基于微信小程序的通用新闻网的开发与实现



摘要:随着移动互联网的蓬勃兴起,微信小程序以无需下载安装、用完即走、随时可用等特点,得到了广泛应用。本文利用微信小程序开发了一款通用新闻网系统,设计并实现了前端新闻浏览和后端新闻管理的功能。
关键词:微信小程序;新闻网;开发
Abstract: With the booming of mobile Internet, WeChat applet has been widely used for its features of no need to download and install, ready to use and ready to use. In this paper, a general news network system is developed by using WeChat applet, and the functions of front-end news browsing and back-end news management are designed and implemented.
Keywords: WeChat applet; News network; exploitation
微信小程序2017年1月9日正式发布,它依托超级APP微信平台,只需要扫描二维码或者直接搜索,就能打开使用,用户不用担心安装太多的应用而带来手机的存储容量问题,因无需下载安装、用完即走、随时可用等特点而得到了广泛的应用。受用户使用习惯的原因,师生很少会通过电脑访问校园新闻去关注学校的新闻,造成很多师生不知道学校的一些重大事件,引起了诸多不便。本文基于微信小程序开发的通用校园新闻网就是为了解决这一问题,通过与校园网站数据共享来实现校园网的通常操作,方便学生和老师能随时查阅校园新闻。该系统可以运用于不同的场景,可以是校园新闻,企业新闻等。为了方便描述,下文以我校校园新闻网举例进行介绍。
一、系统分析与设计
1.需求分析
目前,学校的各类信息发布均通过网站进行,但随着移动用户越来越多,能直接通过手机扫码进行信息查询的需求越来越强烈。一般的师生员工希望通过小程序,进行新闻的浏览和收藏,系统管理员可以通过小程序进行新闻的增加、删除、修改、查询等管理工作。
2.系统总体架构
从技术角度看,系统分为微信小程序前端和云端服务器两大部分,微信小程序采用微信开发者工具开发。服务器端采用微信提供的云服务器和云数据库。程序可跨平台在平板、手机等移动设备上访问。从用户角度看,系统由2个微信小程序组成,共用1个云数据库,分别面向普通用户和系统管理员。普通用户主要是浏览数据库,系统管理员可以对数据库的数据进行增删改查等维护操作。
3.功能模块
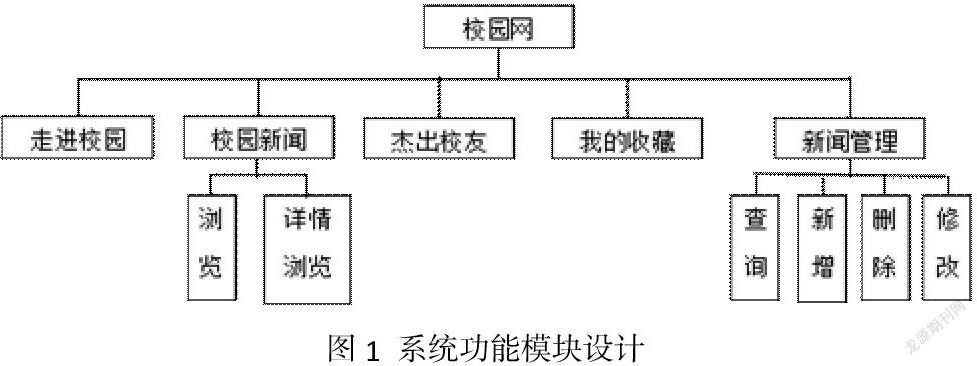
系统包括5个功能模块,即走进校园、校园新闻、杰出校友、我的、新闻管理。如图1所示。(1)走进校园。小程序的主页。介绍学校的历史和特色,介绍学生的校园生活。(2)校园新闻。轮播图播出近期新闻图片,以列表的形式显示新闻,触底可以显示下一页的新闻列表,点击某条新闻,可以看到新聞的细节,如果喜欢这条新闻,可以进行收藏。(3)杰出校友。介绍学校的杰出校友以及他们与学校的故事。(4)我的收藏。显示收藏过的新闻,并能显示新闻的细节,如果不想收藏了,可以取消收藏。(5)新闻管理。完成新闻的新增、查询、删除、修改等后台管理工作。
4.数据库设计
采用腾讯提供的云端数据库,云数据库是非关系型的数据库,是文档数据库。建立了一个集合news,其中包含若干条文档记录,每条文档的结构类似,包括文档的id(系统自动生成),新闻的发布日期pDate字段,新闻的内容content字段,新闻图片地址imgURL字段,新闻标题title字段,均为字符串类型。
二、系统实现
1.“走进校园”的实现
新闻网的首页如图2所示,底部是首页、校园新闻、杰出校友、我的的入口,通过在app.json文件中设置tabBar属性完成导航栏的设置。首页中利用了view、image、text等组件完成页面内容的显示。
2.“校园新闻”的实现
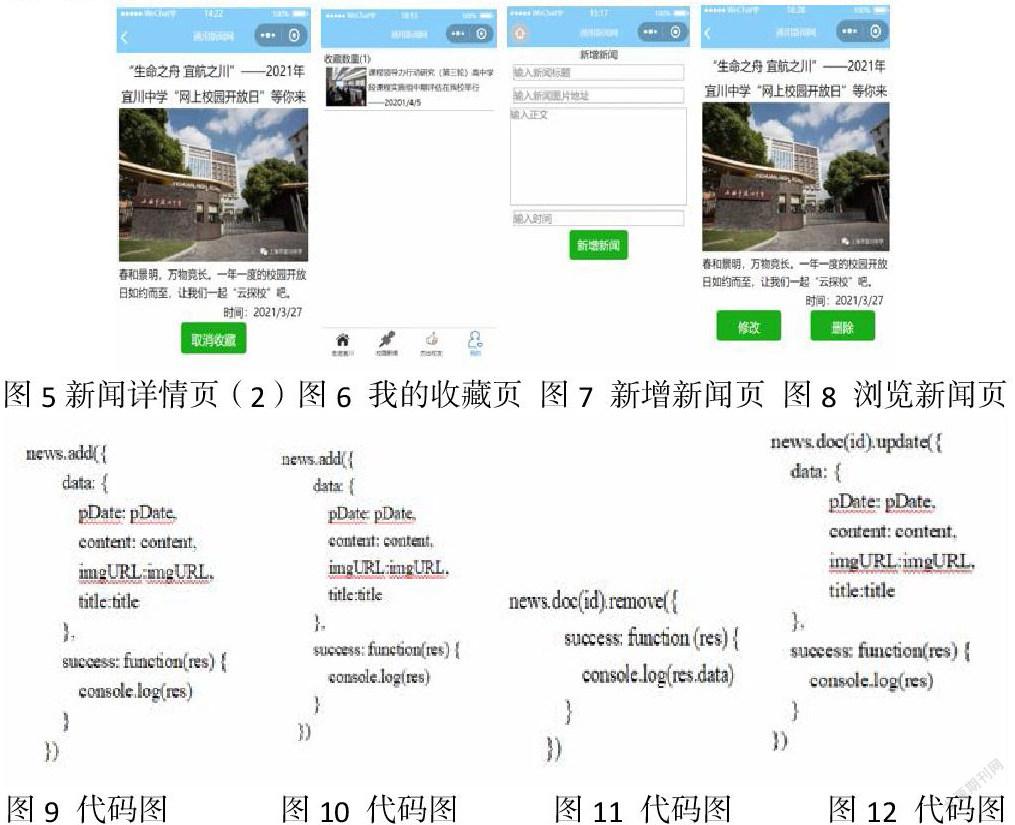
校园新闻的页面如图3所示,上面是轮播图,显示近期的新闻图片,下面是新闻列表,单击新闻可进入详情页面,如果想收藏该新闻(尚未收藏),可以“点击收藏”(图4),如果该新闻已经收藏,可以“取消收藏”(图5)。(1)新闻列表页:从数据库中首先提取若干条JSON格式的文档记录,核心代码见图9。当页面上拉触底的时候,继续提取文档,在wxml页面显示。(2)新闻详情页:通过文档的id来访问具体的新闻页面。如该页没有被收藏,页面下端显示“点击收藏”按钮,点击按钮利用wx.setStorageSync()方法把新闻页保存在本地。如果该页已收藏,页面下端显示“取消收藏”按钮,点击按钮利用wx.removeStorageSync()方法把新闻页取消收藏。
3.“杰出校友”的实现
杰出校友的页面中运用了view、image、text等组件完成页面内容的显示,通过wxss对组件内容进行格式化,因涉及多名校友,故而使用数组、wx:for属性对view组件进行列表渲染。
4.“我的”的实现
界面如图6所示,利用wx.getStorageInfoSync()读取本地缓存信息,依次读取每一条缓存信息,把缓存信息加入数组后依次在wxml页面显示。绑定tap方法,通过文档的id链接跳转到具体的新闻详情页。
5.“新闻管理”的实现
主要包括新闻页的增加,新闻页的浏览,新闻页的删除和修改。(1)新闻页的增加,界面如图7所示。获取表单中各个输入框的值后,利用图10所示代码完成新增。(2)新闻页的浏览与3.2小节中的功能类似,选中一条新闻后,进入详情页,界面如图8所示,单击“删除”按钮,利用图11所示代码完成删除。单击“修改”按钮,进入类似图7的界面,获取表单中各个输入框的值后,利用图12所示代码完成指定新闻页的修改。
三、结语
在微信平台的广泛应用和移动设备的普及下,本文设计了一套通用的新闻发布和展示系统,该 系 统 采 用 了WXML、WXSS、JavaScript等多种开发技术,可以完成前端新闻页面的浏览,后端新闻页面的管理。该系统具有“触手可及”“用完即走”的轻量级用户体验,无论是开发还是维护成本都要低很多,提升了用户的体验。今后,还可以考虑运用云函数来完成对云数据库的访问,以突破小程序端对数据库访问的诸多限制,提升访问效率。
参考文献:
[1]周文洁.微信小程序开发实战[M].北京:清华大学出版社,2020:333-344.
[2]马静.基于微信小程序的购物商城系统的设计与实现[J].微型电脑应用,2021,37(03):31-34.
[3]马俊超,牟晓枫.基于微信小程序的教务平台助手分析与设计[J].电脑知识与技术,2021,17(08):81-82.
[4]林仙土.基于微信小程序的实验室安全教育系统研究[J].吉林大学学报(信息科学版),2021,39(02):223-228.
【作者简介】仲泓屹(2005.07-),男,汉族,上海市人,上海市宜川中学高中一年级学生。

