独居人群家用主动交互智能终端产品设计①
乔 宇(北京理工大学 设计与艺术学院,北京 100039)
张若天(日本筑波大学 人间综合科学研究科,日本 茨城 305-8577)
近年来“万物互联”概念的流行促进了智能终端产品市场的发展,但现有智能类终端大多存在交互逻辑简单、反馈方式单一等问题。未来智能家居产品将进一步提升智能学习能力,即时传统交互模式中的人机关系将向主动交互方式发展,由终端系统承载完成交互行为,为用户提供更加全面的服务与流畅的交互体验,同时将满足使用者更多情感层面的需求。由于目前人工智能技术尚不成熟,导致部分语音交互系统中信息的接收及反馈过程存在机械感,且在处理复杂任务时易发生错误,因此交互效率低是现有家用智能终端产品的主要问题之一。另一方面目前大部分智能语音交互系统在交互流程上并无明显区别,但由于系统识别用户语义所需时间加长,易使交互过程产生枯燥、停滞等体验。
主动交互模式可进行自身认知的前置性反馈,从而构建知识图谱并识别交互路径,以达到对交互语境进行预先判断,并在交互流程上提供前置性反馈行为。相较现有的交互模式,主动交互系统的交互过程更加丰富,且能为用户提供流畅的交互体验与多种情感层面的反馈。McFarlane等人指出智能终端产品应与外部环境进行有效交流并参与主动决策;Deep Mind提出用元强化学习,使终端实现因果推理进行主动交互;百度公司提出主动交互模型的NIRO系统研究;英特尔中国研究院提出通过置信度来触发主动交互,并确定其阈值。
基于主动交互模式的家用智能终端产品研究可以为用户带来更加友好的交互体验。但目前的研究方向大多集中于技术原理,针对满足主动交互模式的产品造型研究较少,因此设计一款能满足主动式交互需求的独居人群智能终端产品造型显得尤为重要。
一、用户特征分析
1.独居人群心理特征
据官方统计数据2021年中国成年独居人口已近1亿,独居人群由于社交行为的减少易产生各种心理或情感问题,其中孤独感成为主要心理问题。为缓解孤独感及满足社交需求,大部分独居者选择网络社交方式,但研究结果显示网络社交因缺少反馈信息对缓解孤独感作用较弱。目前市场上的主流终端产品大多采用用户主动控制与产品被动反馈的交互方式,但单纯的语音交互方式已无法为用户提供充足的弱社交行为及情感化反馈。
2.行为特征及设计要求
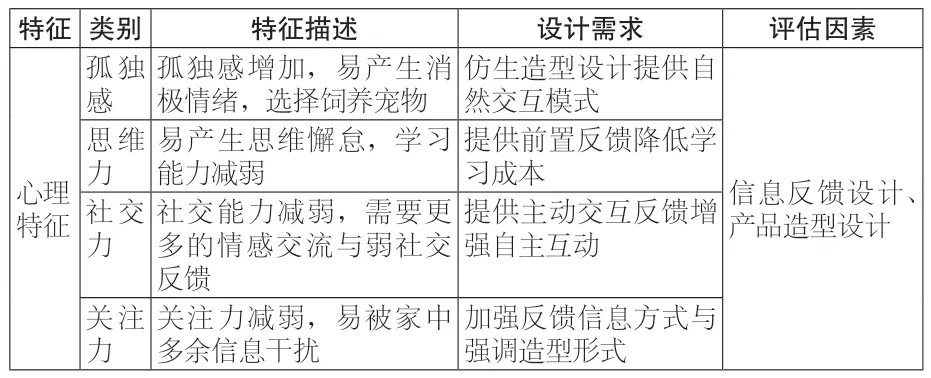
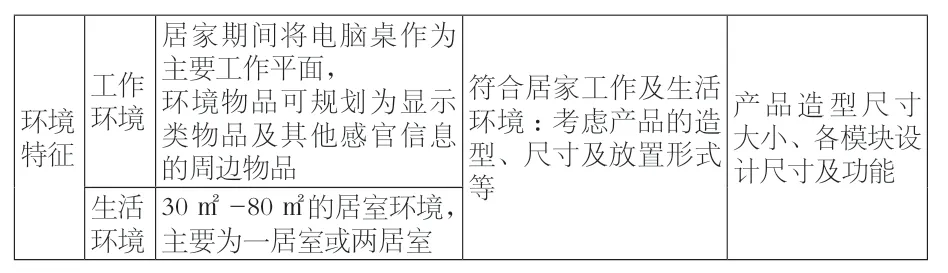
独居人群的心理特征及生活状态有所差异,产品造型与信息反馈方式将发生新的变化与要求,结合这些特征,对独居人群家用主动交互智能终端产品进行设计评估分析,如表1所示。

表1 独居人群特征、设计需求及交互终端评估因素

环境特征工作环境产品造型尺寸大小、各模块设计尺寸及功能生活环境居家期间将电脑桌作为主要工作平面,环境物品可规划为显示类物品及其他感官信息的周边物品30㎡-80㎡的居室环境,主要为一居室或两居室符合居家工作及生活环境:考虑产品的造型、尺寸及放置形式等
二、信息反馈方式及造型设计
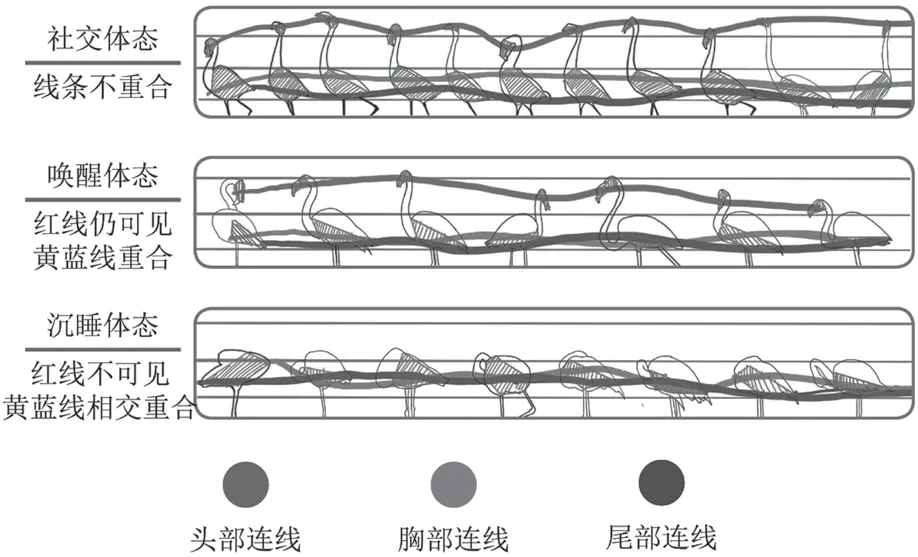
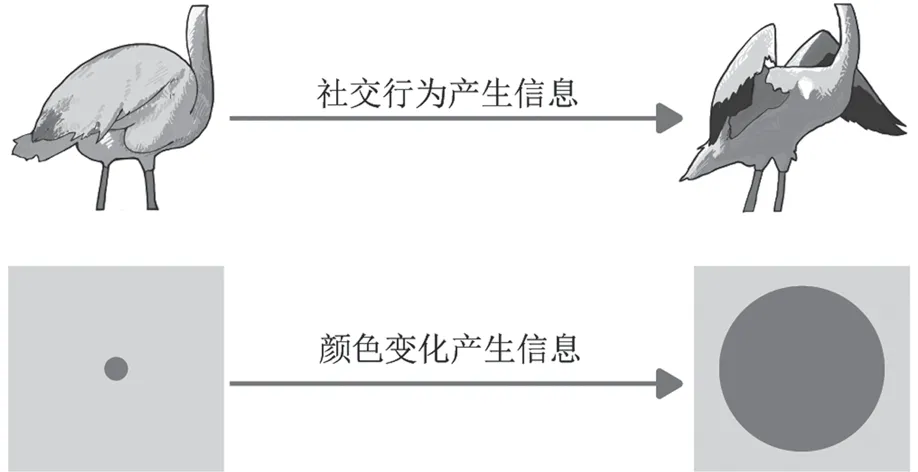
现有智能家居终端多以拟人行为作为交互方式的参考模板,而基于动物行为的研究中包含了大量的体态信息及色彩信息,这些信息可有效为用户提供更加自然的反馈方式。Paul Roth等人发现较大的火烈鸟种群内存在最高程度的社交互动,在其社交行为中会通过高频且大幅度的体态及色彩变化等多种方式传递信息。研究选用火烈鸟作为仿生设计参考对象,分析发现火烈鸟的主要社交信息通过体态变化进行反馈传达,如图1所示。

图1 火烈鸟体态分析图
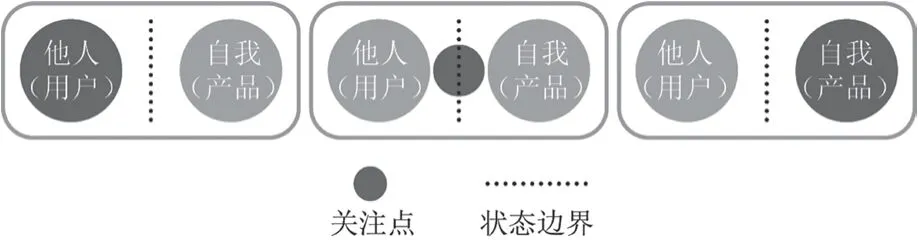
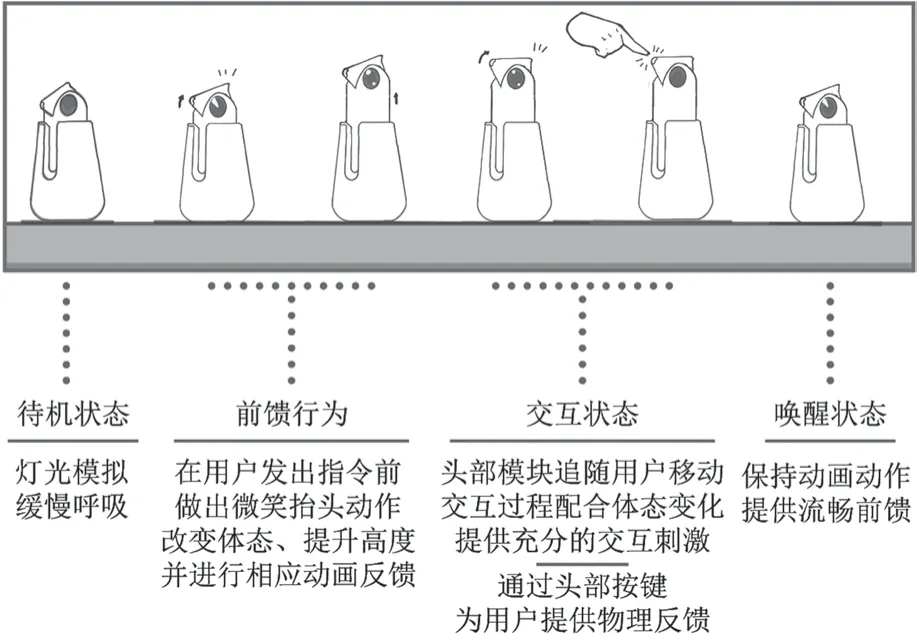
如图2所示,通过研究火烈鸟在不同体态时的社交行为,可总结为关注点的不断转移,将该过程逐一分解后可对应交互过程中不同的功能状态,并在此基础上进行产品的反馈设计。此外主动交互模式中的“前馈”交互过程设计也可参考火烈鸟在休息体态中的相关行为。

图2 不同体态所对应的关注点变化及交互设计中的可对应行为
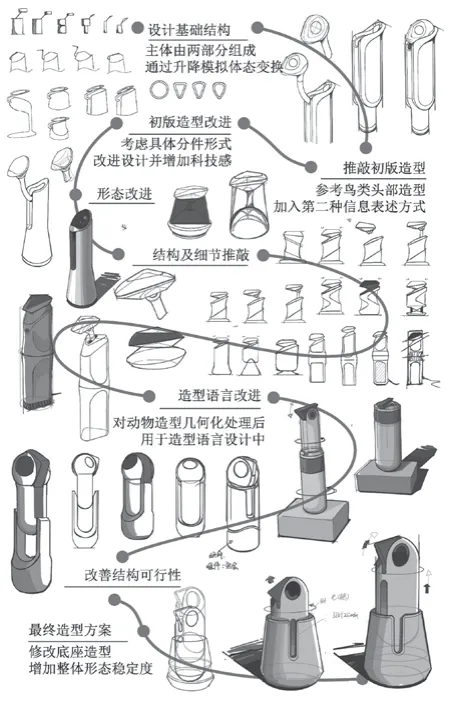
如图3所示,火烈鸟在体态变化过程中常伴有展开翅膀等动作,除肢体语言所传达的信息,色彩变化也是信息传达的主要方式之一,因此在设计信息反馈方式时也参考了火烈鸟在完成信息传达时的相关色彩变化。最终通过针对火烈鸟社交行为的研究,通过仿生设计原理对产品的造型结构进行推敲,如图4所示。

图3 色彩变化传达信息示意图

图4 火烈鸟动态与产品交互方式结合的推敲过程
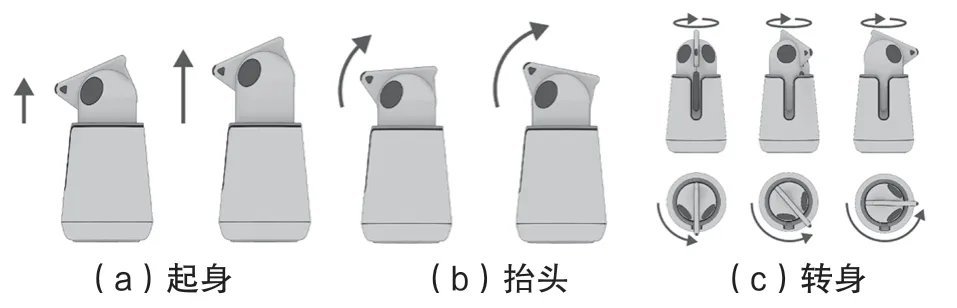
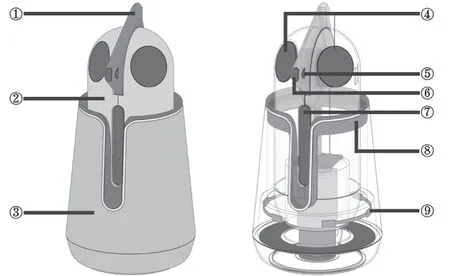
如图5所示,设计通过产品升降与抬头动作的联动,满足主动交互模式中“前馈-信息输入-反馈”的过程。整体颜色参考火烈鸟主色调,并对两侧显示器展示内容进行可视化处理,通过的视觉化图形传达情感信息。嘴部两侧发光部分为LED呼吸指示灯,用来辅助终端待机状态时的信息反馈。腹部的显示器可用于提示时间等信息,使用者通过颜色变化结合底座透光零件的氛围光反馈获得时间等概念信息。在交互过程中终端的面部动画会随交互行为而改变,以补充交互信息并向用户传达情感。此外产品嘴部角度会随用户体态高度而改变,通过尖端的指向行为加强产品面向于用户的交互反馈。产品各部分结构如图6所示。

图5 体态变化交互模式示意图

图6 结构示意图(①头部; ②主体; ③底座; ④头部显示模组; ⑤LED指示灯; ⑥物理按键;⑦腹部显示模组 ;⑧发光模组;⑨麦克风模组)
如图7所示,通过体态变化结合头部显示器内的动画模拟,产品能够为用户提供丰富多样且简单易懂的交互信息。相较现有产品,这种交互方式更易激发用户的使用积极性,并为用户提供更为丰富的情感反馈。模拟使用场景如图8、9所示。

图7 基础交互方式示意图

图8 模拟使用场景图1

图9 模拟使用场景图2
三、用户体验测试
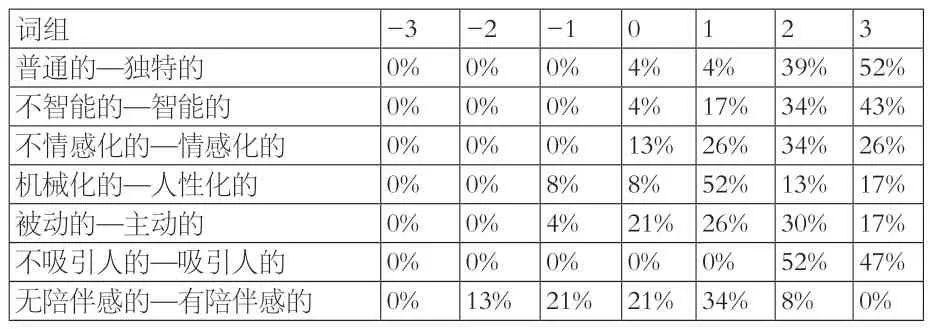
用户体验测试结合调查问卷,通过以问卷为主的调研形式收集用户对造型功能进行评价。调研测试目标共50人,调研目标在观看产品模型并充分了解产品交互模式后参与问卷调研,如表2所示,问卷的主要内容是基于调研对象对产品造型的印象及交互方式的感受,分别在7组形容词中选择更符合方案的词组并评价符合程度,结果如表3所示。

表2 问卷形容词组题目:如果您感觉接近左边的形容词,请选择接近于或等于“-3”的值,反之则选择越靠近“3”的值,“0”表示居中。

表3 符合度矩阵图
根据设备生成数据后平均所有数值,得出数据保留小数点后3位。关于终端信息反馈动作用户兴趣区关注度见表4。

表4 反馈动作用户兴趣区数据采集①首次进入时间数值偏小说明获得更多注意力,进入次数数值偏大说明关注绩效高,兴趣区注视点数值偏大说明获得更多注意力(绝对),兴趣区注视率数值偏大说明获得更多注意力(相对)。
根据调研结果,调研目标大多认为设计造型及交

图10 交互反馈信息眼动热点
互方式基本能满足主动交互模式的情感需求。对于产品交互方式及反馈动作是否满足相应需求,通过眼动数据采集发现终端眼部显示信息反馈方式易获得关注,但用户注视保持程度不高,终端的起身、旋转及抬头等动作回馈可以很好地得到用户的关注及关注保持。
结语
研究以主动交互设计理论为核心构建了家用智能终端造型设计流程。采用通过仿生设计的相关原理,借鉴火烈鸟社交行为进行信息反馈方式设计,结合产品体态变化满足前馈—信息输入—反馈的主动交互流程。最后通过用户体验评估及眼动热点方法验证了其造型功能的有效性。此外调研中用户提出的相关问题及建议将指导产品的进一步完善及改进。
通过研究得出基于主动交互模式下的智能产品设计既要关注交互“前馈”过程中的反馈方式也需满足用户“弱社交行为”的需求,此外参考生物体态语言和颜色语言可以提高主动交互的易用性。结果表明该设计方法也可应用到其他更为复杂的智能产品设计当中。

