信息视觉化在用户体验研究中的运用
周 沁
信息视觉化在用户体验研究中的运用
周沁
近几年来设计已经不再局限于固定的行业领域,而是呈现出跨专业跨学科合作设计的大方向。在这样的前提下,什么才是指导设计的核心内容,成为了众多设计师讨论的方向。而用户体验作为产品设计最基本的层面,被广泛提及并且成为近年讨论的热点话题。同时,信息视觉化作为用户体验的手段和方式也被运用到了设计的过程中。本文关注了信息视觉化在用户体验研究中的运用。从两者的关系出发着重分析了信息视觉化在用户研究中的作用、意义、以及方法。
信息视觉化人机交互用户体验
当代社会已经进入了体验经济的时代,用户体验成为了设计的重中之重。此时,产品的功能并不是衡量产品优劣的唯一标准。产品的易用性与用户满意度很大程度上决定了用户对产品甚至品牌本身的忠诚度。在用户体验研究的过程中,信息视觉化成为用户体验研究的一种良好表现途径。从生活与情境出发为用户创造出符合心理以及行为习惯需要的界面,从而更好地提高产品或品牌本身的黏度。因此,信息视觉化在用户体验研究过程中不可或缺。
从另一方面来说,随着互联网技术的普及,信息的获取变得方便快捷。然而信息爆炸导致的问题也随之而来,互联网用户需要在纷繁复杂的页面中找到有效的信息变得愈发困难。如何能够帮助用户高效准确地获取所需信息或完成相关操作任务,成为设计师们关注的重中之重。用户体验研究中的信息视觉化则为此提供了一个值得探讨的方向。
一、用户体验研究与信息视觉化的关系
用户体验研究作为一个综合型跨学科的研究方向,需要通过多学科的协同合作,才能达成有益于用户的体验,而信息视觉化则是其中不可或缺的一个部分。 Alan Cooper以及其他两位合作人在其书中提到,体验研究可以分为三个主要的方面,分别为形式、内容以及行为。[1]信息视觉化是在对内容和行为理解的基础上用合理的形式对相关信息进行表达,从而传递给用户更有意义的体验。因此用户体验研究与信息视觉化存在着相辅相成、相互依靠的关系。用户体验研究是信息视觉化的前提和基础,而信息视觉化是用户体验研究的手段和方法。在设计的每一个步骤中两者都是紧密结合、相互依托的。
交互设计的研究方式可以被定义为六个阶段, 即研究、建模、定义需求、定义框架、细化以及支持。[1]用户体验研究是交互设计的根本要素,而信息视觉化作为其方法和手段也贯穿了整个过程。首先在研究过程中对数据整合处理,通过信息视觉化来发现分析问题的根源。其次利用信息视觉化对每一个阶段进行直观呈现,更加快速高效地促进利益相关者之间的信息沟通。最后在界面设计表达部分将整合完成的信息,通过界面的方式传递给使用者。本文将着重论述最后阶段,即人机界面的信息视觉化分析。
二、人机界面信息视觉化
人机界面信息视觉化是将复杂的信息通过产品的界面,以最简单有效的方式传递给使用者。人机界面信息视觉化的概念属于信息视觉化大框架中一个重要部分,其主要目标是对计算机以及移动端界面进行视觉化的表达,[2]人机界面信息视觉化是将计算机提供的功能信息转换为视觉信息来为用户提供良好的互动体验。这种被有效组织并设计的视觉信息在无意识中引导用户进行更加快速有效的人机互动行为,从而提供给用户更加积极、有效的体验。

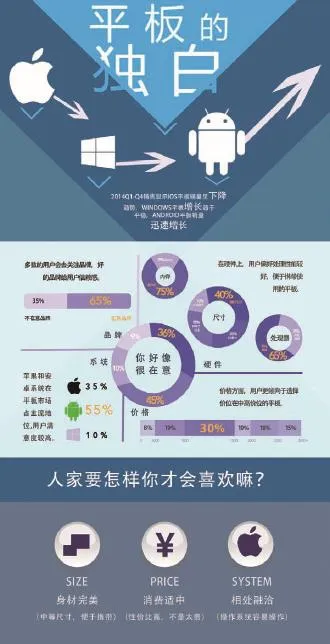
图1、学生练习“平板的独白”第一稿
这种积极有效的体验来源于设计师对信息的良好组织和表达。在About Face一书中提到两种模型。[1] 实现模型是指有关机器和程序如何实际工作,实现模型对于工程师来说非常符合逻辑,真实并且精确。然而对于大多数用户而言,他们并不了解计算机内部的运行机制,而只期望产品能最有效率地帮助他们完成手头的任务。实现的复杂性使得使用者无法并且不需要了解这些实现的方式及原理,他们更期待一种自然而然的使用过程。这被称作心理模型。信息视觉化的过程正是在清晰了解实现模型的基础上隐去这些纷繁复杂的过程,将其简化成最接近用户心理模型的界面表现方式,提供给用户最易于理解的目标和贴近他们认知框架的设计。因此,不同于其他学科,在人机界面信息视觉化的教学过程中,对学生的综合能力、分析能力有较高的要求。在教学的过程中也需要着重训练学生对于信息的组织、表达能力。这种组织和表达是先对信息进行分块、分层、精简,而后用视觉语言表达出信息的层次以及合理的关系。
三、如何做到界面信息视觉化?
在设计过程中,人机界面的信息视觉化并不是单纯的数据罗列,而是经过思考整合而集成的视觉表现,合理化的界面设计有助于减少用户的认知负担。ISO将产品的可用性定义为效力、效率和满意度三个方面。[3]产品设计本身体现了其效力,而界面信息的视觉化很大程度上决定了产品的使用效率和满意度。与用户体验研究类似,界面信息视觉化也是一个从分析研究到表现不断迭代的过程。界面视觉化被分为三个主要的阶段:分析用户行为及偏好、组织信息、视觉体现,[1]这三个阶段循环往复不断优化着用户体验。下文将结合课程初期案例说明如何在用户体验研究中有效地运用信息视觉化为用户提供有意义的交互体验。这一阶段,着重训练学生分析能力、信息组织能力及信息表达能力,使其能在单个页面中清晰表达其层级关系并优化视觉体验。

图2、学生练习“平板的独白”第二稿
1、分析用户行为及偏好
正如用户体验研究的方式一样,对于设计师来说首先需要明确设计的目标和任务。Donald Norman强调了先理解用户的行为及其偏好从而更有针对性地进行设计。在界面信息视觉化的过程中了解用户也是最为基础同时必不可少的环节。在完成界面设计之前需要设计师代入用户的使用情景(Context),[4]分析用户要做什么、完成什么样的任务。在深入理解的基础上才能决定信息分类的方式以及层次,并且用合理的视觉化方案表达引导用户的使用行为。因此在第一阶段的学习过程中首先需要针对用户的使用情景对信息内容进行分析整合。在这一案例中针对平板电脑的销售情况进行深入研究。通过情景分析及调研结果表明,用户的目的是了解何种类型的平板电脑最受大众青睐,因而主要展现的内容即为影响平板电脑销售的主要原因。在充分理解目标用户使用目的的基础上则可以进行信息的组织。
2、组织信息
从用户角度出发,组织信息的根本目标是让用户在接触界面的第一时间明白自己在做什么,设计师需要让用户理解要做什么,并且在操作过程中对产品具有掌控感。另一方面,从产品角度出发,设计师仍要充分了解产品及想要传递给用户的重点,并按照优先级排列,而后充分体现在界面设计中。基于上文提到的对用户行为以及偏好的分析和对产品特点的理解,从用户的心理模型出发整合界面信息,设计符合用户期望的人机交互界面。
组织界面信息是一个有计划的过程,首先要对界面信息进行合理归类分块。研究证明人类短期记忆能承受的选项数为7加减2个,而当选项超过10个之后,用户扫视、理解、处理的过程就会较为困难。[5]所以在组织分块的阶段,如何在用户可承受的范围内将界面合理地组织分块是首先要考虑的内容。举例来说,微软设计Word包含数百项功能,而为了用户能够更清晰地理解界面,则将功能依照不同类别分别组织到9个菜单当中。菜单包含的命令仍然过多,又把这些命令细分为不同块。
合理的分块帮助用户有效理解并完成操作。在整合分块结束后则需要进行优先级排序,通过最有效的方式将重要界面信息传递给用户。在本案例的训练中,页面被分为总销售趋势、细节分析、总结三个模块。在细节分析中则再分为三个方向,分别为品牌、价格以及硬件。通过这样的分层分块,用户能够更加清晰地读取其所需要的信息。
3、视觉体现
在根据用户心理模型完成信息的组织之后,则需要将这些信息用视觉方式体现出来。合理运用视觉的属性将元素分组,从而创造出清晰的层次结构。界面的设计可以通过颜色、大小、位置的方式来体现上文提到的信息分块和信息层次。[5]首先从颜色方面来说,不同的颜色在不同文化中代表不同的隐喻。比如,通常人们认为红色是消极暗示,而绿色则为积极暗示。在界面信息视觉化设计中可以充分利用这种色彩的隐喻来暗示用户的操作,两种或两种以上的界面色彩合理地配合也可以充分表达界面信息的层次。在根据界面信息优先级对信息进行排序之后,利用强烈的对比或者互补色能够突显出信息的重要性,反之弱对比色或低饱和度的颜色则弱化了信息的重要程度。这种强弱对比并不是无序的、随意的,而是统一在产品的整体色系中,统一在品牌的整体风格中。
另外,元素的大小位置也应该体现出信息的优先级别。用户使用界面的时候,应当从中清晰地了解到信息的主次。不同于平面设计,信息视觉化是一种对用户行为的理解以及再塑造。在这一过程中必须充分考虑到用户阅读获取信息的方式,其次再结合美学的考量进行美化。
在本案例中,页面信息组织的步骤完成后,则利用视觉元素将预设的层次关系进行有效地表达。从图1中可以看出,经过初期的训练,学生能够将信息层级与分块初步展现出来,然而信息表现过于平均,优先信息并没有被合理地视觉化突出。因此,需要再次进行用户体验分析,以便进一步区分用户偏好以决定页面中的信息优先顺序。经过再一次的分析,如图2,判断决定将细节分析模块作为重点呈现,并且细分了这一模块中的信息层次,将重点内容突出。总结模块则用更加直观的视觉元素代替了成段的文字,使得用户阅读更快速,从而进一步提升了用户体验。
四、总结
在体验经济背景下,用户体验研究在设计的过程中有着不可替代的位置。而信息视觉化作为用户体验研究的手段以及方式也正在被更多设计师重视起来。人机界面信息视觉化作为其中重要的组成部分,承担着引导用户并为其提供更有意义的体验的作用,也将产品的实现模型转换为用户心理模型,使得产品更为贴近用户的认知架构,从而更方便用户使用。另一方面来说,人机信息视觉化通过有意识的信息组织及呈现,传达给用户产品及品牌的核心理念,从而增加用户对产品及品牌的认知度。设计师可以通过分析用户行为偏好、组织信息和视觉体现三个方面来有意识地组织、呈现信息。用户体验研究中的信息视觉化是将信息组织架构、美学以及品牌策略结合的一门学科,也为设计的未来提出了一个值得探讨的方向。
[1](美)Alan Cooper, Robert Reimann, David Cronin. About Face3 交互设计 精髓. 北京:电子工业出版社,2008.
[2]方学兵. 人机界面信息视觉化. 合肥工业大学硕士学位论文,2010.
[3] ISO可用性定义. https://en.wikipedia.org/wiki/Usability
[4](美)Jon Kolko. Thoughts on interaction design交互设计沉思录.北京:机械工业出版社,2012.
[5](英)Giles Colborne. 简约至上交互式设计四策略. 北京:人民邮电出版社,2011.
(周沁,苏州工艺美术职业技术学院助教)