基于复合推论式感性工学的移动图书馆界面设计方法
曹欣 万露



摘要:为了满足用户对移动图书馆用户界面的感性诉求,降低用户跳出率,本研究上提出一套基于复合推论式感性工学的移动图书馆界面设计方法。首先,从用户感性诉求出发,通过定性推论式感性工学建立起设计类目与感性诉求的关联;接着,通过定量推论式感性工学建立起感性诉求与设计要素的映射模型,定量化地将感性诉求转换为设计变量;最后,根据映射模型推导出移动图书馆界面设计的指导性方案。在此基础上,以移动图书馆的首页界面设计为例验证了该方法的可行性。文章提供的方法对移动图书馆界面设计及其他移动产品界面设计均具有指导意义。
关键词:感性工学 复合推论式 移动图书馆 界面设计 设计方法
引言
随着工业互联技术的发展与移动设备的普及,人们的阅读活动逐渐向移动化、数字化方向迁移,新的图书馆服务模式应运而生,即移动图书馆[1,2]。移动图书馆产生的初衷,即更好地服务读者,为读者提供一个便于获取信息的渠道[3]。而“界面”是信息传递的窗口,其带给读者的体验将直接影响移动图书馆的使用率和跳出率[4,5]。因此,移动图书馆界面必须易用学习和操作,更重要的是,必须为用户带来愉悦的用户体验。然而,目前移动图书馆的界面设计存在诸多问题[6],如界面布局不合理、界面视觉跳跃及设计风格滞后,难以引起用户的认同感,导致跳出率高。究其原因,是因为长久以来关于移动图书馆的设计重心主要落在在功能性及可用性上,鲜有将用户隐性的感性诉求纳入界面易用性和美观性的研究中[7]。界面是否对用户具有吸引力,不仅取决于可用性,还取决于界面的美观度。为了更好地理解用户对界面易用性和美观性的感性诉求,提升用户界面的使用体验,本研究提出一套基于复合推论式感性工学的移动图书馆用户界面设计方法,将用户感性诉求纳入移动图书馆界面设计研究中,通过对用户内在感性需求的挖掘,获取界面设计要素与用户情感偏好之间的映射关系,最后基于映射关系指导移动图书馆界面设计,更好地设计符合用户感性需求的界面,降低用户跳出率。
一、复合推论式感性工学概述
感性工学是一种“以用户为导向”的产品开发技术,一种将用户抽象的感性诉求转化为具体的产品设计要素的转译技术[8]。其中,推论式感性工学是感性工学研究方法的一种,分为定性推论式和定量推论式两种[9]。定性推论式主要基于消费者对于产品的感性诉求,进行逐层推论,最终得到感性设计细节;定量推论式主要是借助数理方法分析感性与产品之间的内在关系,最终获得产品概念设计方案,进而辅助设计人员高效地設计出符合消费者期望的产品。在实际设计中,综合应用定性推论式及定量推论式两种方法,即采用复合推论式感性工学,才能使得到的感性概念设计方案更具合理性。为此,本研究综合应用定性推论式感性工学,对用户感性诉求进行定性分析,进而推论移动图书馆界面的设计要素;再应用定量推论式感性工学,对某一用户感性诉求与设计要素的关系进行定量分析,进而推论能够反映某一感性诉求的设计要素有哪些。最终归纳出设计引导性方案,以辅助设计人员将抽象的感性诉求落实到具体的界面设计中,并以济南大学的移动图书馆首页界面设计为例,验证了所提方法的可行性。
二、研究方法及流程
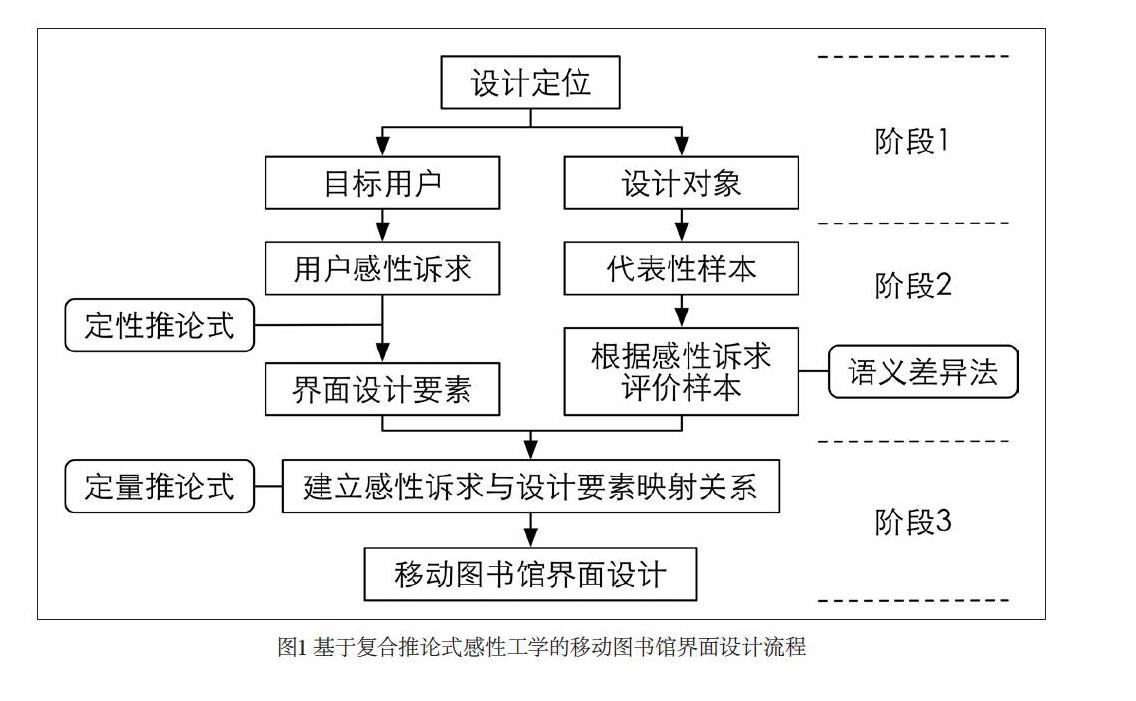
本研究提出一种基于复合推论式感性工学的移动图书馆用户界面设计方法。其流程见图1。
该方法主要由3个阶段组成:
阶段1:明确设计定位。感性工学是一种以满足用户对产品的感性诉求为目标的产品开发技术,但感性工学并不是直接地询问用户需要什么样的产品,而是主动地发现用户的需求[10]。因此,在设计前期明确设计对象和目标用户非常关键。设计对象通常在设计初期就已经明确,本研究的设计对象即是移动图书馆用户界面,而目标用户可以在市场调研后确定。
阶段2:采用定性推论式感性工学对用户的感性诉求进行分析。该方法通常由会议的方式进行,重点在于课题组成员间的讨论与沟通””。通常,定性推论是以提问的方式开始,即“为了达到…一,必须要考虑的设计要素有哪些?”通过对约束子问题的求解,逐步得到清晰且具有的设计细节,进而将人的感性诉求转化为可操作的设计要素。
接着,课题组基于设计对象搜集相关的样本图片,并对搜集到的样本进行人工等级聚类,得到代表性样本。然后,根据用户的某一感性诉求,采用语义差异法对样本进行评价,可得到每位被试对样本感性评价值。设对于第k类感性诉求,第i位被试对第p个样本的感性评价值为Akip,则n位被试在第k类感性诉求下对样本p的认知向量为{Ak1i,Ak2i…,Akip},其感性评价均值
。
阶段3:应用定量推论式感性工学中的数量化l类理论,构建感性诉求与设计要素的映射模型。由于所推论出的设计要素属于定性变量,不能直接用于映射模型的构建,需要对其进行参数化处理[12]。本研究引入“0”和“1”两个虚拟变量,设L为定性变量总数目,δjk为第j个定性变量在第p个样本中的反应,当第j个定性变量为第k类感性诉求时,则x=δjk=l,否则x=0。由此,L个定性变量在第k类感性诉求对第j个定性变量的所有x值组成参数表达数组([Array(L)])jk。
设计要素与感性诉求的线性关联模型构建是基于用户感性评价值经数据挖掘形成的关联性函数表达模型。将每类感性诉求下设计要素的参数表达数组([Array(L)])jk及每类感性诉求下的感性评价均值A输入SPSS软件,应用多元线性回归分析,建立设计要素与感性诉求的线性关联模型,进行定量分析。设因变量y.与自变量x.的线性关系中,y为感性评价值,x为设计要素,建立函数关系,如式(1)所示:
其中,t为与感性诉求k相关的设计要素总数,k为求得的回归系数,l为设计要素个数,ei为随机误差。对第i类感性诉求而言,当x前的回归系数k越大,表示该设计要素x对第i类感性诉求的影响力越大,反之影响越小。据此排序,则可以获得移动图书馆界面设计的指导方案。
三、移动图书馆界面设计实例
(一)明确设计定位
本研究以“移动图书馆首页界面”为设计对象。经过市场调查,我们明确目标用户为20到35岁的年轻群体,这类群体主要包括在校学生及正处于事业上升期的年轻人,需要提升自己各方面的能力。
(二)感性诉求及代表性样本
本文在移动国书馆现状研究的基础上,课题组(由5名工业设计研究生和3名高校图书馆志愿者组成)通过头脑风暴法确定出移动图书馆APP的感性诉求为“通书达易”。并从应用商店(包括ios端和Android端)搜集到图书馆类APP首页样本30份,对30份样本进行人工等级积累,最终确定1 0份代表性样本,见图2。
(三)推论移动图书馆界面设计要素
为了达到“通书达易”的概念,将内容分解成“友好感”、“易用感”与“美观感”三阶一次感性概念。接着设问:“为了达到“友好感”,必须要考虑的设计要素有哪些?,团队成员充分表达意见后,收集并归纳出“情绪感”、“互动感”与“安全感”三阶二次感性概念。接着针对“情绪感”进行发问,归纳出“趣味动效设计”和“色彩情感传达”等设计细节,进而由“趣味动效设计”推出“创意交互”这一设计类目。同理,在第O阶感性诉求的基础上逐层推论,直到推出接近产品设计具体的设计细节为止。推论过程如图3所示。
课题组对推论出的9个设计类目进行分析和讨论,筛选出与首页界面设计相关的设计类目,如界面色调、文字样式等,与首页界面设计不相关的设计类目,如交互流程、逻辑层次等不予以考虑。最后,结合现有移动图书馆界面组成的要素,扩展各设计类目下具体的设计要素水平,结果见表1。
(四)用户感性评价
采用语义差异法进行问卷调查,根据用户的某一感性诉求,如“友好感”、“易用感”和“美观感”,对样本进行评价,某样本越能提现该诉求,则分值越高,反之则越低,总分值为5分。此次问卷在市图书馆发放,收回的有效问卷(即完成的)有50份。被试者放入平均年龄为24.6岁,其中从事设计工作的被试有12人。在收集整理所有样本的评价值后,计算出所有用户对10份样本的感性评价均值,结果见表2。
(五)感性诉求与界面设计要素的映射模型构建
根据定量推论式感性工学中的数量化l类理论建立感性诉求与设计要素的映射模型,首先需要将定性的设计要素进行参数化。以样本1为例,当11个设计要素水平的定性变量在样本1中反映“友好的”时,则x=l,其他不能反映“友好的”的定性数据,则x=0。据此,该样本的参数表达数组为([Array(L)])jk}={O,0,0,1,0,1,0,0,0,1,0,0,0,1,0,1,0,0,1,0,0,1,0,0,1,0,0,0,1,0,0,0,1,1,0}。依次类推,整理出每个样本在3项感性诉求下的参数表达数组。接着,运用SPSS进行多元线性回归分析,得到“友好感”、“易用感”和“美观感”3项映射模型:
其中,y1、y2、y3分别表示“友好感”、“易用感”和“美观感”3项感性诉求。通过对模型的分析,可以得出影响每一项感性诉求的关键设计细节。例如状态栏底色为绿色(E14)等为影响界面“友好感”最为关键的设计细节。根据自变量x前的贡献值,可判断出,没有底部导航栏(E32)将会严重影响到界面的“易用感”,状态栏底色为红色(E12)对“美观感”具有强烈影响。
根据3项感性诉求与设计要素的映射模型,课题组分析并讨论各界面设计要素对目标感性诉求的影响机制,可归纳出适用于移动图书馆首页界面设计的指导性建议,见表3。
(六)移动图书馆首页界面设计
根据移动图书馆首页界面设计的指导性建议,结合3项感性诉求设计要素的贡献值进行判断,确定出最终的设计引导性方案:界面主色调为绿色A14,文字样式的字体大小为适中B11与偏大B12,字重结合粗体B21与细体B23,国标样式为面式C12;在界面布局方面,金刚区样式为实物D13,界面布局为卡片式D21,状态栏样式为标题式D11;界面风格方面,状态栏底色为绿色E14顶部导航栏为分段式E21,底部导航栏需要有E31。本研究以济南大学图书馆界面首页设计为例,参考苹果官方的界面设计指南,结合济南大学移动图书馆首页的常规功能和内容进行界面设计,最终设计方案如图4所示。
结语
界面设计是促使用户主动与产品交互的主要媒介,要基于这一媒介建立用户与产品之间的链接,设计者就必须充分了解用户与产品之间的关系,并从中提取可用于指导设计的线索。本研究提出一套基于复合推论式感性工学的移动国书馆界面设计方法,将用户的感性诉求与产品的设计属性进行关联分析。通过定向推论式感性工学,可以推论出界面的视觉设计要素;通过定量推论式感性工学,可以探索这些设计要素与用户感性诉求之间的关系。设计者通过分析用户的感性映射模型,可推导出具体的设计指导性方案,协助设计作业。本研究为移动国书馆用户界面更好地满足消费者的感性诉求提供了设计的新途径和方法,亦为其他移动产品的界面设计提供了借鉴和参考。
参考文献
[1]张兴旺,李晨晖.当图书馆遇上”互联网+”[J].图书与情报,2015,159 (04):63-70
[2]李林华.我国市场运作的移动阅读APP与移动图书馆APP的比较研究[J].图书馆学研究,2019 (02):39-46
[3]王翠,郑春厚.以用户为中心的数字图书馆用户界面设计研究[J].图书馆学研究,2008 (6):11-14
[4]任宏,叶霖.数字图书馆用户界面设计研究[J].设计,2016 (1):142-143
[5]金小璞,陈娇,徐芳.基于用户体验的移动图书馆服务质量提升机制构建[J].现代情报,2017,37 (11):87-92
[6]游晓丹.公共图书馆移动APP智能化建设现状及发展策略研究[J].图书馆学刊,2019 (10):100-104
[7]杨焕,陈星海.智能互联时代下基于用户体验的移动应用界面设计研究[J].设计,2019 (17):38-40
[8]刘欣悦,刘永翔.基于感性工学的电子商务APP交互设计的研究[J].设计,2018 (1):111-112
[9]李少波,张慧,秦志远基于推论式感性工学的汽车前脸造型设计研究[J].包装工程,2017,38 (18):82-86
[10]袁树植,高虹霓,王崴,等基于感性工学的人机界面多意象评价[J].工程设计学报,2017,24 (05):523-529
[11]阳明庆,赵锐,肖华亮,等基于C-MKE模型的交互界面设计[J].图学学报,2018,39 (04):635-641
[12]刘征宏,谢庆生,黄海松,等多維变量感性工学模型构建及其性能评估[J].四川大学学报:工程科学版,2016,48 (2):198-206

