理科学进展,2013,32(8):1276-1285.
【6】谭逸夫.视觉传达视角下“疫情地图”的数据可视化对比研究【J】.湖南包装,2020(1):15-19
【】孙凤临.疫情地图实时报告的数据可视化设计【J】.青年记者,2020(15):60-61
[8] FitzPatrick P J. Leading British statisticians of the nineteenth century [J] . Journal of the American Statistical Association,1960,55(289):38-70.
【9】唐纳德A.诺曼张磊,译设计心理学3:情感化设计【M】.北京:中信出版社,2015.
【10】邱南森.數据之美【M】.北京:中国人民大学出版社,2014.

