手机使用情境中的交互设计
余莹莹

摘 要:由于交互设计的介入,智能手机不但提高了人们的工作效率,也在很大程度上改变了人们的生活方式。大数据、人工智能等新兴技术,对传统的交互设计几乎产生了颠覆性的影响,带来了新的挑战,如操作目标的位置、操作目标的尺寸、文字输入等问题。如何保障手机交互过程中的易用性、简洁性等,需要设计师大胆创新,小心求证。文章对手机交互设计应遵循的原则提出了建议,包括满足需求、整体一致性、隐喻三个方面。
关键词:手机 交互设计 使用情境
智能手机的出现改变了人的诸多行为习惯,人們越来越依赖手机,诸如浏览资讯、游戏、购物、办公等都离不开手机,它的通信功能已不是唯一的重点。由于交互设计的介入,智能手机得以重新定义,不但提高了人们的工作效率,也创造了许多商机,越来越多的商业活动借助手机平台进行推广,甚至颠覆了某些传统商业模式。随着智能终端的普及,手机的交互体验日益受到人们的重视。美国交互设计之父Richard Buchanan作了较为权威的定义,即交互设计通过产品的媒介作用来适应人的行为习惯,它着重处理人与物、人与环境之间的关系,涉及人的心理、行为和情感等要素。鉴于以上原因,手机使用情境的交互设计业已成为学术界研究的热点。
一、手机交互设计的内容
1.交互设计
手机的交互界面包括视觉设计和交互设计,关于它的内涵及外延,学术界已有较为深入的阐释。交互设计之父阿兰·库珀(Alan Cooper)指出,交互设计关注的是传统设计不太涉及的领域,即行为的设计。因此,交互设计不仅仅局限于视觉设计,还需要对用户的行为进行深入分析,在此基础上提出关于界面、交互等的一系列解决方案。作为联结人与机器的纽带,交互界面可以促进机器与人的交流,不管是交互设计还是视觉设计,始终都应当以人为中心。在交互设计的应用方面,谷歌领先于业界,它提出了一整套的解决方案,制定了实用且具体的规范。
2.手机的使用情境
“使用情境”一词最早出现在文学和艺术作品中,通常指作品描述或渲染的某种环境、情景。交互设计出现之后,John Carroll将这种方法移植到交互过程中,并对它的内涵作了拓展,将使用情境拓展为“形态,内容,目标,赋予生命”。
(1)需求情境
用户的需求是设计的第一要素,它描述的是用户在使用产品时所期望达到的目标。需求存在的场景,即为需求情境。以手机游戏为例,当用户需要用手机进行娱乐时,游戏所传达的场景即是设计所要解决的核心问题,这一场景也决定了界面的元素、布局以及用户参与游戏的整个行为框架。用户的这种需求产生时,设计师应当分析用户对于游戏的期望,比如界面、画风等,然后再对其后的小场景进行细分,比如用户期望什么样的背景音乐、哪种类型的角色等等。每一种需求事实上都对应一个特定的场景,这些源于需求的场景集合即称为“需求情境”。需求其实是一种心理活动,它是抽象的。因此,设计师面对需求场景时应当将它简洁化,这样才能直接将它转化为设计依据。对交互设计来说,仅有需求场景是不够的,容易形成简单甚至枯燥的体验感受,还需要诸如环境情境等加以补充。
(2)环境情境
环境情境描述的是用户使用产品时所处的空间状态及肢体状态等。需求场景是对使用情境的抽象,而环境情境则是某种程度上的具体化。比如用户使用手机游戏时,人们更多的关注于游戏本身,而对于当时所处的场所,在什么时间段,用户或坐或躺,这些因素往往容易被忽视。其实,上述的环境因素也会影响用户对于交互设计的体验。当需求情境确定之后,设计师接下来的工作应是对这些可能影响交互效果的环境因素进行分析,尽可能地减少环境对用户的影响。
3.反馈
反馈,即交互行为中机器对用户行为的呼应,它是交互设计中的基本形式。对手机的交互设计来说,包括内容反馈和时间反馈,而时间反馈又显得格外重要。所谓时间反馈,是指手机的响应与用户的行为符合情况,分为及时反馈与延时反馈。系统响应的时间与人的动作同步,即为及时反馈,反之则为延时反馈。根据梅耶的时间接近原则和空间接近原则,交互过程中时间与空间两个维度同步时,反馈效果较好。如果时间与空间不同步,容易对用户的行为产生干扰,影响体验效果。
二、手机交互设计中存在的问题
智能手机以移动为基本使用情境,而传统的机器都是以静态场景为基准,这必然给交互设计带来新的挑战。用户使用手机可以说是随时随地,不受时间与空间的限制,并广泛使用大数据、人工智能等新兴技术,对传统的交互设计几乎产生了颠覆性的影响。例如移动过程中,用户的肢体状态会影响辨识的清晰度、操作的准确度、肌肉的疲劳程度等。如何满足手机交互过程中的易用性、简洁性等,需要设计师大胆创新,小心求证。
1.操作目标的位置
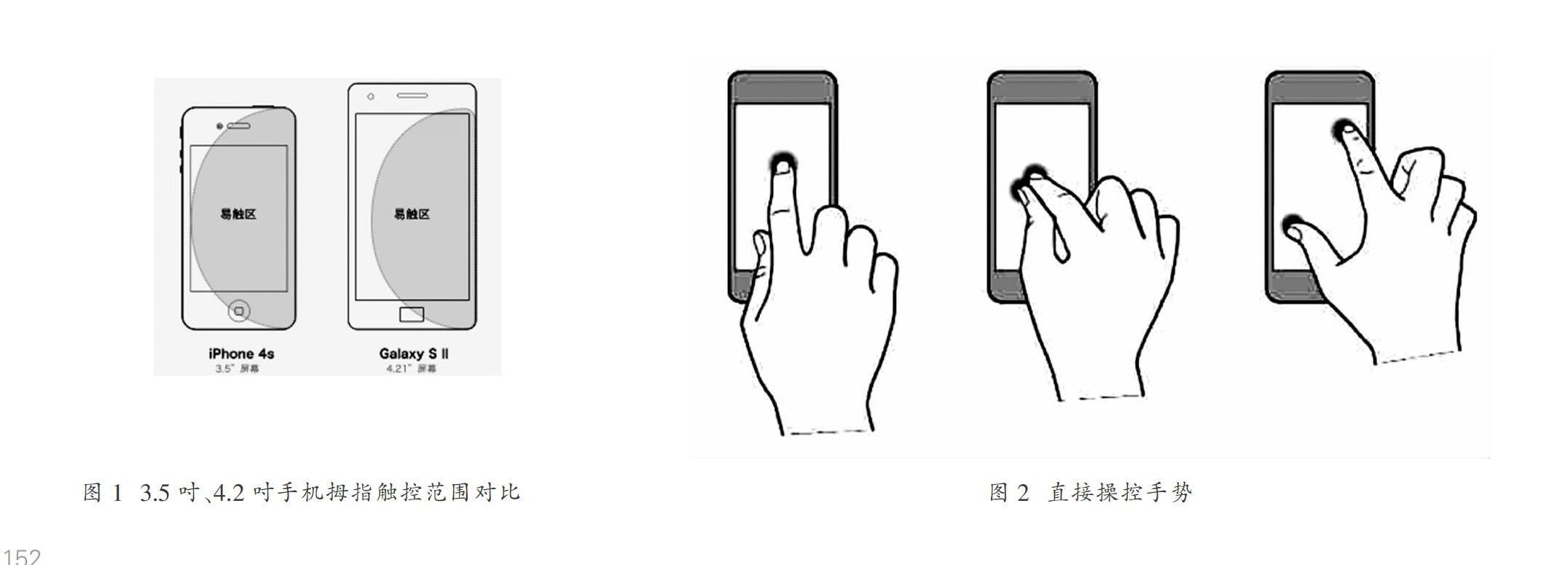
大多数用户都属于右利,用右手独立操作是用户使用手机的常态,在这个交互过程中存在着“热区”与“盲区”(图1)。热区通常是指拇指最容易达到的范围,而盲区则是拇指不易触碰的范围。手机屏幕的左上角与右下角最不利于拇指的操作,当界面元素处于盲区时,用户的操作难度明显增大,满意程度也急剧降低。
2.操作目标的尺寸
考虑到手机屏幕尺寸的有限性,手机的图标一般都较小,甚至与手指的最佳点击尺寸相差很大,其操作难度可想而知。主流手机的操作目标比手指的外形尺寸小很多,容易产生定位不准等问题,误操作也因此而增加。对手机的设计来说,屏幕尺寸与手持的舒适程度是矛盾的,加大屏幕尺寸虽然有利于显示效果和手指点击,但会影响手持效果,如何平衡两者之间的关系,是手机交互设计中必然要解决的问题。
3.文字输入
文字输入是智能手机的必备功能,也是常用操作,其交互性是研究的重点。智能手机一般采用虚拟键盘,它的布局则沿用了传统PC键盘。尽管PC键盘已有较为成熟的人机工程学设计,但它并不适用于虚拟键盘的交互过程。比如虚拟键盘的按键尺寸太小、间隙不够、特殊符号的切换过于复杂等,都会对用户的体验造成困扰。

