视觉营销眼动研究:回顾与展望
禹 杭, 谢 毅, 陈香兰
(1. 对外经济贸易大学 英语学院,北京 100029;2. 对外经济贸易大学 国际商学院,北京 100029)
一、 引 言
视觉营销(visual marketing/merchandising)是指企业为了向消费者提供理想而有用的信息和体验而对商业性和非商业性视觉标志或符号进行的策略性应用,其核心内容是对视觉传播行为进行真实有效的设计(Wedel和Pieters,2008a)。视觉营销涉及的范围是相当广泛和多样的,商业实践中的商标设计、产品设计、广告设计、网页设计、终端卖场设计等都属于视觉营销的范畴。视觉营销之所以无处不在,是因为它与我们的重要感官——眼睛密切相关。眼睛是人类最为关键的信息接收器官,一个正常人每天从外部接收的信息中有80%—90%是通过视觉获得的(刘建堤,2008)。这也使得视觉营销得以区别于触觉、嗅觉、味觉、听觉等其他感官营销(sensory marketing)方式,令信息的视觉呈现方式以及由此产生的视觉体验成为影响消费者感知、判断乃至行为的重要因素(钟科等,2016)。例如,在产品创新越来越难的手机行业,美图公司通过在手机外观上做文章,设计出美少女战士、哆啦A梦、Hello Kitty等多款高“颜值”的限量版手机,不仅引发了国内粉丝的狂热追捧,还吸引了国外一众消费者的关注。
视觉营销的重要性不言而喻,然而企业在实践中经常面临一系列实际问题的挑战:(1)如何知道自己的视觉营销活动是否能抓住消费者的注意力?(2)活动中的哪一部分信息在吸引消费者注意力上最有效?(3)消费者实际注意到的信息是否与企业的预期相一致?(4)视觉营销对消费者注意力的作用是否会进一步影响他们的购买行为?(5)如果视觉营销活动未达到预期的效果,企业应该怎样改进?对于上述问题,早期的学者通常采用自我报告(self-report)的方法来了解消费者在营销环境下的注意力分配情况及其产生的影响。例如Cowburn和Stockley(2005)通过回顾2002—2003年间的103篇文献,发现自我报告法为研究者们了解消费者如何理解和使用营养成分标签提供了重要帮助。但随着研究的逐渐深入,学者们发现自我报告法也存在一定的局限。例如,实验中的被试倾向于猜测研究者期望的结果并给出相应的反馈,因此所得结果并不能反映他们最真实的想法,而且很容易误导视觉营销实践者(Graham等,2012)。近些年,来自认知心理学领域的眼动追踪技术(eye-tracking technique,以下简称眼动技术)成为视觉营销领域研究者们的“新宠”,因为这种技术能够借助高速相机(每秒可记录1 000次,以毫秒为单位)来准确追踪被试在最自然状态下视觉注意发生的位置和持续的时间,客观地说明被试到底在看什么、如何看以及看了多长时间(Duchowski,2007),以此帮助企业提高视觉营销的效果。例如,谷歌就曾借助眼动技术验证了其调整检索结果页面广告数量的效果,即新的页面设计能够有效地将用户的注意力吸引到付费广告区并使其产生点击行为。①新闻链接:http://www.sohu.com/a/129958539_118838。
目前,基于眼动技术的视觉营销研究引起了学者们越来越多的关注,随着眼动技术的不断发展,它在视觉营销研究领域的应用范围逐渐扩大,相关研究成果也越来越丰富。然而,现有文献对近些年该领域相关研究成果的总结十分有限,特别是对眼动技术主要用于解决视觉营销研究中的哪些关键问题以及已经获得什么重要进展和发现欠缺系统的梳理。而且,国内该领域的研究还处于尝试探索阶段,主要集中在网站/网页设计上(如,刘伟等,2014;胡名彩等,2016),尚未触及营销领域的许多重要问题。鉴于此,本文首先论述眼动技术应用于视觉营销研究的理论背景——眼动与视觉注意的关系以及视觉注意的影响因素,然后在此基础上重点对近几年相关研究所涉及的热点问题和研究发现进行梳理和述评,最后在总结现有研究的基础上探讨该领域未来可能的研究方向。
二、 理论背景
视觉营销眼动研究的核心理念是通过观察消费者在视觉营销情境下的眼动行为(如,眼动轨迹、注视点个数、注视时长等)来了解其视觉注意状态,以此分析视觉营销效果。为了更好地分析眼动技术在视觉营销中的应用,首先需要阐明眼动技术与视觉注意之间关系的理论机制。因此,下面将对(1)眼动反映视觉注意的机制和(2)视觉注意的主要影响因素展开讨论。
(一)眼动与视觉注意
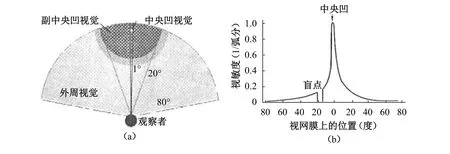
为了清晰地加工视觉刺激中的某个特定物体,人们需要进行眼睛的运动(即眼动)。具体而言,人类眼睛中视觉最敏锐的区域是视网膜中的中央凹(fovea)(参见图1),距离中央凹越近视觉敏锐度越高,反之则越低,因而要想清楚地看到物体,必须通过眼动使物体成像于中央凹处(Rayner,1998;Wedel和Pieters,2008b)。正因为如此,眼动被视为研究信息获取行为中视觉注意情况的有效指标。

图 1 视场与视敏度
就眼动本身而言,它主要包含两种基本形式:眼跳(saccade)和注视(fixation)。其中眼跳是指眼睛的快速曲线型跳跃,其目的是将视觉刺激的具体位置投射到中央凹上,典型的眼跳通常持续20—40毫秒;眼跳之间相对静止的那段时间即为注视,典型的注视通常持续200—500毫秒,此时眼睛的中央凹对准物体以获得其最清晰的像(Rayner,1998)。值得注意的是,眼睛固定注视某一点时所能看到的空间范围(即视野)只有8%被投射到中央凹处留待进一步加工,而且由于通过视觉神经传输的信息量远超过大脑能够加工的量,人类的注意力机制(attentional mechanism)经过长期不断的演化只会选择小部分相关信息而不是所有信息进行深入加工。于是,当注意力选择某个特定物体或位置时,对该物体的加工就会提高,相反对没有被选择到的物体或位置的加工则会受到抑制(Wedel和Pieters,2008b)。
(二)视觉注意的影响因素
既然人们的注意力机制具有选择性,那么什么样的视觉信息更容易吸引人们的注意呢?根据以往的研究,影响视觉注意的因素主要可以分为两类,它们分别是基于自下而上或突显性过滤器(bottom-up or saliency filters)的因素和基于自上而下控制(top-down control)的因素(见Wedel和Pieters,2008b;Gidlöf等,2017)。下面将重点说明二者如何影响人们的视觉注意。
首先,自下而上或突显性过滤器会从所有可供使用的信息中自动选择出最重要的信息,而这种自动性选择主要基于视觉刺激本身的低层次物理特征(如,颜色、亮度、方向、大小、形状、动静)以及高层次特征(如,人脸、文本、名字)。这类由视觉刺激本身的物理特征引发的视觉注意也被称为刺激驱动的视觉注意(stimulus-driven attention)。具体而言,在注意发生的早期阶段,人们的注意往往偏向于具有突显性特征的刺激。而且,这样的注意往往是在无意识的状态下发生的(Wedel和Pieters,2008b)。相比之下,自上而下的控制主要与人们自身的特征、状态、偏好、目标或预期等因素密切相关。人们会受这些因素的影响而有意识地对某些视觉刺激产生注意,即目标引导的视觉注意(goal-directed attention)(Gidlöf等,2017)。例如,一个想买可口可乐的顾客必然受其目标的影响而十分注意超市货架上的红色区域。
需要指出的是,自上而下的控制与自下而上过滤器对视觉注意的影响并不是完全相互独立的,真实营销环境下消费者的视觉优先关注某个物体或位置更多是两类因素共同作用的结果(Wedel和Pieters,2008b)。
三、 眼动技术在视觉营销研究中的应用
眼动技术在视觉营销领域的应用最早始于20世纪20年代初期学者们对平面广告的眼动分析,随后Russo(1978)题为《用眼动注视拯救世界》(Eye-Fixation Can Save the World)的文章详细论述了眼动技术在营销效果评估上的优势,使得这种技术在视觉营销研究中的应用更加活跃,并且逐渐拓展到店内购物决策、货架商品搜寻、产品标签设计、电子商务活动等多个领域(Wedel和Pieters,2008b;Wedel,2013)。本文将重点回顾近些年眼动技术应用较广的五个视觉营销研究领域:非平面广告设计、食品包装设计、网站/网页设计、产品/服务设计和超市货架管理。下面分别对各个领域的热点问题和研究发现进行详细介绍。
(一)非平面广告设计
眼动技术在视觉营销研究中最早是应用在平面广告设计的分析上,这类研究数量众多,已有学者对平面广告眼动研究成果进行了梳理和总结(见Higgins等,2014)。然而,非平面广告领域的研究近些年成为新的研究热点,但是对相关成果的整合提炼却非常有限。因此,本文主要关注如何采用眼动技术分析电视广告、网络广告等非平面广告的设计效果,同时涉及在影视作品中广为应用的植入式广告。
1. 电视广告
采用眼动技术和记忆测量相结合的方法评估电视广告在捕获消费者视觉注意和影响消费者广告记忆方面的效果,是早期电视广告眼动研究的重点,但近年来也有学者在此基础上推陈出新,考察了广告字幕如何影响消费者观看电视广告时的视觉注意情况和广告记忆效果(Brasel和Gips,2013)。
与此同时,近十年来该领域还涌现出一个新的热点——消费者观看电视广告时的注视点位置如何发生变化,特别是集中在对以下两个问题的探讨上:观看广告时注视点位置变化的特征(如,Brasel和Gips,2008)和发生广告回避(commercial avoidance)时注视点位置变化的特征。这二者当中又以后者引发的关注最多,内容主要涉及以下三个方面:
(1)广告回避现象的广泛性。如Teixeira等(2010)在对近2 000名消费者观看31则电视广告的眼动数据进行分析后发现,广告回避现象确实广泛存在,尤其是当某个品牌持续在一段时间内频繁出现在电视屏幕中央时,消费者往往选择不再观看这则电视广告。
(2)广告回避的视觉注意特征及广告记忆效果。例如,Brasel和Gips(2008)针对广告快进(fast-forward)这种回避方式的研究发现,消费者快进广告时的视觉注意主要发生在屏幕中间,而且,虽然没有看到完整的广告内容,但消费者对品牌信息位于屏幕中央的广告仍然产生了记忆,相比之下在其他位置则没有这种效果。
(3)广告回避问题的应对。例如,Teixeira等(2010)发现只要将品牌频率低但时间长的电视广告模式改变为频率高但时间短的模式,就能够有效地降低消费者回避该品牌广告的概率。相比之下,Teixeira等(2012)从广告回避现象与消费者情绪之间的关系入手,发现愉悦和惊喜这两种情绪能够有效地减少广告回避。
2. 网页广告
网页广告是互联网时代的产物,它与电视广告的重要区别之一在于:网页广告必须和同时出现在网页上的其他内容直接进行视觉注意上的竞争(Higgins等,2014)。基于此,Benway(1998)在20世纪末期就发现了经典的网页广告盲视现象(banner blindness),即消费者在浏览网页时会避免观看网页广告,或者说发生广告回避。自此至今二十年,针对网页广告盲视现象的研究方兴未艾,而学者们的关注点则主要集中在以下两个方面:
(1)网页广告盲视产生的原因。Drèze和Hussherr(2003)发现消费者在浏览网页时只注意到横幅广告(banner ad)的下半部分,并由此认为消费者会有意地实施回避行为,其原因是他们能在边缘视觉中识别出广告。然而,Lapa(2007)却指出,由于网页广告往往出现在网页上的特定位置,消费者不必每次都在视野范围内重新确认这些广告的存在后才去回避它们;相反,消费者会习得网页广告的位置特点,然后利用这些信息下意识地回避网页广告。
(2)网页广告盲视的应对策略。从以往研究来看,学者们主要尝试通过控制自下而上类因素来减弱网页广告盲视现象,这其中尤以网页广告位置和动画受到的关注最多,并且它们对视觉注意的积极影响也得到了相关眼动研究的证实(如,Kuisma等,2010;Simola等,2011;Hamborg等,2012)。广告文案信息与网页内容信息之间的一致程度也是一种重要的影响因素,然而这种一致程度能否降低消费者回避网页广告的倾向,Hervet等(2011)和Reiger等(2015)给出了相反的结论,但二者都发现广告和网页内容的一致性高时消费者对广告的记忆和态度会更好。另外,在网页广告中加入人脸并且将人脸的眼神方向设定为看向广告产品而非直视前方,这种做法也被证实能够有效地提高消费者看广告的概率(Palcu等,2017)。
3. 植入式广告
植入式广告(product placement)是指企业“将特定的产品或品牌毫无痕迹地融入媒介并以隐蔽而非直白的手法向观众传递信息,以正面影响目标顾客群的价值判断和情感倾向”(卢长宝和王丹丹,2010)。植入式广告近年来呈现出井喷式发展态势。在此背景下,消费者如何加工植入于媒介的品牌信息,是植入式广告眼动研究的热点问题,而现有研究主要涉及以下两个方面:
(1)品牌信息的最佳放置位置。Kim和Shin(2017)将屏幕划分为九个等面积区域,其中注视次数最多、注视时间最长的是位于正中央的区域,而位于屏幕左下角和右下角的两个区域则很少有人注意。这说明企业在植入广告时可考虑将与品牌相关的信息放置在屏幕中央区域。
(2)提高品牌信息注视概率的策略。Rumpf等(2015)通过同时考察自下而上因素(背景强度)和自上而下因素(工作记忆容量),发现只有当作为背景的媒介内容占有较低比例(即背景强度弱)时,品牌信息才能“成功地”突显出来,从而吸引更多的视觉注意。Russell等(2017)发现,如果在影院播放影视作品之前先播放商业广告,那么当这个广告所涉及的产品或服务出现在随后观看的影视作品中时,消费者就会增加对这些产品或服务的注意。
体育赞助营销的模式与植入式广告基本相似,因为两者考虑的问题都是如何设计品牌标识才能让人们在体育赛事或影视作品中注意到作为背景融入其中的品牌信息。对此,既有学者关注自下而上过滤器的影响,如品牌标识作为目标视觉刺激在颜色、动画等方面的物理特征(Breuer和Rumpf,2015),也有学者关注自上而下的控制,如消费者是否饮酒(Ellert等,2014)。
(二)食品包装设计
食品包装最基本的作用是方便存储和携带,但是现代消费者越来越注重食品包装的信息性和美观性。从已有研究来看,学者们的关注点主要集中在以下两个方面:营养成分标签设计和图文元素设计。下面将详细介绍各方面的相关研究。
1. 营养成分标签设计
食品包装上的营养成分标签被认为是消费者了解产品健康价值的重要线索,也是他们做出购买决策的重要依据(Orquin和Scholderer,2011)。尽管如此,消费者真正去注视营养成分信息的时间并没有他们自己认为的那样多(Graham和Jeffery,2011)。如何设计营养成分标签才能吸引消费者更多的视觉注意并促使他们做出合理的购买决策是该领域重点研究的问题。下面从视觉注意自下而上的因素(如,位置和颜色)和自上而下的因素(如,任务和时间)两个方面梳理已有研究成果。
(1)自下而上因素的影响作用。各类信息的位置和颜色是影响消费者对营养成分标签视觉注意的关键因素。例如,Graham和Jeffery(2011)发现位于标签上方和中间的信息比下方和两侧的信息更容易受到消费者关注。Husić-Mehmedović等(2017)发现以颜色为主的突显性物理特征是使产品在注意阶段早期脱颖而出的重要因素,而且在注意阶段后期这种视觉注意会被有效地转移到品牌上。
(2)自上而下因素的影响作用。消费者所处的任务状态和时间的充裕程度是影响他们对营养成分标签视觉注意的关键因素。例如,Ares等(2013)发现当被试在评估购买意愿和产品健康价值的任务下观看营养成分标签时,他们会直接将注意力放在搜索品牌、营养成分和图画等特定信息上,而且不受产品类型和标签类型等因素的影响。Reis等(2016)研究指出,相比时间充裕的情况,被试在时间有限时对包括营养成分标签在内的各项包装信息的注视次数和注视时长都有明显减少。
2. 图文元素设计
图画和文字是食品包装上两种非常重要的元素,如何有效地设计二者的视觉结构和信息内容以达到吸引消费者的目的,这是学者们重点关注的问题。
(1)图文元素的视觉结构。图文元素的位置和复杂度是影响消费者对食品包装视觉注意的关键因素。如,Otterbring等(2013)以薯片包装为例研究发现,文字信息放在包装左边、图画信息放在包装右边,能引发消费者最多的直接注视;Orth和Crouch(2014)以酸奶包装为例研究发现,视觉复杂度较低的包装使消费者的视觉加工更顺畅,而且不容易分散他们的注意力。
(2)图文元素的信息内容。图文元素所含信息的特征对消费者对食品包装的视觉注意具有重要影响。如Clement等(2017)研究发现,包装上带有误导性信息的图画(指与产品不相关的人脸)和文字(指以数字呈现的内容),不仅会让消费者产生更多的视觉注意,还会对其最终的产品偏好产生极大影响。
(三)网站/网页设计
在以往的网站/网页设计眼动研究中,视觉效果评估(即是否吸引眼球)和可用性评估(即是否方便好用)是学者们关注的热点话题。下面分别介绍这两个领域的主要研究成果。
1. 网站/网页设计视觉效果评估
关于网站/网页设计视觉效果评估,目前的研究多以电商网站为对象,而且主要围绕自下而上的因素来展开,内容具体涉及以下四个方面:
(1)人物图画作为产品配图的影响作用。产品图画是否配有人物以及该人物的特征如何,都是影响消费者网购时视觉注意的重要因素。如,Wang等(2014)发现配有人物形象的产品图画会因为人物形象的存在而使消费者的瞳孔变大;Chae和Lee(2013)发现采用名人图画不仅能增加消费者的视觉注意,还会提高他们对产品的信赖度;Wang等(2017)则发现产品图画所配人物形象的笑容类型会对消费者的视觉注意产生显著影响,而微笑程度会对笑容类型的这一效果产生调节作用。
(2)卖家历史交易量的影响作用。例如,Ye等(2013)发现消费者对整个检索结果页面中卖家历史交易量这一区域的注视时间最长,而且对该区域的注视时间越长,他们就越倾向于选择那些历史销售量最高的商家。
(3)用户评论的影响作用。如,Wang等(2016)发现如果卖家在产品描述部分加入用户评论,消费者对用户评论的视觉注意会因为它自身的突显性而显著增加,而这又会对消费者的购买决策产生积极影响。
(4)产品分类方式的影响作用。如,Kahn(2017)发现卖家的产品分类方式越容易进行视觉加工,消费者的态度就越积极,容易进行视觉加工的产品分类方式甚至还会让消费者产生产品种类更丰富的感觉。
2. 网站/网页可用性评估
在网站/网页可用性评估的以往研究中,自下而上因素和自上而下因素都受到了关注。
(1)自下而上因素的影响作用。从用户的视觉行为来看,网站首页布局形式以及导航栏的位置、颜色是影响网站可用性的重要因素。例如,刘伟等(2014)基于图片分享网站的眼动研究发现,消费者在矩阵式、瀑布式和线性式这三类界面上的视觉浏览行为和搜索行为存在显著差异。胡名彩等(2016)对网站首页主副导航设计的眼动研究发现,当副导航位于主导航下方中部,主副导航存在颜色对比,副导航第二层次信息采用垂直或垂直与水平混合结构呈现时,用户需要的认知努力(反映在平均注视时间、平均眼跳延迟时间上)更少,情感体验水平(反映在平均瞳孔直径上)更高。
(2)自上而下因素的影响作用。用户的年龄和文化背景是评估网站/网页可用性时不可忽视的因素。例如,Bergstrom等(2013)发现相比于年轻人,年长者通常需要花费更长时间去完成信息搜索任务,而且他们注视网页中央的频率更高、第一次注视网页上方的时间更长,这说明网页可用性的提高不可忽视用户年龄的影响。Kincl和Štrach(2013)研究了啤酒品牌的网站,他们发现文化背景不同的消费者浏览网站时的眼动轨迹和感兴趣的区域不尽相同,这说明全球化时代企业网站是否方便好用仍需要考虑用户的文化背景。
(四)产品/服务设计
在产品/服务设计的眼动研究中,学者们尤为关注产品外观特征和服务场所环境如何影响消费者的用户体验,特别是视觉体验。下面将详细介绍这两个方面的相关研究成果。
1. 影响视觉体验的产品外观特征
消费者对某个产品的感知和反应在很大程度上受产品外观的影响(Ho和Lu,2014)。因此,如何设计产品外观的各种物理特征(如,形状、颜色和拟人化特征),是该领域重点研究的问题。
(1)产品形状设计。产品形状是影响消费者视觉体验或视觉注意的重要因素,因而与之相关的研究最为丰富。例如,Juravle等(2015)对饮水杯外形设计的研究发现,消费者手握水杯的位置和眼睛首次注视的位置并不一致;Hsu等(2017)对座椅外形设计的研究发现,消费者的眼动模式可以有效地反映他们对某种外形设计的情感态度;Guo等(2017)发现当任务是浏览手机产品图片时,那些外形好看的手机更能在最短的时间内吸引到消费者的第一眼注意。
(2)产品颜色设计。产品颜色是影响消费者视觉体验的另一个重要因素。如,Ooms等(2014)发现不管消费者使用电子地图的能力如何,颜色对他们使用该类产品时的眼动模式都会产生显著影响。
(3)产品拟人化特征设计。产品拟人化特征的设计不仅会影响消费者的视觉注意,还会直接作用于消费者对产品的情感反应。例如,Purucker等(2014)发现如果将汽车前端设计成带有威胁特征,它在一开始就会吸引消费者的视觉注意,但随后他们会避免与之产生目光接触,因为这种设计在一段时间后会让人产生不适感。
2. 影响产品视觉体验的服务场所因素
与服务场所相关的因素如何影响消费者的视觉体验,是产品/服务设计眼动研究领域近几年颇受关注的热点话题,而学者们的关注点主要集中在以下两个方面:
(1)服务人员外形特征的影响作用。如,Huneke等(2015)发现餐厅服务员的体重(是否超重)、着装(是否整洁)和妆容(是否浓妆)与消费者浏览菜单时的眼动轨迹及食物选择有密切关系。
(2)店内服务标识的影响作用。店内指示牌和促销广告牌是影响消费者在实体店购物时视觉注意的重要因素。例如,Clement等(2014)发现店内指示牌不仅能使消费者增加对所标注产品的视觉注意,还能提高这类产品的销量。Puccinelli等(2013)发现店内促销广告牌上的价格信息用红色呈现时更容易影响消费者特别是男性消费者对价格的感知。
(五)超市货架管理
如何使超市货架上的产品易见、易找、易选,是该领域重点关注的问题,而以往研究主要集中在以下三个方面:
(1)产品位置的影响作用。在目前已有的研究中,学者们针对产品陈列位置的讨论最多(如,Chandon等,2009;Atalay等,2012),而且他们的发现也比较一致:位于货架中间的产品能够获得消费者最多的视觉注意,而且被选择的可能性也最大。
(2)货架特征和消费者偏好的共同影响。如,Chandon等(2009)发现对于对品牌忠实度较高的消费者而言,增加货架展面的数量不仅能提高他们的视觉注意度,还能对其决策过程中的高层认知加工行为(品牌评估)产生积极作用。事实上,这一结果在很大程度上说明消费者在超市货架前的视觉行为会受到自下而上和自上而下两类因素的共同影响,而这也是Gidlöf等(2017)研究的重要结论。
(3)虚拟性的影响作用。虚拟现实(VR)购物的兴起使得购物场景虚拟性和产品虚拟性成了影响消费者视觉注意的关键因素,而与之相关的研究也成了该领域新兴的热点问题。例如,Tonkin等(2011)发现在虚拟货架环境下被试需要花费比真实环境下更多的时间才能搜索到目标物体,而且从眼动模式来看,虚拟货架环境下被试主要从货架中间开始看,但真实环境下则没有这样的趋势。Rojas等(2015)以瓶装啤酒为例比较了消费者对真实产品和虚拟产品的感知,结果发现被试注视两类产品的前身、后身和标识的眼动时长存在显著差异,这尤其受到瓶子的位置及放置角度的影响。
四、 未来研究展望
本文在介绍视觉营销眼动研究理论背景的基础上,对近年来涉及较广的五个研究领域的研究成果进行了回顾和梳理。我们发现,现有研究尽管已经取得了大量有价值的成果,但仍有许多问题亟待解决。这也为未来的视觉营销研究提供了宝贵的机会。下面将在剖析主要问题的基础上对未来的研究方向进行展望。
1. 拓宽研究对象的范畴
在本文回顾的这五个视觉营销研究领域,国外学者的眼动研究占较大比重,而国内学者的研究相对较少,且主要集中在网站/网页设计上(如,刘伟等,2014;胡名彩等,2016),其他领域涉及不多。例如,本文以“眼动”为关键词对CSSCI期刊近五年发表的文章进行检索,结果仅发现一篇植入式广告眼动研究,两篇电视广告眼动研究,关于包装设计和超市货架管理的眼动研究基本没有,而相比之下平面广告眼动研究仍在数量上占主导地位。本文认为,借助眼动技术探究除平面广告以外的其他视觉营销活动的视觉注意效果并非在方法上不可行,也并非没有研究价值,就国内视觉营销眼动研究的未来方向而言,学者们首先应当跳出平面广告这个“藩篱”,将研究对象扩展到更多的视觉营销活动上去,充分探究这些视觉营销活动在国内环境下的视觉注意效果,以便为国内的视觉营销实践者提供指导。
2. 借助先进的统计方法或实验技术解决以往无法解决的问题
Wedel和Pieters(2008b)曾于十年前论述了视觉营销眼动研究应该关注的内容:第一,采用眼动技术进行传播过程的反向推理研究,让眼动数据成为潜在认知加工过程的指标;第二,研究视觉刺激本身所包含的信息量而非物理特征对消费者视觉注意的影响;第三,除平面广告外的其他静态视觉营销刺激和以电视广告、网页广告为代表的动态视觉刺激应该受到更多关注;第四,建立标准化的视觉注意指标并使其成为行业标准,帮助企业进行视觉营销效果评估;第五,研究消费者视觉注意与下游营销效果之间的关系,尤其是视觉注意在促进产品销售上的角色与作用。然而,从本文的综述来看,在这五个研究议题中,仅有第二和第三个议题的研究得到了较大发展,例如学者们的研究对象已经扩展到平面广告以外的其他领域,而且在网页广告设计、食品包装设计和网站/网页设计这几个领域,已经有越来越多的学者开始关注信息内容对消费者视觉注意的影响。相比之下,其他三个议题的研究则发展得非常缓慢或者基本没有发展。
具体而言,第一个议题的研究虽然已经在向前推进,但速度较慢,这与研究者们对眼动数据的认识存在局限性不无关系,因为在大多数研究者看来,眼动数据只能描述消费者在看什么、看了多长时间、观看顺序如何,而事实是,通过眼动数据我们还能反推出消费者的心理加工过程,这在相关统计方法的帮助下就能实现,例如,Wedel和Pieters(2000)以及Pieters等(2002)曾借助贝叶斯分析方法(见Wedel,2013)建立起视觉注意和广告记忆效果的关系。由此本文认为,在未来的视觉营销眼动研究领域,不管是国内学者还是国外学者,都可以在视觉注意如何反映视觉营销信息的认知加工这个议题下开展更丰富的研究。
此外,就第四和第五个议题而言,相关研究少之又少的一个重要原因在于,这两方面的研究在实验室实验操作中需要控制太多变量,处理起来并不容易。例如第五个议题主张研究视觉注意和产品销量的关系,而在实验室环境下研究者根本无法将现实环境中的所有因素都考虑在内,尤其是在像大型超市、百货商场这样的零售环境中,影响消费者视觉注意及购买决策的因素更为复杂,要想将视觉注意对产品销量的作用从诸多影响因素中分离出来,这似乎并不是单独一项或两项实验室实验就能解决的,事实上,也正因为如此,目前仅有Treistman和Gregg(1979)这一项研究分析了视觉注意和广告产品销量的关系。本文认为,随着眼动技术的不断变革,完全可以将这两个议题下的研究向前推进。仍以第五个议题为例,目前便携式眼动设备的出现就能在很大程度上解决上述问题(Behe等,2013),因为它能帮助研究者走出实验室,到消费现场捕获消费者在真实消费环境中的视觉注意。事实上,目前国外已经有学者对此进行了尝试,场所涉及购物商场(Chandon等,2008)、实体商店(Harwood和Jones,2014)、银行网点(Li等,2014)等。由此本文认为,如何利用便携式眼动设备挖掘视觉注意和产品销量的关系,乃至建立起视觉注意效果的行业标准,值得该领域的国内外学者进一步探究。
3. 将其他领域比较成熟的研究范式或技术应用到视觉营销眼动研究中
鉴于国内外的阅读眼动研究已经在研究范式和技术上取得了丰硕成果(见朱滢,2014),学者们完全可以将之借用到视觉营销眼动研究中来,以深入了解消费者在视觉营销环境下的视觉加工情况。例如,学者们可以采用“呈现随眼动变化技术”(gaze-contingent display change technology)深入研究消费者在观看视觉刺激或进行视觉搜索时的副中央凹预视效应(parafoveal preview effect)和知觉广度。该技术主要“通过用眼动仪追踪被试眼睛注视的位置来引发屏幕上呈现的视觉刺激的变化”,目前它在阅读眼动研究中已经得到广泛应用,而且在很大程度上帮助我们了解了阅读过程的本质和规律(闫国利等,2010)。如何将该技术应用到视觉营销眼动研究中,特别是视觉搜索研究中,帮助企业了解消费者在视觉营销环境下的认知加工情况,这值得研究者们进一步挖掘。