数字界面微观信息结构的有序度分析
周 蕾 薛澄岐 王海燕 Yingjie Victor Chen 牛亚峰
(1东南大学机械工程学院, 南京 211189)(2Purdue Polytechnic Institute, Purdue University, Indiana 47907, USA)
数字界面微观信息结构的有序度分析
周 蕾1薛澄岐1王海燕1Yingjie Victor Chen2牛亚峰1
(1东南大学机械工程学院, 南京 211189)(2Purdue Polytechnic Institute, Purdue University, Indiana 47907, USA)
针对数字界面人机交互过程中的信息流畅性问题,提出从微观信息结构出发运用熵理论对信息结构的有序度进行定量分析.首先,指出微观信息结构由2类信息元和3种典型的信息关系组成;其次,提出信息结构的时效熵和质效熵的计算方法,用来度量数字界面信息结构的有序度;最后,选择手机界面这一典型的数字界面为例,构建了3种不同的App布局,进行信息结构的有序度计算.认知实验结果表明,有序度高的信息结构具有直观方便、分区有规律等特点,比较容易记忆;而有序度低的信息结构搜索路径复杂,记忆效果较差,且耗时较多.数字界面微观信息结构的有序度与用户的认知绩效相关,可以作为界面设计效果的评价指标.
数字界面;微观结构;有序度;时效熵;质效熵
人机交互过程中信息沟通的流畅程度是衡量人机界面优劣的根本原则[1].近年来,随着数字化人机交互信息界面(以下简称数字界面)的广泛应用,界面信息由最初的平铺体呈现模式转化为集成显控模式,有效缓解了信息呈现的空间危机[2].但数字界面的形式和框架导致了截然不同的搜索路径,对人机交互的效率和水平影响极大[3].如何设计和评估界面信息结构已成为人机交互领域研究的热点[4-7].本文结合熵理论对信息结构的有序度进行分析,指出时效熵和质效熵的存在是影响人机信息交互信息流动机制的根本原因,分析基于信息元和信息关系的数字界面信息结构的设计原则和评估方法.
1 数字界面微观信息结构
在信息搜索过程中,依据目标信息的空间位置,搜索路径呈现出明显的方向性和流动性[1].宏观角度下的信息结构分析大多从功能性出发,针对某一类具体的应用对象展开,研究的针对性强、差异性大,但普适性较弱.
数字界面中的用户信息搜索由自上而下的控制型信息加工主导,信息结构通过作用于用户的搜索路径,间接影响用户认知过程中的注意、记忆、判断和决策,这类机制很难从宏观角度进行分析[8].此外,从宏观角度研究信息结构也很难规避图元要素对用户自下而上的感知型加工的影响[9-11].因此,本文提出从微观角度出发,分析信息结构的构成要素和作用机制,探讨定量评估数字界面信息结构方法的可行性.
1.1 信息元
信息元是信息结构的基本功能单元,依据信息元在界面信息系统中的具体作用,可将其分为2类:
1) 目标信息元.信息结构中的目标信息元是指能够直接实现用户目标的界面功能单元.例如,视频网站用户想要观赏某个视频节目,该视频就是目标信息元;PS用户需要使用“画笔”工具,“画笔”就是目标信息元;手机用户需要查询天气,App“天气软件”就是一个目标信息元.目标信息元是开展搜索任务的动机和终极对象.
2) 构成信息元.信息结构中的构成信息元是指为了到达目标信息元所经历的路径节点.以视频网站为例,为了成功打开某视频,其搜索路径依次经过“首页—分类—剧种—地区—目标视频”,那么为了到达目标信息元某视频,信息结构中必须引入4个原本并不存在的构成信息元“首页”、“分类”、“剧种”和“地区”.因此,构成信息元本身虽不具有实际的功能意义,但是它的存在却使原本彼此独立的目标信息元之间具有了明显的关联属性,形成一种整体效果.如果不存在构成信息元,那么用户从浩瀚的信息海洋中找到某一目标信息元的概率极低,尤其当用户的自身诉求尚处于比较模糊的情况下,搜索路径将会变得极不稳定.构成信息元与目标信息元相结合形成不同的搜索路径,形成了相应的“信息流”[1].
信息元的确定与任务划分的精度有关,既可以细化到某类或者某个功能信息,也可以精确到具体的操作步骤或者内部控件.
1.2 信息元关联结构
为了到达目标信息元,构成信息元与目标信息元之间存在3种典型的关联属性——索引关系、平行关系和跳转关系,分别对应用户同层(域)、逐层(域)和跨层(域)的搜索行为.
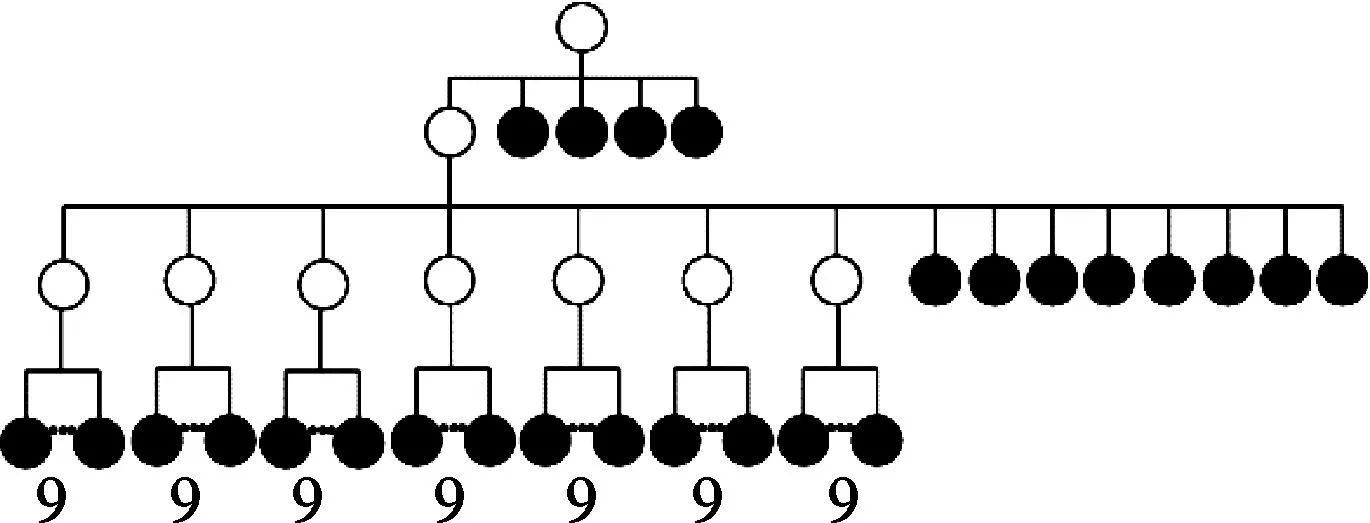
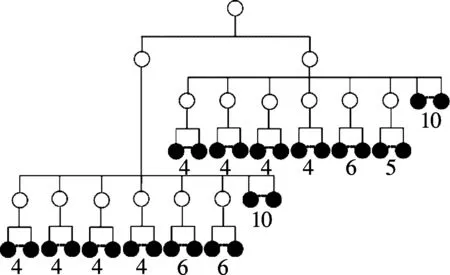
如图1所示,在某数字界面信息系统中,以路径1-3-18为例,信息元之间存在逐层的索引关系,而信息元2~17之间则构成了同层的平行关系.信息元18和31与主界面1构成了跨层的跳转关系.通过分析2类信息元与3类关联属性,可对数字界面信息系统进行清晰的结构划分.

图1 集成化界面信息元关联结构
2 数字界面信息结构的有序度分析
界面信息元之间的索引关系构成了信息结构的纵向流,平行关系则构成了信息结构的横向流,而跳转关系的存在为原本形式单一的树状信息结构增加了新的、更为丰富的信息层次.假设整个系统的信息量不变,当信息索引的层级变多,每层的平行信息就会减少,因此,索引关系和平行关系之间是互为消涨的.相应地,信息系统中信息流动的时效性和质效性这2个主要指标之间也会呈现出相互矛盾性.索引路径增多使信息流通的路径变长,构成信息元数量增加而分义减少,这时信息流通的速度降低,但提高了信息获取的质量.相反地,如果减少索引层次,则必然会增加每层中处于平行关系的信息元的数量,这样虽然流通时效性增强,但信息分义点也会随之增多,影响信息流通的质量.张继国等[12]针对管理组织架构的运行效率问题给出了衡量系统效率的时效指标和质效指标.数字界面信息结构也具有相似的组织特征,因此,本文应用熵理论对信息结构的优劣进行评价.
2.1 时效熵


2.2 质效熵

2.3 有序度评价模型
从信息传播的时效性和准确性角度分别定义数字界面信息结构的有序度.基于微观态的信息熵理论,数字界面信息结构的有效度可表示为
式中,α,β分别为时效和质效关于信息结构的权重系数.R值越大,表明信息结构越有效、越有秩序,其信息熵就越低;反之,R值越小,则表明信息结构越无序、越混乱,其信息熵就越高.
3 数字界面信息结构的有序度计算
3.1 有序度计算
本文选择手机界面这一典型的数字界面为例进行信息结构有序度分析.随着智能手机移动端业务的蓬勃发展,手机界面已经成为与人类日常生活关系极为密切的数字界面之一[13].手机界面的App布局与网页界面、系统界面亦有相通之处,大众认知度高,可作为数字界面信息结构的代表,其结论具有普适性.
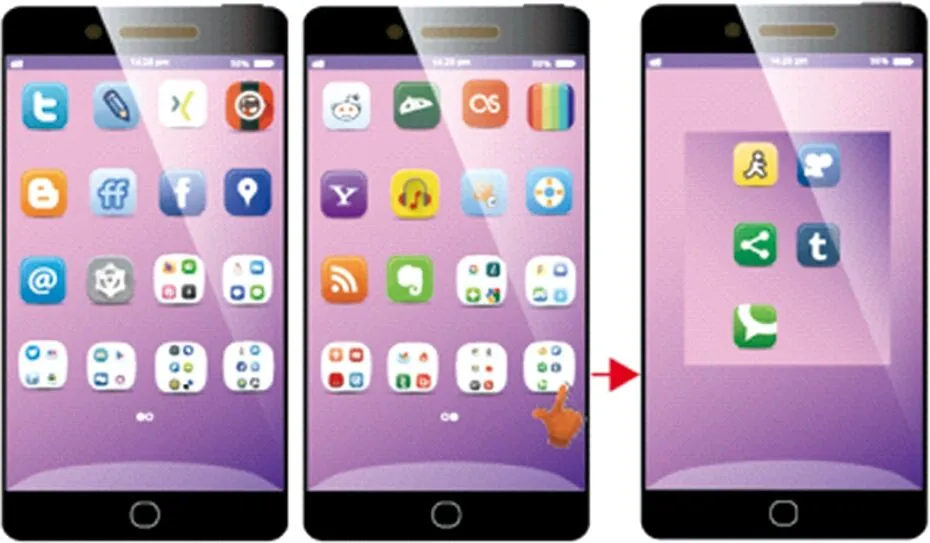
设定手机界面需要同时呈现75个App应用,通过分页显示、设置文件夹、添加快捷键等方式设计3种不同的信息结构,如图2所示.结构1由5个并列页面和4个快捷键构成;结构2由1个主页面、4个快捷键和7个文件夹构成,每个文件夹中包含9个App;结构3由2个并列页面构成,每个页面均包含6个文件夹,内部容纳4~6个App不等,没有快捷键.3种信息结构的有序度计算结果如表1和表2所示.

(a) 信息结构1

(b) 信息结构2

(c) 信息结构3

Lij节路长度r结构1结构2结构3SrprSrprSrpr1801/222831/428891/4282712/222782/428872/428300633/428553/428注:Sr为r⁃节路个数;pr为层间路的实现概率.
由表1和表2可知,结构1的时效性最高,表明采用结构1获取目标信息的路径长度最短.结构2与结构3因为存在大量的文件夹,导致信息搜索过程中3节路的数量大大增加(63条和55条),需要频繁地进入和退出文件夹,时效性较差.而结构2的质效性相对于结构1和结构3较高,表明结构2搜索目标信息的准确度高.结构2只有单页面显示,所有信息均存储于相应的文件夹内.本例中,取权重系数α和β的值为0.5,体现了评估数字界面信息结构的基本准则——快速、准确.求得3种信息结构的有序度分别为0.329 5,0.356 5和0.174 0.总体来看,结构1和结构2的有序度较高,结构3的有序度较差.

表2 3种信息结构的质效性计算结果
3.2 实验设计
依照上述信息结构设计3种不同的Android手机界面.其中,App布局1由5个并列页面和4个快捷键构成,如图3(a)所示.75个目标信息元(App)分别呈现在5个页面中,快捷键定位于手机界面底部,用户可以通过点击页面下部的◎进行页面间的切换.

(a) 布局1

(b) 布局2

(c) 布局3
App布局2由1个主页面、4个快捷键和7个文件夹构成,每个文件夹中包含9个App,如图3(b)所示.与结构1不同,结构2中只有1个主界面,用户通过点击文件夹进入子页面,通过点击子页面空白处可以返回主页面.界面元素布局与快捷键图标均与结构1设定差异明显.
App布局3由2个并列页面构成,每个页面均包含6个文件夹,内部容纳4~6个App不等,没有快捷键设计,如图3(c)所示.结构3有2个主页面,用户可以通过点击页面下部的◎进行页面间的切换;同时可以通过点击文件夹进入子页面,通过点击子页面空白处可以返回主页面.界面元素布局与结构1和结构2设定差异明显.
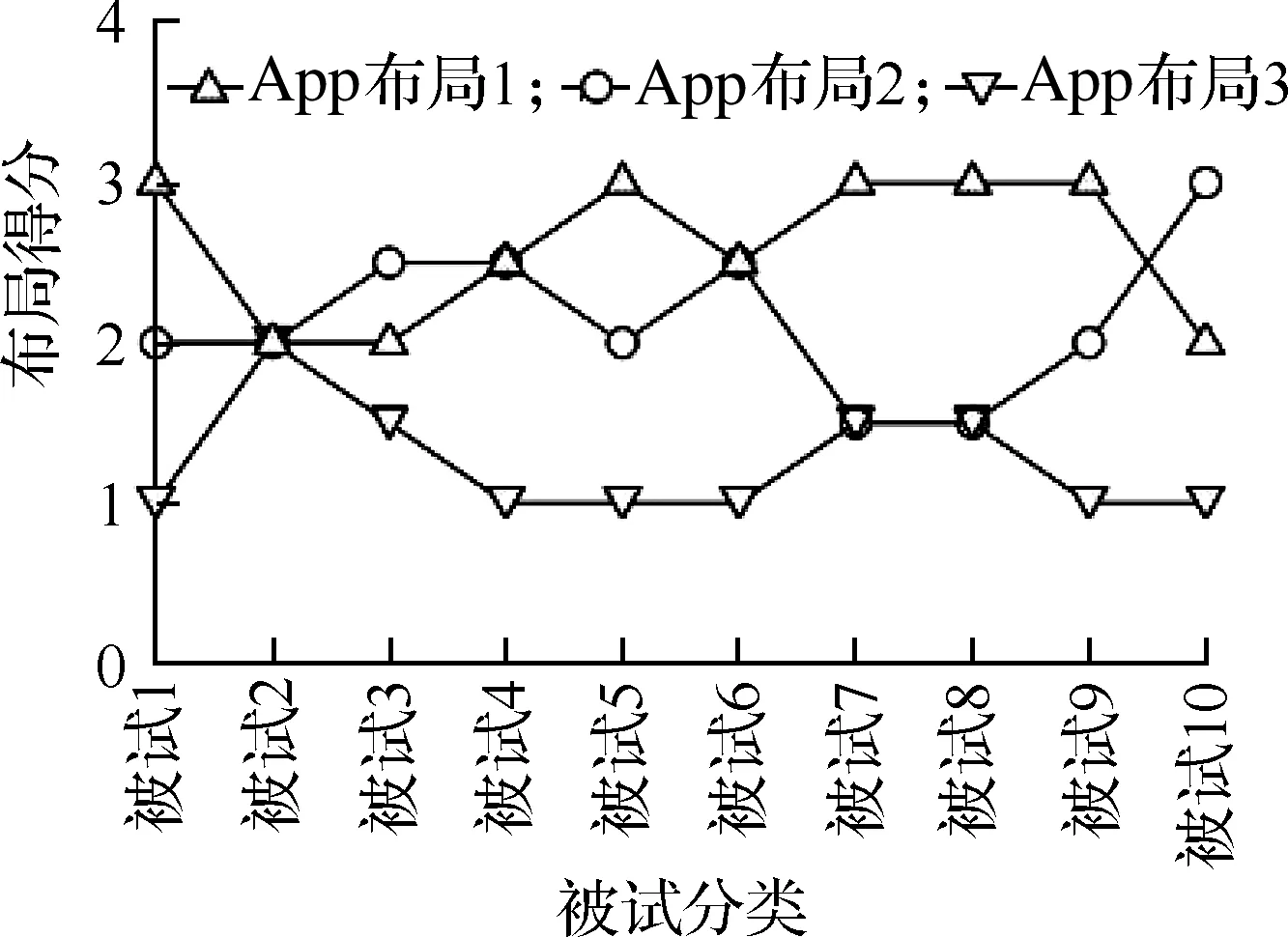
10位同学参与手机可用性实验,被试均为在校研究生,年龄在22~28岁,男女比例相当,视力或矫正视力正常,无色盲或色弱[14].实验分2天进行,每天以1种顺序在3个手机界面中查找目标App,并点击进入.App序列运用心理学软件E-prime进行呈现,设定为“左键点击”.被试在手机界面中找到App即点击鼠标左键进入下一张目标App图片.每天实验完成后,及时询问被试对3类不同界面的搜索任务难度比较,划分难、中等、容易3类,分别标记为3,2,1分,请被试对3类界面进行打分.10名被试2次打分结果的平均值如图4所示,结构1和结构2得分较高,总分上结构1高于结构2,结构3表现最差.被试普遍认为,结构1没有子文件夹跳进跳出,直观方便;结构2信息分区有规律,比较容易记忆;结构3介于两者之间,搜索路径相对较长,记忆效果差,总体耗时多.这与有序度计算结果也是一致的.

图4 3类布局的被试评价
4 结语
“熵”最初是热力学的一个术语,反映了组织、系统的混乱程度,如今已被广泛运用到信息学领域,反映了信息在传递过程中的不确定性.本文探讨了在数字界面信息规划的过程中,先从微观结构的有序度出发进行事前定量分析,再进一步开展界面设计的可能性,从而避免完全依赖事后分析在人力和物力上的浪费.另一方面,微观角度上的结构分析最大限度地规避了构图特征对用户认知的影响,未来还将进一步分析构图元素对控制型加工的影响,匹配人类控制型加工与感知型加工并存的实际情况.复杂任务环境也是未来研究的方向之一,从而健全和完善数字界面信息结构设计的理论依据和定量评估机制.
References)
[1]周蕾.基于视觉通路理论的数字界面布局设计方法研究[D].南京:东南大学机械工程学院,2014.
[2]Wang H, Wang S. Application of ontology modularization to human-web interface design for knowledge sharing[J].ExpertSystemswithApplications, 2016, 46: 122-128. DOI:10.1016/j.eswa.2015.10.027.
[3]Islam M N, Bouwman H. Towards user-intuitive web interface sign design and evaluation: A semiotic framework[J].InternationalJournalofHuman-ComputerStudies, 2016, 86: 121-137. DOI:10.1016/j.ijhcs.2015.10.003.
[4]周蕾,薛澄岐,汤文成,等.界面元素布局设计的美度评价方法[J].计算机辅助设计与图形学学报,2013,25(5):758-766. DOI:10.3969/j.issn.1003-9775.2013.05.022. Zhou Lei, Xue Chengqi, Tang Wengcheng, et al. Aesthetic evaluation method of interface elements layout design[J].JournalofComputer-AidedDesign&ComputerGraphics, 2013, 25(5): 758-766. DOI:10.3969/j.issn.1003-9775.2013.05.022.(in Chinese)
[5]周蕾,薛澄岐,汤文成,等.高速列车座椅外观设计“特征-风格”映射机制的推理方法[J].东南大学学报(自然科学版),2013,43(4):771-776. DOI:10.3969/j.issn.1001-0505.2013.04.018. Zhou Lei, Xue Chengqi, Tang Wengcheng, et al. Reasoning method of “feature-style” mapping mechanism of high-speed train seat appearance design[J].JournalofSoutheastUniversity(NaturalScienceEdition), 2013, 43(4): 771-776. DOI:10.3969/j.issn.1001-0505.2013.04.018.(in Chinese)
[6]Zhou L, Xue C Q, Kiyoshi T. Research of interface composition design optimization based on visual balance[C]//PracticalApplicationsofIntelligentSystems-Proceddingsofthe8thInternationalConferenceonIntelligentSystemsandKnowledgeEngineering. Shenzhen, China, 2013: 483-494.
[7]周蕾,薛澄岐,汤文成,等.产品信息界面的用户感性预测模型[J].计算机集成制造系统,2014,20(3):544-554. DOI:10.13196/j.cims.2014.03.zhoulei.0544.11.20140310. Zhou Lei, Xue Chengqi, Tang Wengcheng, et al. User perceptual prediction model of product information interface[J].ComputerIntegratedManufacturingSystems, 2014, 20(3): 544-554. DOI:10.13196/j.cims.2014.03.zhoulei.0544.11.20140310.(in Chinese)
[8]Sadeghi S A, Karava P, Konstantzos I, et al. Occupant interactions with shading and lighting systems using different control interfaces: A pilot field study[J].BuildingandEnvironment, 2016, 97: 177-195. DOI:10.1016/j.buildenv.2015.12.008.
[9]Kim Y H, Lee J H. Game interface enhancement under smartphone platform focused on touchscreen interaction[J].Computers&IndustrialEngineering, 2015, 80: 45-61. DOI:10.1016/j.cie.2014.11.017.
[10]Sheen K A, Yan L. Relationship between academic discipline and user perception of the future of electronic textbooks[J].ProcediaManufacturing, 2015, 3: 5845-5850. DOI:10.1016/j.promfg.2015.07.841.
[11]Troiano L, Birtolo C. Genetic algorithms supporting generative design of user interfaces: Examples[J].InformationSciences, 2014, 259: 433-451. DOI:10.1016/j.ins.2012.01.006.
[12]张继国,Singh V P.信息熵——理论与应用[M].北京:中国水利水电出版社,2012:99-100.
[13]Yu N, Kong J. User experience with web browsing on small screens: Experimental investigations of mobile-page interface design and homepage design for news websites[J].InformationSciences, 2016, 330: 427-443. DOI:10.1016/j.ins.2015.06.004.
[14]曾祥炎,陈军.E-Prime实验设计技术[M].广州:暨南大学出版社,2009:434-435.
Order degree analysis of digital interface microscopic information structure
Zhou Lei1Xue Chengqi1Wang Haiyan1Yingjie Victor Chen2Niu Yafeng1
(1School of Mechanical Engineering, Southeast University, Nanjing 211189, China)(2Purdue Polytechnic Institute, Purdue University, Indiana 47907, USA)
Aiming at the information fluency issue in the process of human-computer interaction, the entropy theory is used from the microscopic view to quantify the order degree of the information structure. First, it is pointed out that microscopic information structure comprises two types of information elements and three types of typical information relationship. Secondly, the time and quality entropy calculation method of the information structure is proposed for digital interface order degree evaluation. Finally, the smart phone interface as a typical digital interface is chosen to construct three types of different App layouts for the order degree calculation of the information structure. Cognitive experimental results show that the information structures with higher order degree are more intuitive, convenient, well partitioned, which makes recall more easy; while the structures with lower degree have complicated searching way, which makes recall more difficult and time-wasting. The order degree of the digital interface microscopic information structure has correlation with users’ cognitive performance, and thus it can be set as an evaluation index for the interface design.
digital interface; microscopic structure; order degree; time entropy; quality entropy
10.3969/j.issn.1001-0505.2016.06.017
2016-02-16. 作者简介: 周蕾(1985—),女,博士,讲师;薛澄岐(联系人),男,博士,教授,博士生导师,ipd_xcq@seu.edu.cn.
国家自然科学基金资助项目(71471037,71271053)、江苏省自然科学基金青年基金资助项目(BK20150636)、东南大学基本科研业务费资助项目(2242016K40132).
周蕾,薛澄岐,王海燕,等.数字界面微观信息结构的有序度分析[J].东南大学学报(自然科学版),2016,46(6):1209-1213.
10.3969/j.issn.1001-0505.2016.06.017.
TB472
A
1001-0505(2016)06-1209-05

