基于Windows系统的ICO图标的理论分析与制作
代佳佳



摘要:为了解决UI设计师在绘制ICO格式图标时候,对格式和尺寸的错误理解,导致无法输出适配性良好的Windows图标,提出了一种利用软件转换PNG格式图标为ICO格式图标的方法。根据ICO图标的属性,以及当前Windows系统的色彩深度和分辨率的迭代更新,对ICO图标制作的格式和尺寸进行了理论分析。在理论分析基础上,结合当下图形设计軟件,成功输出适配性良好的Windows图标,为UI设计师制作ICO格式图标提供了可行性的方案。
关键词:ICO图标;Windows系统;UI设计;色彩深度;分辨率
中图分类号:TP37 文献标识码:A
文章编号:1009-3044(2022)15-0052-03
随着互联网技术的飞速发展,国内软件领域兴起一种新兴行业:UI设计。UI设计即User Interface Design(用户界面设计)。UI设计是对人机交互系统、操作系统和界面系统进行整体设计[1]。UI设计通常包含三个部分,第一是原型设计,即产品功能逻辑、需求分析、高/低保真页面设计;第二是视觉设计,即根据原型设计稿完成色彩、图标、排版设计;第三是交互设计,即页面逻辑、人机交互方式、交互动效等设计。
而UI设计也绝非一个独立的环节,整个软件的开发,至少由产品、UI设计、前端、后端、测试、运维等构成,每种角色环环相扣,相互配合。与UI设计师工作衔接最多之一的前端工程师,有时会让UI设计师提供一种格式为.ico的图标文件。大多UI设计在此之前从未接触过这种文件格式。什么是ICO图标?要多大尺寸?怎么做?网上关于这方面的资料太少,也难以保证最终的可行性。
基于此,文章将详细介绍一种ICO图标制作的可行性方法,避免设计师走弯路,帮助他们更顺利地制作出适配性良好的ICO格式图标。
1 什么是ICO图标
图标是具有指代意义的标识性图形,具有高度浓缩、快捷传达信息以及便于记忆的特性[2]。UI图标设计广义上的含义是指一切带有指示性或命令的标志和符号,狭义上的含义是指数字化显示屏上显示出来的图形,也可以简单地理解为用来指引用户进行操作的图形符号[3]。图标的主要作用是使程序更加具象、更容易被理解,而好的视觉表现力则更容易激发用户的使用欲望,也可以让用户更好地理解产品和其应用程序[4]。
ICO图标的全称是icon file,是基于Windows开发的一种图标文件格式,后缀名为.ico。例如常见的桌面应用程序QQ、微信、浏览器图标等就是.ico格式图标文件。ICO图标可以存储单个图案、多个尺寸、多个色板,即一个ICO图标可同时存储多张不同尺寸的图片,并且可以包含透明区域。
2 为什么要制作ICO图标
2.1 初识ICO图标
绝大多数UI设计师第一次接触ICO图标,都是在开发Windows系统软件的时候,前端工程师要求设计师提供的。在以往的工作经历乃至专业知识培训中,UI设计师绘制和交付图标的格式都是.png,甚至于当前最新版本的专业绘图软件Illustrator和Photoshop都不支持导出.ico格式。于是大部分设计师寻求网络帮助,会发现网上信息参差不齐,提供了各式各样转换格式的工具。有的工具确实可以转换,可是前端替换后发现在桌面显示正常,在任务栏、状态栏等其他地方,要么有像素锯齿,要么有白边,要么透明区域没法正常显示……即使设计师以非常大尺寸的PNG图片来转换ICO,图标应用在任务栏处也会严重失真。那么是否是因为计算机在使用图标文件时候不是只有一张图片,而很可能是很多张不同尺寸的图片来自适应计算机不同的显示环境。
大多UI设计在初次接触ICO图标制作的时候,被卡的最多就在这里:不懂ICO图标并非一个尺寸的单张图片,以为计算机可以非常智能地根据当前的显示环境来缩放提供的大图。因此怎么也想不明白,即使已经给了高清大图,可为什么显示出来的会有锯齿,有白边,甚至更多问题。
2.2 ICO图标的优势
随着计算机技术的发展,Windows系统的色彩深度和分辨率不断迭代更新,计算机操作系统和显示屏也越来越高级化和多样化,这就意味着一个尺寸的图标已无法满足不同操作系统、不同显示设备,甚至是不同显示环境下的展示需求。
以Windows11为例,一个应用图标可能出现在桌面、任务栏、状态栏,还可能以超大图标、大图标、中图标、小图标、平铺、内容等方式显示,每一种情况下其显示尺寸均不一样。基于ICO图标可以存储单个图案、多个尺寸、多个色板的特性,ICO图标可根据当前的操作系统和显示环境,以一定的标准选择最合适的一张图像来显示。此外,ICO图标支持透明通道,所需内存小。由此相较于PNG格式,ICO图标的优势便显而易见。
3 ICO图标的设计尺寸分析
3.1 Windows图标的常用尺寸及常见应用环境
上面说过一个应用程序图标在不同的操作系统、不同的显示环境下显示尺寸都不一样,那么一个可用的ICO图标应该包含哪些尺寸呢?
常见尺寸及常见应用环境:
16×16px(状态栏、小图标、列表、详细信息等);
24×24px(任务栏等);
32×32px(Windows XP桌面图标);
48×48px(Windows7/8/10/11桌面图标、中图标、平铺等);
64×64px(图标放大后使用);
96×96px(大图标展示);
128×128px(应用程序图标);
256×256px(超大图标展示)。
大于256×256px的图片可以使用PNG格式进行压缩(需要Windows Vista或更高版本),Windows10和Windows11支持更大尺寸512×512px和768×768px。7ABD40FB-A7EB-4270-A803-81E2C2F84682
3.2 ICO图标的设计尺寸分析
在进入理论分析之前,先来了解两个概念:色彩深度和分辨率。
1)色彩深度。也叫位分辨率,是计算机图形学领域中用来表示在位图或视频帧缓冲区中存储单个像素点的颜色所用的位数[5],即一个像素中,每个颜色分量(Red、Green、Blue、Alpha通道)的比特数。所谓“位”指的是二进制位或是比特。一个像素点在用二进制数表示的时候,除了红、绿、蓝三个位,还会有一位或几位属性位。例如当一个像素是8位时,若R、G、B三个分量各占2位,剩下的2位就是α(Alpha)通道位,那么这个像素一共有22×22×22×22=256种颜色;即一个像素点可以显示的颜色是2n种,n是这个像素点的位数,也就是色彩深度。
色彩深度越高,可显示的颜色也就越多。常见的有1位,21=2种颜色(黑白);4位,24=16种颜色;8位,28=256种颜色;24位,224=16,777,216种颜色(真彩色)等。
2)分辨率。又称解析度、解像度,可以细分为显示分辨率、图像分辨率、打印分辨率和扫描分辨率等,分辨率决定了位图图像细节的精细程度[6]。单位为每英寸像素(ppi-电子设备常用),或每英寸点(dpi-打印常用)。包含的数据越多,图形文件越大,越能表现丰富的细节。但更大的文件需要耗用更多的计算机资源,更多的内存,更大的硬盘空间等[7]。
屏幕分辨率代表屏幕图像的细腻程度,指某个大小一定的屏幕所包含的像素点的数量。屏幕上所有画面都是由像素点组成的,显示器包含的像素越多,画面就越细腻,也就是说两块同样大小的屏幕,画面的细腻程度取决于该屏幕所包含的像素点数量,即分辨率,而不是屏幕越大画面越高清。
3)设计尺寸分析。图标在Windows系统上的应用,除了分辨率不同,色彩深度也不同。这是因为微软在不断更新操作系统的过程中,也不断升级了更先进的色彩深度。比如Windows 1.x (1985) 和 Windows 2.x (1987)时候,是单色颜色模式(黑白)的图标;Windows 3.0 (1990)时,可以显示16色;从Windows XP开始,已经支持RGB/A-32色了;为了可以兼容不同的显示环境和操作系统,就意味着ICO图标包含的图片,是不同分辨率和色彩深度的组合。
文章介绍的ICO图标转换工具Axialis IconWorkshop,能够提供多种分辨率和色彩深度的格式供选择。但是,ICO图标并不是包含的格式越全越好,因为格式越全,包含的图片数就越多,则导致ICO图标所占内存过大。从开发原则上讲,在保证应用程序可用的前提下,包文件肯定是越小越轻量越好。
图1是Windows11操作系统下QQ应用图标在Axialis IconWorkshop中打开的尺寸,文件大小是31.7k,可见像腾讯这样的大厂,也不会使用全套尺寸的ICO。
当然如果不嫌包大,那么全面的尺寸肯定能够提供不同操作系统、不同显示环境下最完美的图像显示。这就跟做UI设计时候选择的设计尺寸,会以主流机型为标准是一样的;ICO图标包含的格式,也尽可能遵循这一标准即可。
例如当前研发的产品应用于Windows XP系统,那么最大尺寸就不需要选择256×256 - RGB/A,因為虽然Windows XP支持RGB/A-32色,但却不支持256×256px尺寸,即使选择了这一尺寸也只是浪费内存。
而当下Windows已出11版本,将支持768×768 - RGB/A格式,那么在选择制作尺寸时候,可以勾选可支持的最大尺寸768×768 - RGB/A,但事实上如同腾讯、360、Adobe等产品,并没有在已出Windows 11操作系统将最大尺寸改为768×768px,这可能是因为当前操作系统下最大的图标尺寸也只到256×256px,因此即使新的操作系统支持这个尺寸,也没有必要选择更大尺寸占用更多空间。
此外,同时创建基本尺寸128×128 - RGB/A,96×96 - RGB/A,64×64 - RGB/A,48×48 - RGB/A,32×32 - RGB/A,24×24 - RGB/A,16×16 - RGB/A,32×32 - 256色,16×16 - 256色,32×32 - 16色,16×16 - 16色即可;太低的操作系统市场占有率逐年降低,因此没必要选择太多颜色深度低的格式。
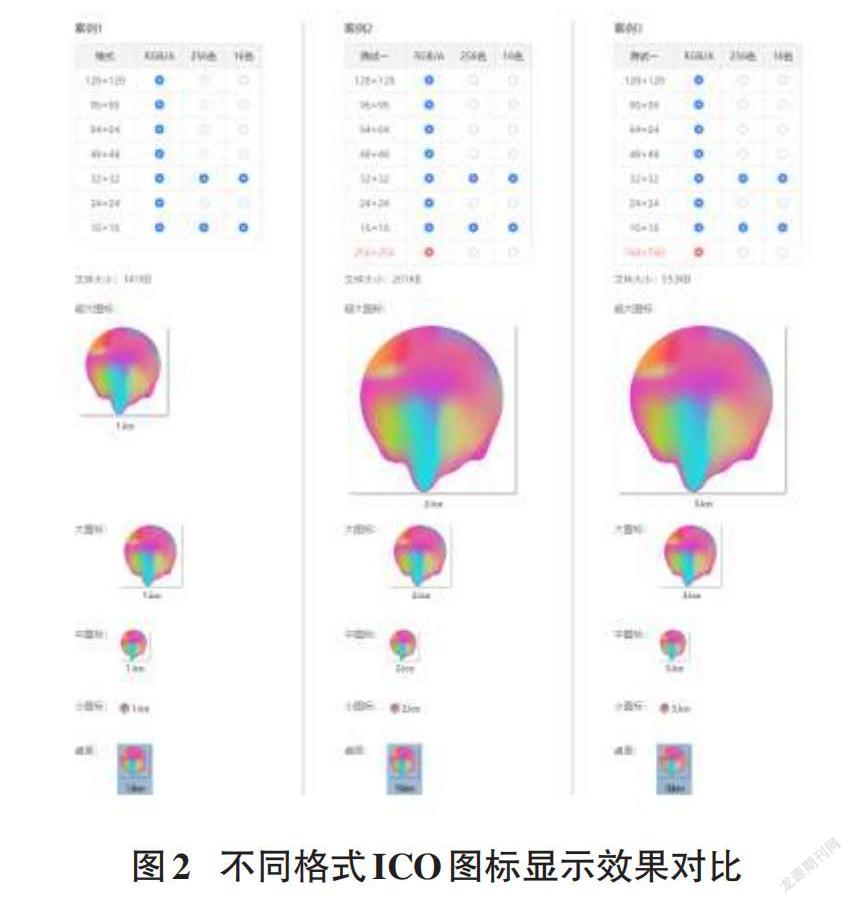
以下是选择不同“最大尺寸”格式,同一图标在Windows11不同环境下的展示效果及文件大小测试,案例1最大尺寸为128×128px,在“超大图标(256×256px)”模式下无法正常显示,而案例2和案例3均能在Windows11各种环境下正常显示,且案例2相比于案例3文件更小更轻量。由此可见,256×256px尺寸设计已能满足当下操作系统的需求。
以上提供的格式方案,基本可以全面覆盖主流操作系统的各种环境所需,若想获得更小更轻量的ICO文件,需要跟前后端工程师以及产品经理详细沟通图标的应用环境,比如仅仅用于放在任务栏或状态栏,那么可能只需要24px或者16px的尺寸足矣。
当软件需要升级更新的时候,如果当下操作系统也随之升级,比如Windows出现更大尺寸图标(如512×512px和768×768px)的应用,就需要重新更改ICO的最高尺寸设定值了。其实随着操作系统的不断迭代更新,硬盘容量的持续扩大,需要向下兼容的操作系统越来越多,也决定了如今的软件包内存越来越大,包括里边的ICO文件。
4 ICO图标具体制作方法
4.1 工具介绍
一个完整的ICO格式图标,一般会用到Adobe Illustrator,Adobe Photoshop、Axialis IconWorkshop这几个软件。7ABD40FB-A7EB-4270-A803-81E2C2F84682
Adobe Illustrator(AI),是画矢量图用的。一般像logo、图标、图表、仪表盘等都会通过这个软件绘制,特点是可无限放大,不会有像素点。
Adobe Photoshop(PS),是用来处理位图图像的。一般像手绘、插画、照片、调色等都会用PS处理,特点是非常强大,可以“无中生有、以假乱真”。
Axialis IconWorkshop、是ICO图标的输出工具。Axialis IconWorkshop可以制作基于Windows、Macintosh、Unix等操作系统的图标,并提供了全面的制作格式供选择。
4.2 具体步骤
虽然ICO图标是位图,甚至可以直接使用Axialis IconWorkshop绘制,但还是建议设计师使用Illustrator进行原始图标绘制。因为图标不同于插画,是标志,需要有严格的尺寸标准和便于记忆的产品特征,是一个像素点误差都不能有的。就像华为、小米、百度的logo一样,代表着一个产品、甚至一个企业的形象。AI绘制图标,后期可扩展性更强,也很难像位图一样有信息丢失。
原始尺寸,建议绘制1080×1080px尺寸即可。
ICO图标制作步骤:
1)保存好上面步骤导出的大图PNG,打开Axialis IconWorkshop,点击左上角:文件-新建-来自一个图像的图标项目;然后选择弹出窗口第一项:用于Microsoft Windows的新图标项目。
2)尺寸选择,按照上文3.2章节思路来勾选即可,图3是Axialis IconWorkshop格式选择界面截图。
其他选项解释:①调整大小时应用滤镜:可调整滑块位置,平滑则缩小图标时会变模糊,但边缘将尽量保持光滑;锐利则缩小图标时会尽可能保证清晰,但边缘会变锋利;②对256色、16色和单色格式进行抖动:是指在这几种颜色模式下当缺少颜色信息时,会混合扩散旁边颜色以达到更好的效果;③PNG压缩图像:在上文介绍过,大于256×256px的图片應用于Windows Vista及以上操作系统中时可以被PNG压缩。
3)选择好格式之后点击“确定”,进入编辑界面,在中间窗口中,左边是新建时添加的所有格式图片,中间窗口是编辑/预览区,若没有问题,点击左上角保存,选择相应保存路径,选择后缀名为.ico格式即可。这样多尺寸的ICO图标就做好了。
5 结束语
文章通过对ICO图标在Windows操作系统中的应用环境和尺寸分析,以及ICO图标的详细制作过程描述,比较全面和系统性地概括了ICO图标的设计原理和方法。而制作ICO图标的方法也不止文中提到的一种,希望文章能让读者同时意识到,原理重于方法,只有真正明白是什么,为什么,才能知道该怎么做。因为互联网本身就是一个与时俱进的行业,新的技术会不断产生,新的工具也会迭代。只有掌握底层原理,才算打好稳固的基石,那么未来所有的技术更新都是万变不离其宗。
在此,希望所有从事UI设计的工作者,永远可以保持发现问题,追寻根源的好奇心;能够懂得学无止境,并温故知新,乐此不疲。
参考文献:
[1] 宣吉.浅析UI设计中可用性的价值和意义[J].数字通信世界,2021(12):252-254.
[2] 庄宜君,汪春燕.传统图案元素在UI图标设计中的运用[J].流行色,2021(2):62-63.
[3] 李倩.基于用户体验的UI界面中图标设计研究[D].沈阳:沈阳师范大学,2018.
[4] 高敏钦.移动UI设计中微质感图标的绘制技巧与运用[J].信息与电脑(理论版),2021,33(20):254-256.
[5] 唐敏,滕奇志,熊淑华.基于图像平均的色深扩展研究及应用[J].电子测量技术,2021,44(12):81-86.
[6] 王新颖,李少勇.InDesign+Photoshop印前技术与图文设计标准教程 [M].北京:中国铁道出版社,2012.
[7] 孙启善,裴祥喜,秦浩.AutoCAD+3ds Max+VRay+Photoshop室内外效果图设计手册[M].北京:北京希望电子出版社,2014.
【通联编辑:谢媛媛】7ABD40FB-A7EB-4270-A803-81E2C2F84682

